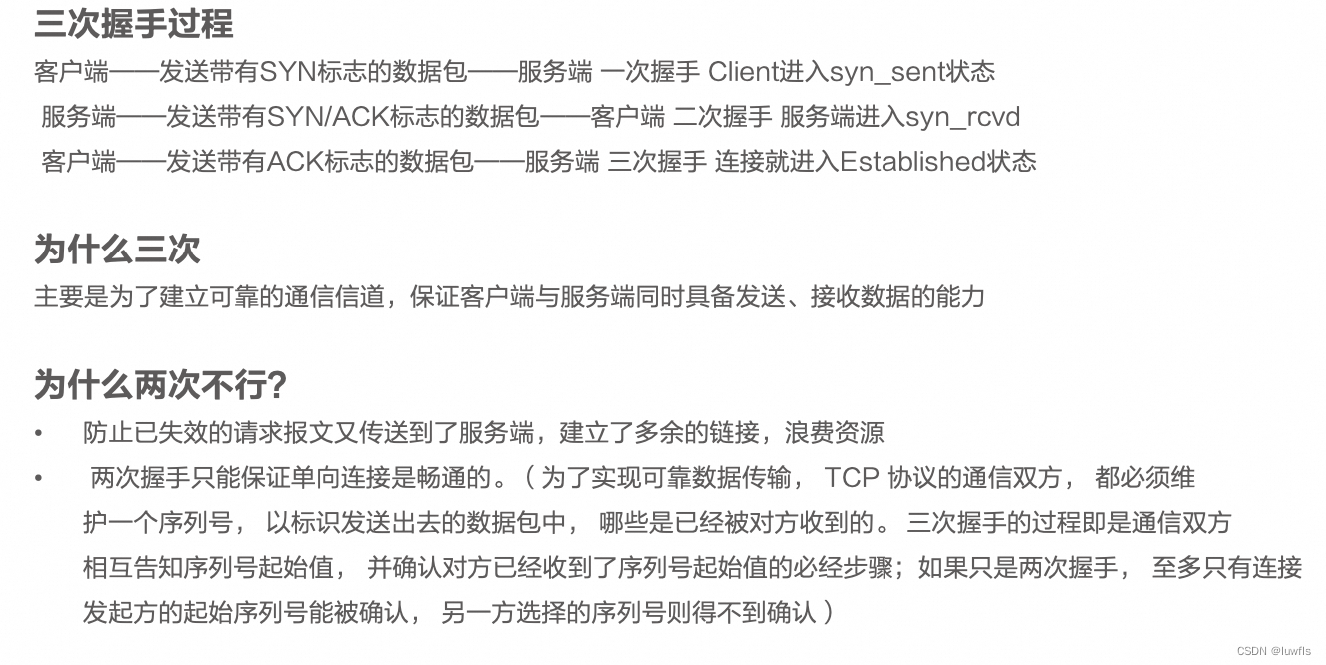
三次握手

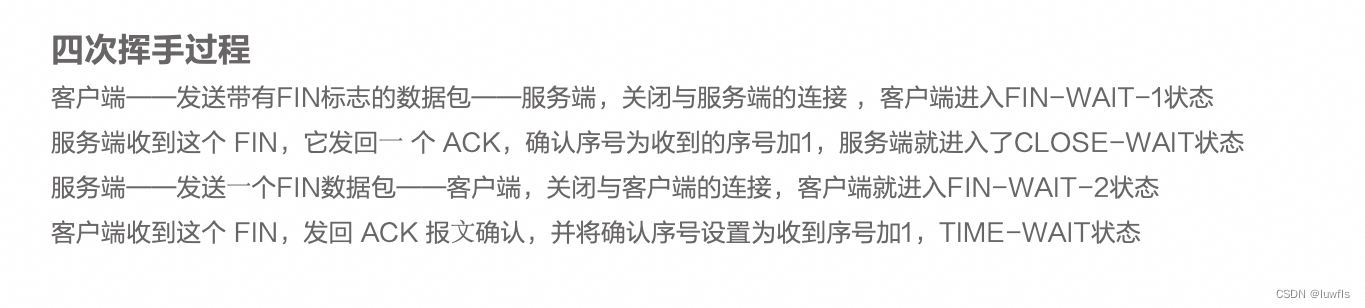
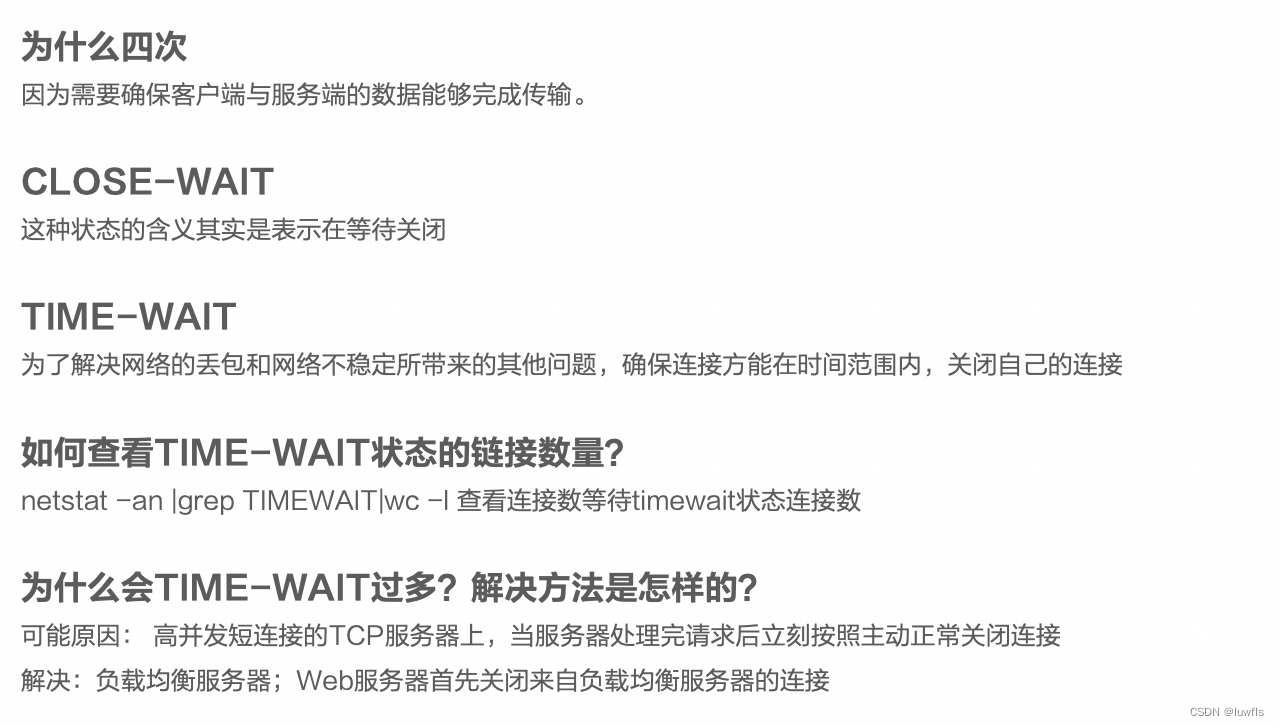
四次挥手


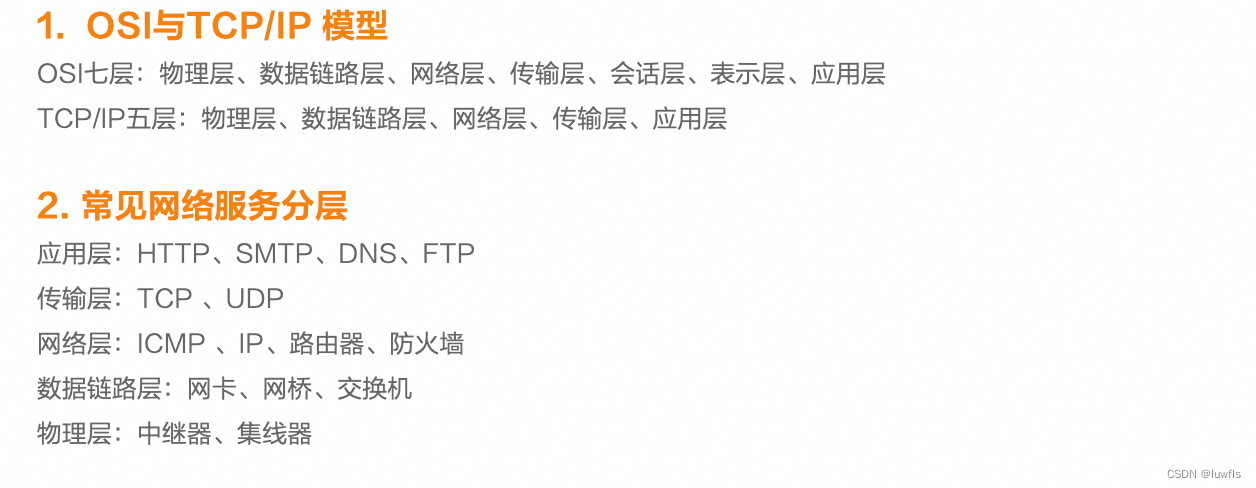
网络模型

TCP or UDP 的特点

如何理解 TCP 的5层协议
TCP的5层协议是指计算机网络体系结构中,与TCP(传输控制协议)相关的五个层次。这五个层次从高到低依次是:应用层、传输层、网络层、数据链路层和物理层。每一层都执行特定的功能,并为上一层提供服务。
应用层:这是最高层,直接为应用进程提供服务。应用层向应用程序提供服务,这些服务按其特性分组并称为服务元素。这些服务元素分为公共应用服务元素(CASE)和特定应用服务元素(SASE)。应用层包含了与网络相关的高层协议,如文件传输协议(FTP)、超文本传输协议(HTTP)、简单邮件传送协议(SMTP)等。
传输层:这一层是两台计算机经过网络进行数据通信时,第一个端到端的层次,具有缓冲作用。传输层的功能是使源端主机和目标端主机上的对等实体可以进行会话。在这一层定义了两种服务质量不同的协议,即传输控制协议(TCP)和用户数据报协议(UDP)。TCP的运输连接包括三个阶段:连接建立、数据传送、连接释放。其中,连接建立的过程称为三次握手。
网络层:负责将数据从源主机发送到目标主机,可能涉及多个网络。它主要处理的是分组转发和路由选择的问题。
数据链路层:在物理层提供的服务基础上,数据链路层建立数据链路连接,传输以“帧”为单位的数据包,并采用差错控制和流量控制方法,使有差错的物理线路变成无差错的数据链路。
物理层:物理层是计算机网络OSI模型中最低的一层。物理层规定:为传输数据所需要的物理链路创建、维持、拆除,而提供具有机械的,电子的,功能的和规范的特性。简单的说,物理层确保原始的数据可在各种物理媒体上传输。局域网与广域网皆属第1、2层。
这五个层次共同协作,确保数据在网络中的准确、可靠和高效传输。每一层都为其上层提供服务,并接收来自其下层的服务。这种层次化的结构使得网络的设计、实现和维护变得更加灵活和高效。
TCP 滑动窗口拥塞控制

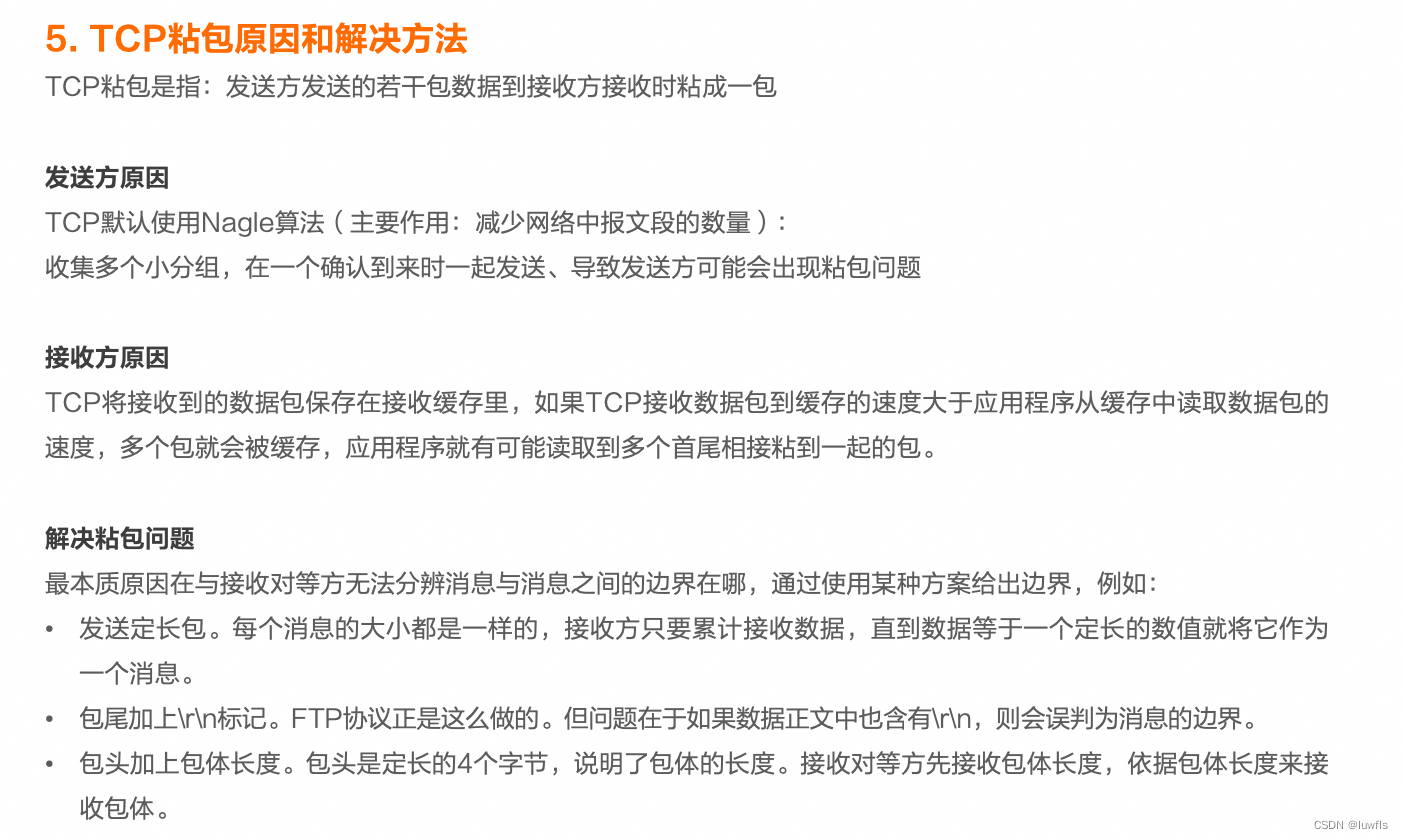
TCP粘包

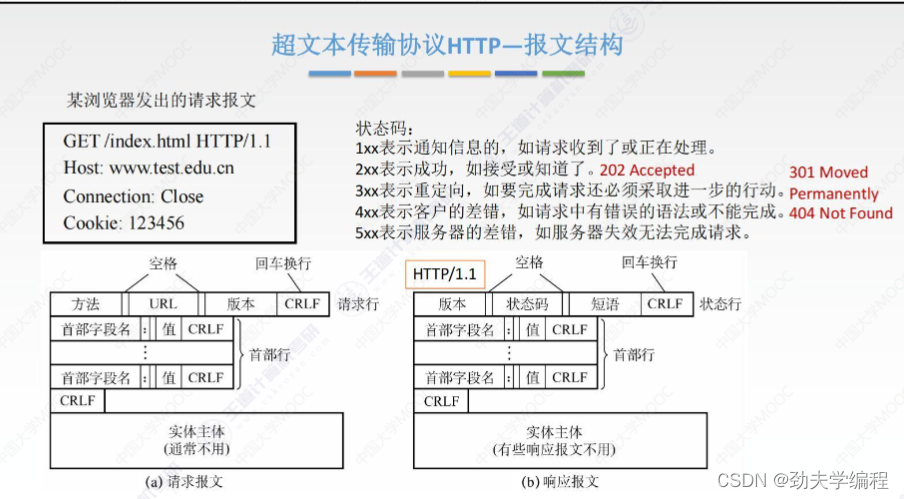
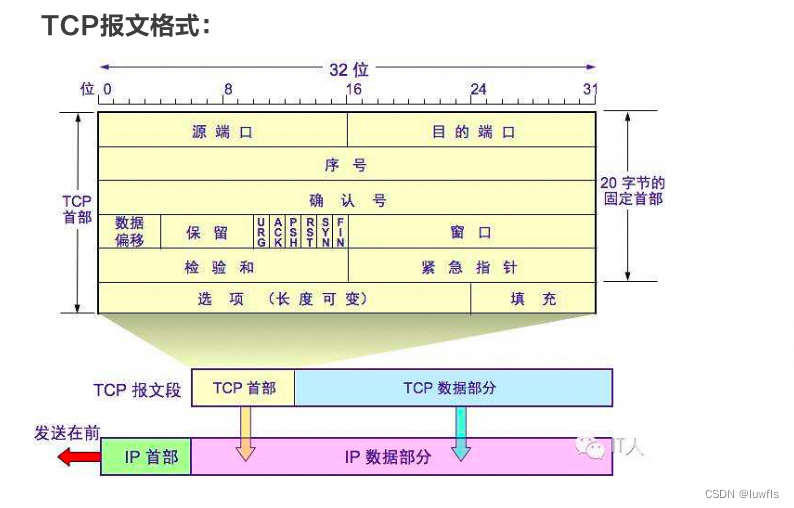
TCP/UDP 报文格式

HTTP协议 1.0 、1.1 、2.0

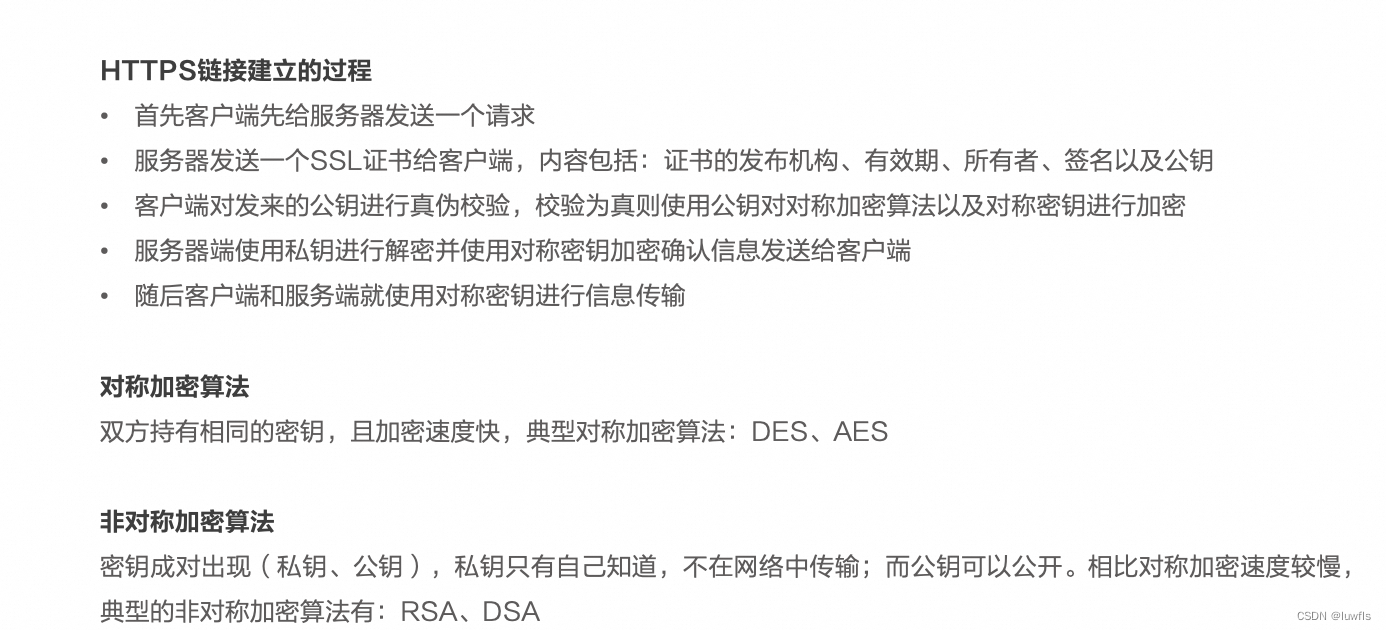
http 与 https


GET 和 POST


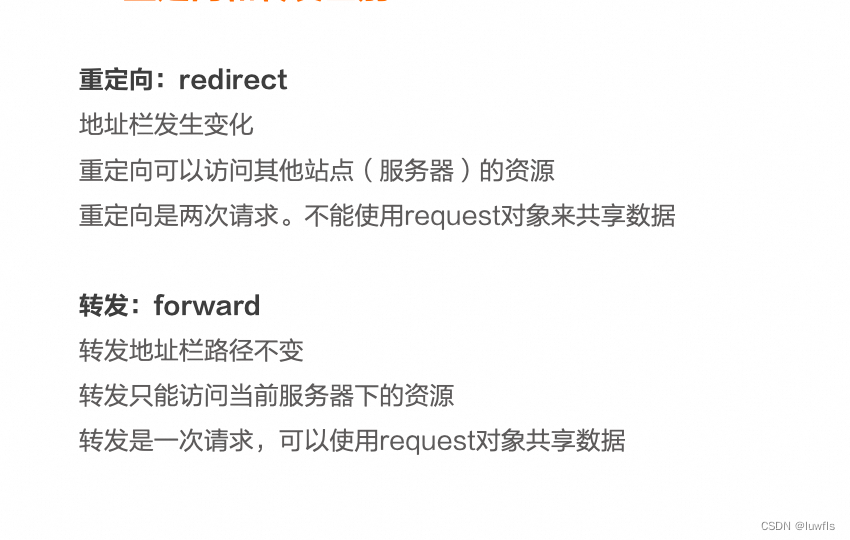
重定向与转发区别

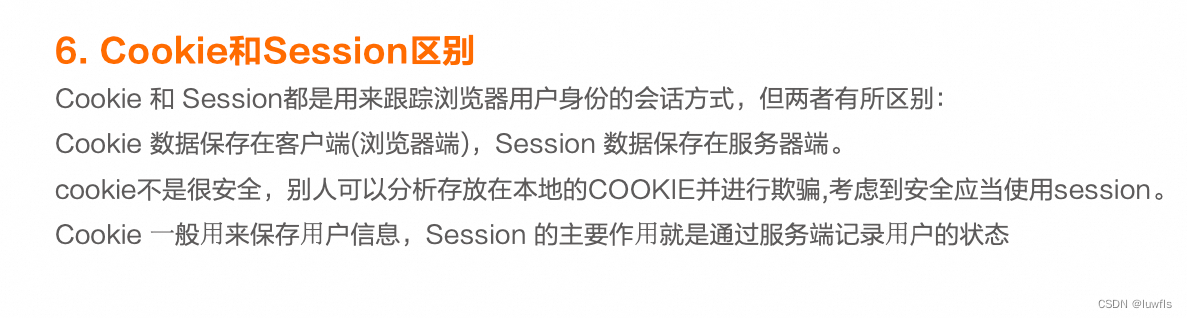
Cookie 与 Session