Charts是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,提供了丰富的图表类型和交互能力。(摘自菜鸟教程)
下面我们来介绍一下VS Code引入ECharts的相关操作

-
检查电脑是否已经安装了Java语言的软件开发工具包
-
ECharts下载
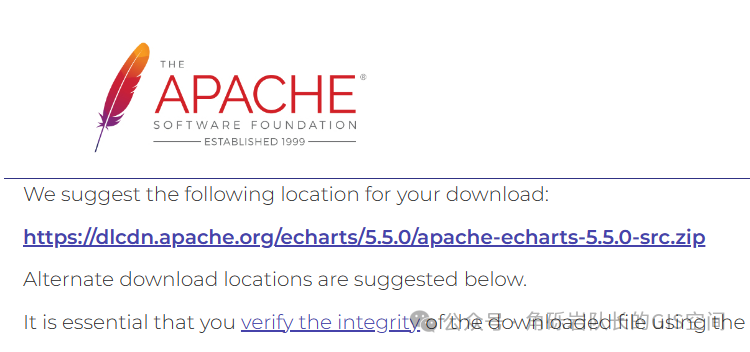
在网站首页,点击下载,进入到下载页面中,可以发现提供有多种下载获取方式。

这里,我们选择从镜像网站下载源码。点击Source,进入镜像下载网站,点击该链接完成压缩包下载(约20MB)。

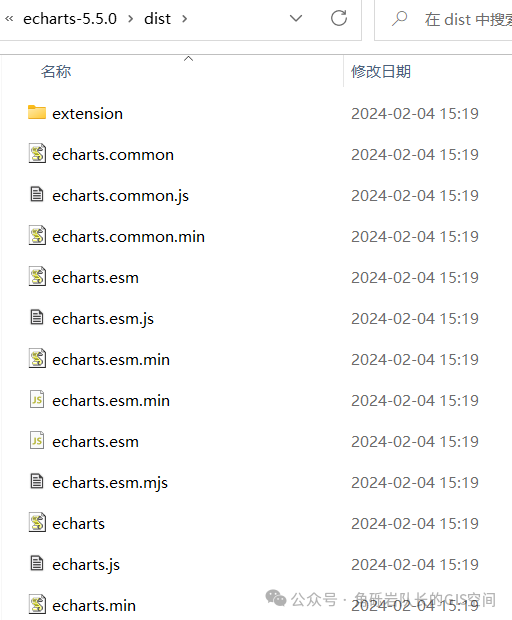
下载完成后,解压文件,将dist文件夹下名为echarts.min.js的文件复制,并将其保存在自定义文件夹目录下。

-
在VS Code引入ECharts
①打开VS Code,在刚才保存echarts.min.js文件的文件夹内新建名为index.html的文件。(注意echarts.min.js和index.html在同一个文件夹中)
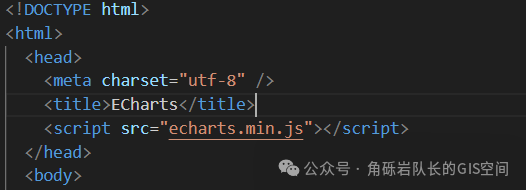
②在index.html中输入以下代码:

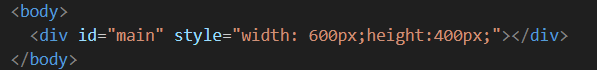
③在</head>之后,</html>之前,创建DOM容器

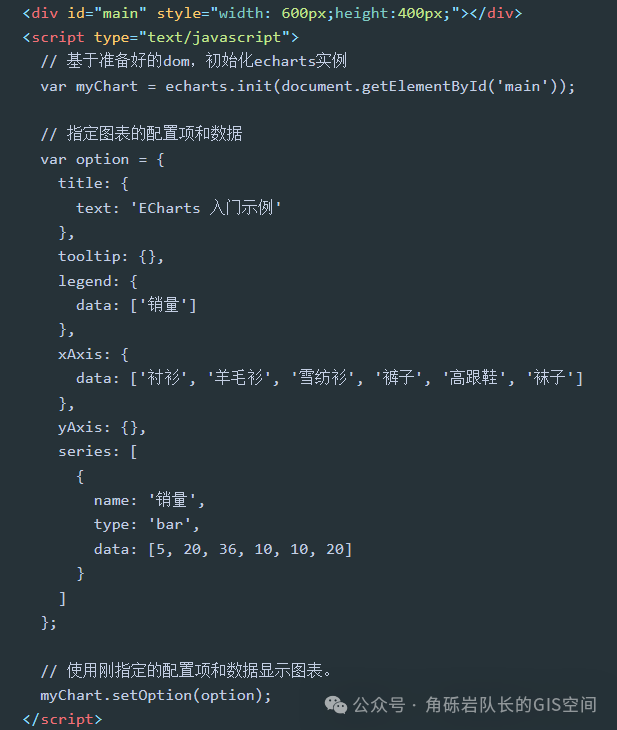
④用官方示例进行测试:将实例放在<body>和</body>中

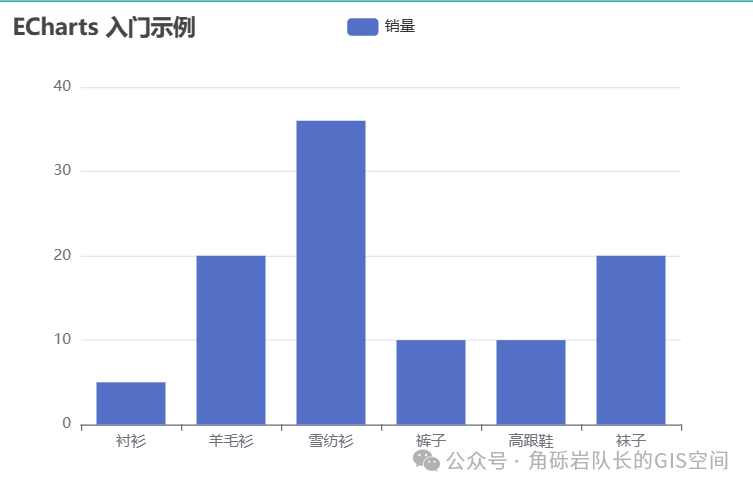
⑤右键单击index.html,用浏览器打开index.html,效果如下:

注:需要在VS Code中事先安装view in browser插件

同样,我们也可以从官方网站下载其他实例代码进行学习
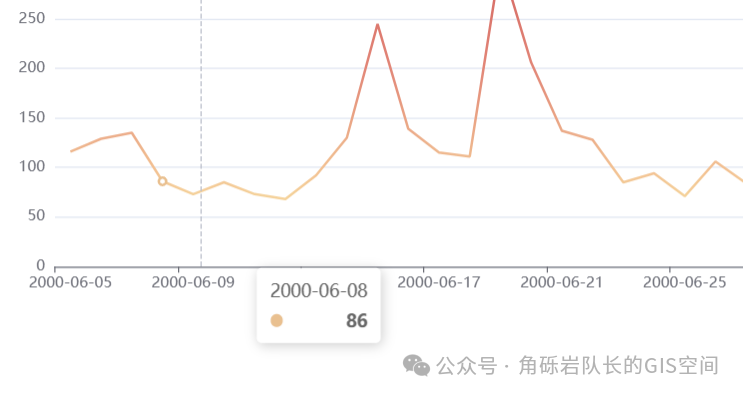
(这是渐变折线图的实现效果)

到此为止,恭喜你:你的ECharts学习之旅正式启航!