上一章知识内容
分析数据且区分数据类型
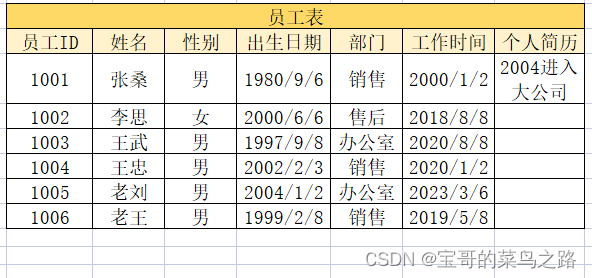
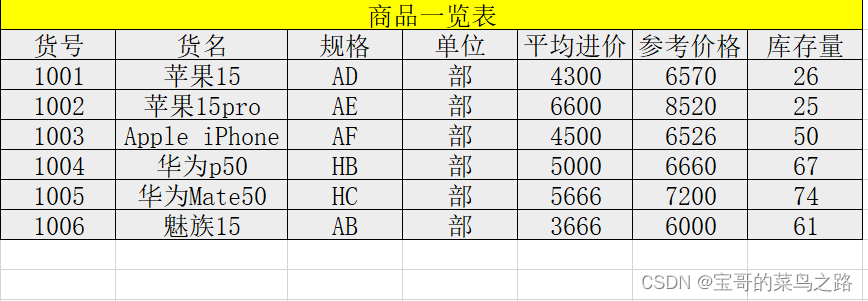
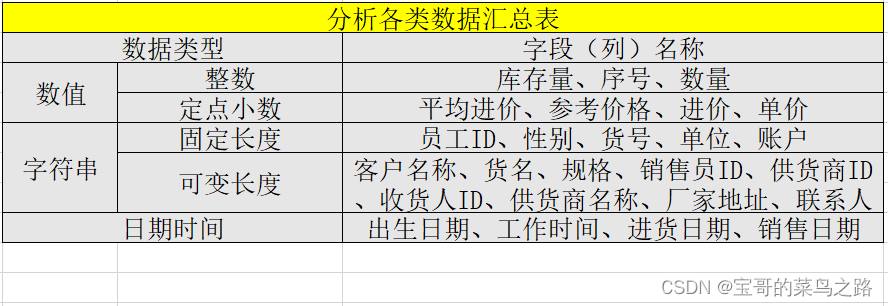
看下表分析数据的特征,根据其特征确定相应的数据类型。





分析以上表格特征,确定数据类型,并对数据进行分类。分析数据后按固定长度字符串、可变长度字符串、整数、固定精度小数和日期时间数据类型对数据进行分类总会,如下表所示。

1.char(n)数据类型是固定长度的。若定义一个字段为20个字符的长度,则将存20个字符。当输入少于定义的字符数n时,剩余的长度将被空格填。只有当列中的数据为固定长度(如邮政编码、电话号码、银行账号等)时才能使用这种数据类型。
2.varchar(n)数据类型时可变长度的,每一条记录允许不同的字符数,最大字符数为定义的最大长度,数据的实际长度为输入字符串的实际长度,而不一定是n。例如,一个列定义为varchar(50),这说明该列中只存储3个字符长度的字符串,那么只会使用3个字符串的存储空间。这种数据类型适用于数据长度不固定的情形,如客户名称、姓名、厂家地址等,此时并不在意存储数据的长度。






理解上完上面的图,我们就开始创建表了
1.使用语句创建数据库表及约束
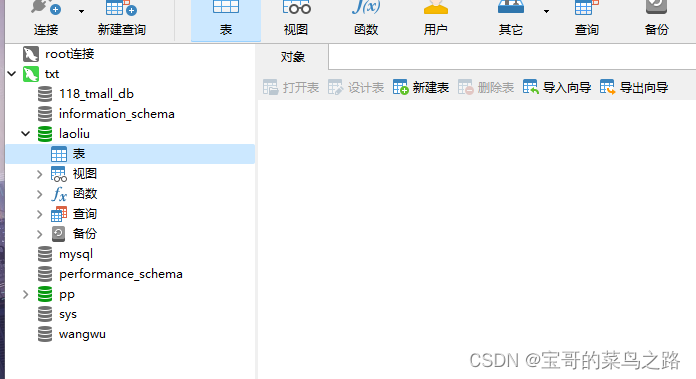
打开我们navicat,打开我们的数据库

这是我新建的数据库,你们在学的时候也要新建一个,因为新的里面没有表。
点击新建表

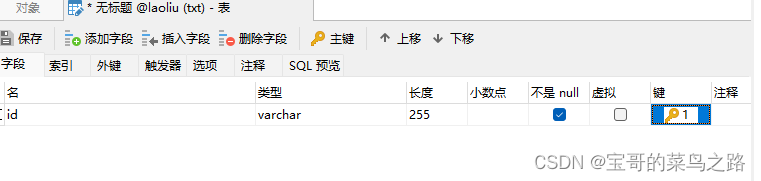
会出现这个,首先第一个就是字段名,第二个是字段的类型,看过之前的文章就知道,
然后就是它的长度了,小数点位数,允不允许为Null,是否设置为键,
这就是整张表的内容。
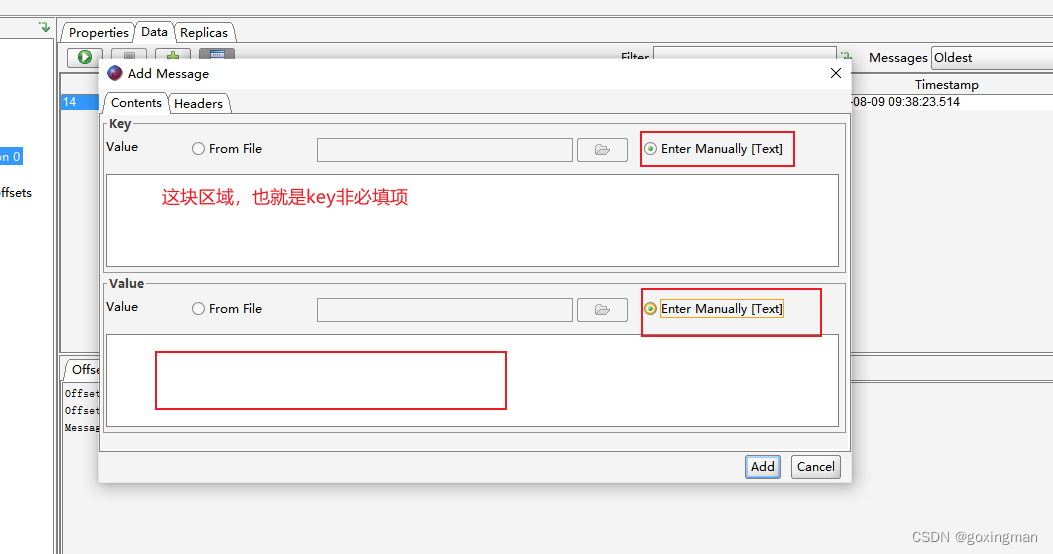
接下来让我们输入一段信息

输入完这些信息之后。点击保存,他会提示你要输入表名,

看你喜欢,不过后面命名的时候肯定要顾名思义的。
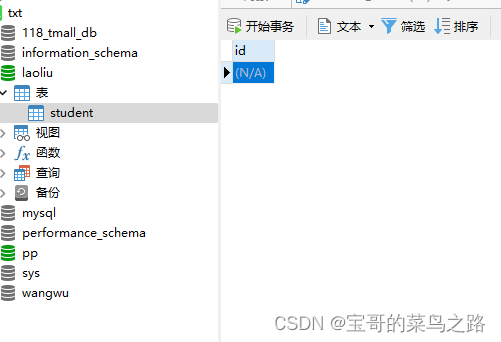
在navicat界面的左边查看,表,就会发现刚刚新建的student已经在里面了,打开看,就会发现表里面有个我们刚输入的字段id。

这就是最简单的创建表的一种方式,接下来我们用命令创建表。
打开我们的命令界面窗口,懒的可以直接按F6
首先先切换到我们要操作的数据库,不然到时候表都不知道建到哪里去了。
第一步.切换数据库命令:USE 数据库名称;

我这里数据库叫pp,显示Database changed 就是成功了。
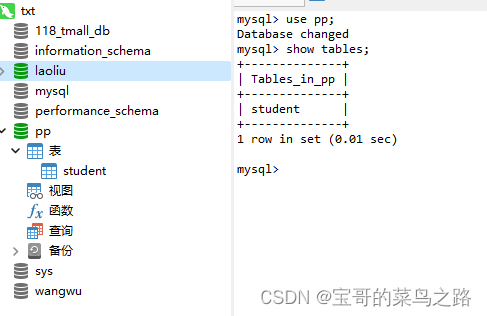
第二步.查看当前数据库所有表命令:show tables;

可以看到我们刚刚创建的student表,和它自己默认的一个表,
第三步.创建表命令:``
表的创建命令需要表的名称、字段名称、定义每个字段(类型、长度等)。
创建表需要 用到```CREATE TABLE``语句,其语法格式为:
创建ygb表,id的一个字段。
CREATE TABLE ygb(id int primary key);

到这里,我们最简单的创建表就结束了,接下来就是疯狂练习了,等下一章就开始讲解创建表的一些细节。