编译单个文件:终端 tsc 文件名
自动编译单个文件:终端 tsc 文件名 -w
编译整个项目:tsc 前提是得有ts的配置文件tsconfig.json
自动编译整个项目:tsc --w
tsconfig.json默认文件内容:

tsconfig.json是ts编译器的配置文件,ts编译器可以根据它的信息对代码进行编译。
注:路径 **表示所有目录 *表示所有文件
- "includes":[ ] //"includes"用来指定哪些ts文件需要被编译。
"includes":[ "./src/**/*" ]
- "excludes":[ ] //不需要被编译的文件目录,可选项,可有可无。
默认值:["node_modules","bower_components","jspm_packages"]
"excludes":[ "./src/hello/**/*" ]
- "extends":[ ] //配置文件特别复杂时,引入继承其他的json配置文件。
"extends":["./config/base.json"]
- "files":[ ] //单个引入需要编译的文件,通常用在文件很少的情况。
"files":[ "core.ts","sys.ts","types.ts" ]
- "compilerOptions":{ } // 编译器的选项
compilerOptions子选项:
1. "target":" " //用来指定ts被编译为ES的版本
"compilerOptions":{ "target":"ES3" } // ES3(默认)、ES5、ES6/ES2015、ES2017、ES2018、ES2019、ES2020、ESNext
2. "module":" " //指定要使用的模块化的规范
"compilerOptions":{ "module":'es2015' } //CommonJS、ES6、UMD、AMD、System、ES2015、ES2020、ESNext、None
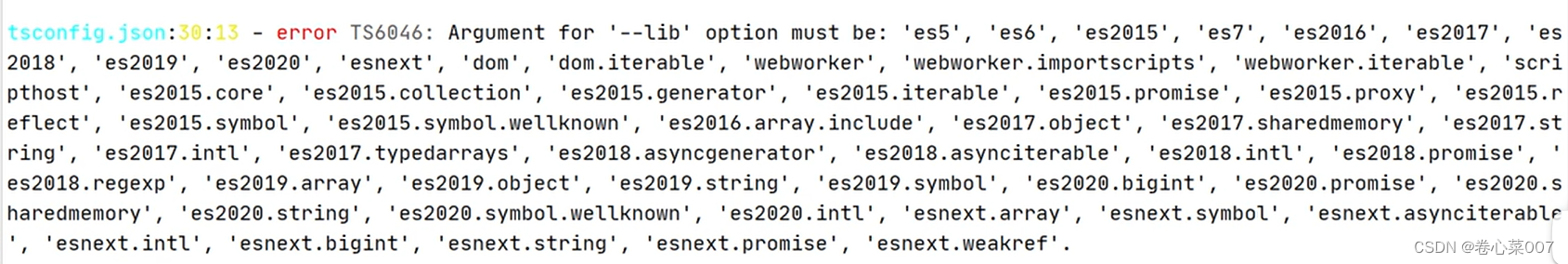
3. "lib":[ ] //用来指定项目中需要使用的库,一般情况下不对lib进行修改。
"compilerOptions":{ "lib":["dom","es6"] }

4. "outDir':" " //用来指定编译后文件所在的位置。
"compilerOptions":{ "outDir":"./dist" }
5. "outFile':" " //用来将js代码合并为一个文件
设置outFile以后,所有全局作用域中ts编译出来的js代码会合并到一个js中,一般会导致不灵活
"compilerOptions":{ "outFile":"./dist/app.js" }
7. "allowJs":false //是否对js文件进行编译,默认为false
8. "checkJs":fasle //是否检查js代码符合语法规范,默认为false
9. "removeComments":false //是否移除注释,默认为false
10. "noEmit":false //false:生成编译后的文件,true:不生成编译后的文件,默认为false
11. "noEmitOnError":false //true:当有错误的时候不生成编译后的文件,默认为false
12. "alwayScript":false //用来设置编译以后的js文件是否使用严格模式,默认为false
13. "noImplicitAny":false //是否允许出现隐式的any类型,默认为false
14. "noImplThis":false //是否允许不明确类型的this,默认为false
15. "strictNullChecks":false //是否严格的检查空值,默认为false
16. "strict":false //所有严格检查的总开关,默认为false
总结
自动编译文件
- 编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
- 示例:
tsc xxx.ts -w
自动编译整个项目
- 如果直接使用tsc指令有序列表,则可以自动当前项目下的所有ts文件编译为js文件。
- 但是能直接使用tsc命令的前提是,要先在项目根目录下创建一个ts的配置文件tsconfig.json。
- tsconfig.json是一个JSON文件,添加配置文件后,只需tsc命令即可完成对整个项目的编译。
- 配置选项
-
include
定义希望被编译文件所在目录。
默认值:["**/*"]
示例:
"includes":["src/**/*","tests/**/*"]
示例中,所有src目录和tests目录下的文件都会被编译。
-
excludes
定义需要排除在外的目录。
默认值:["node_modules","bower_components","jspm_packages"]
示例 :
"exclude":["./src/hello/**/*"]
示例中,src下hello目录下的全部文件都不会被编译。
-
extends
定义被继承的配置文件
示例
"extends":["./config/base"]
示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息。
-
files
指定被编译文件的列表,只有需要编译文件少时才会用到。
示例:
"files":[ "core.ts","sys.ts","types.ts" ]
列表中的文件都会被ts编译器所编译。
-
compilerOptions
编译选项是配置文件中非常重要也比较复杂的配置选项。
在compilerOptions中包含多个子选项,用来完成对编译的配置
常用项目选项:
1. target
设置ts代码编译的目标版本
可选值: ES3(默认)、ES5、ES6/ES2015、ES2017、ES2018、ES2019、ES2020、ESNext
示例:
"compilerOptions":{ "target" : "ES6" }
编写的代码将会被编译成ES6版本的js代码。
2. lib
指定代码运行时包含的库(宿主环境)
可选值:ES3(默认)、ES5、ES6/ES2015、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost......
示例:
"compilerOptions":{ "target" : "ES6","lib":["ES6","DOM"],"outDir":"dist","outFIle":"dist/aa.js" }
3. module
设置编译后代码使用的模块化系统。
可选值:CommonJS、UMD、AMD、System、ES2020、ESNext、None
示例:
"compilerOptions":{ "module" : "CommonJS" }
4. outDir
编译后的文件所在的目录。
默认情况下,编译后的js文件会和ts文件位于相同的位置,设置outDir可以改变编译后文件的位置。
"compilerOptions":{ "outFile":"./dist/app.js" }

















![[密码学]OpenSSL实践篇](https://img-blog.csdnimg.cn/direct/43a9f6ebbab34d1aba6c4c52909f4ef9.png)