什么是Ajax:
浏览器与服务器进行数据通讯的技术,动态数据交互
axios库地址:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>如何使用呢? 我们现有个感性的认识
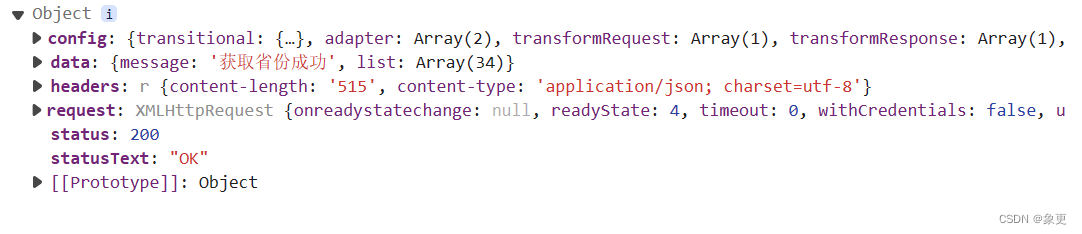
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {console.log(result)console.log(result.data.list)})</script>
获取如下:


展示到页面:
<body><p></p><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/province'}).then(result => {const p=document.querySelector('p')p.innerHTML=result.data.list.join('<br>')})</script>
</body>
认识URL
URL是统一资源定位符,俗称网址,访问网络资源
组成: 协议、域名、资源路径
http协议:超文本传输协议,规定服务器和浏览器之间传输数据的格式
域名:标记服务器在互联网中的方位
资源路径:标记资源在服务器下具体位置
URL查询参数
浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:
http://xxx.com/xxx/xxx?参数名1=值1&参数名2=值2
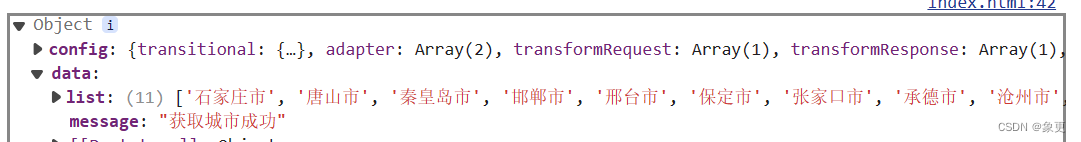
axios-查询参数
语法: 使用axios提供的params选项(拿数据时的查询参数)
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>axios({url: 'http://hmajax.itheima.net/api/city',params: {pname: '河北省'}}).then(result => {console.log(result)})</script>axios原码在运行时把参数名自动拼接到url上

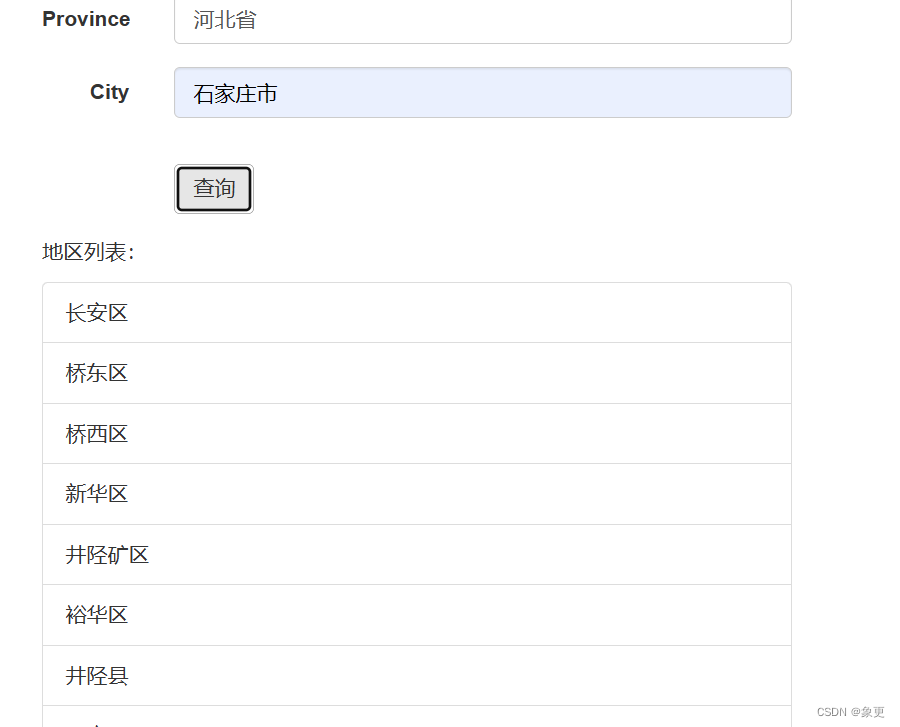
地区查询:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><title>~</title><link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico"><link rel="stylesheet" href="css/初始化表.css"><link rel="stylesheet" href="bootstrap\css\bootstrap.min.css"><meta name="keywords" content="..." /><style>/*写代码时始终要考虑权重问题!*/@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?au9n7q');src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?au9n7q') format('truetype'),url('fonts/icomoon.woff?au9n7q') format('woff'),url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}.center-block {display: block;margin-left: auto;margin-right: auto;width: 500px;}</style>
</head><body><div class="center-block"><form class="form-horizontal"><div class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">Province</label><div class="col-sm-10"><input type="text" class="form-control input1" id="inputEmail3" placeholder="Province"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-2 control-label">City</label><div class="col-sm-10"><input type="text" class="form-control input2" id="inputPassword3" placeholder="City"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button class="btn btn-default" type="button">查询</button></div></div></form><p>地区列表:</p><ul class="list-group"></ul></table></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const input1 = document.querySelector('.input1')const input2 = document.querySelector('.input2')const btn = document.querySelector('.btn')btn.addEventListener('click', () => {let pname = input1.valuelet cname = input2.valueaxios({url: 'http://hmajax.itheima.net/api/area',params: {pname: pname,cname: cname}}).then(result => {let list = result.data.listlet str = list.map(item => `<li class="list-group-item">${item}</li>`).join('')console.log(str)document.querySelector('.list-group').innerHTML = str})})</script>
</body></html>
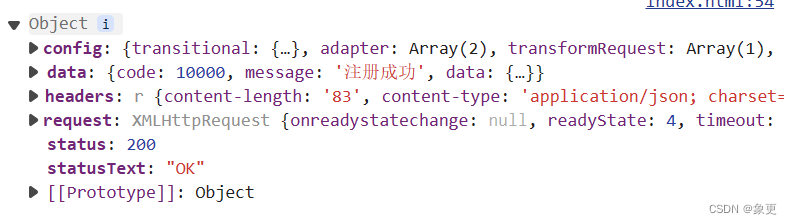
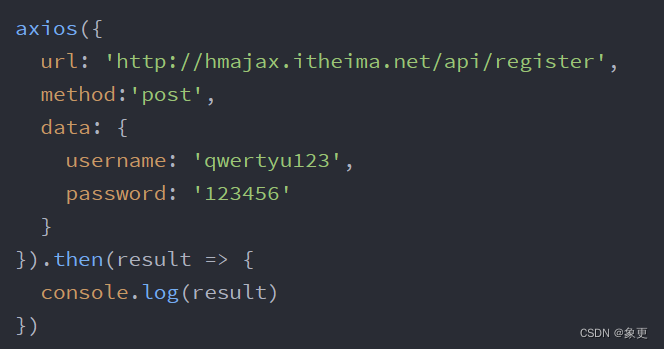
常用请求方法
资源的操作:
get:get请求可以得到我们想要的具体的数据,then方法指定成功时候的回调(params)
post:操作post请求增加一条或者多条数据,可以采用JSON的形式传输数据
put:我们采put请求修改数据,可以具体修改某一条数据
delete:删除数据
method:请求方法,get可以省略
data:提交数据
<script>axios({url: 'http://hmajax.itheima.net/api/register',method:'post',data: {username: 'qwertyu123',password: '123456'}}).then(result => {console.log(result)})</script>
axios错误处理
语法:
在then后通过 . (点)语法调用catch方法,传入回调函数并定义形参
<script>axios({url: 'http://hmajax.itheima.net/api/register',method:'post',data: {username: 'qwertyu123',password: '123456'}}).then(result => {console.log(result)}).catch(error=>{alert(error.response.data.message)})</script>
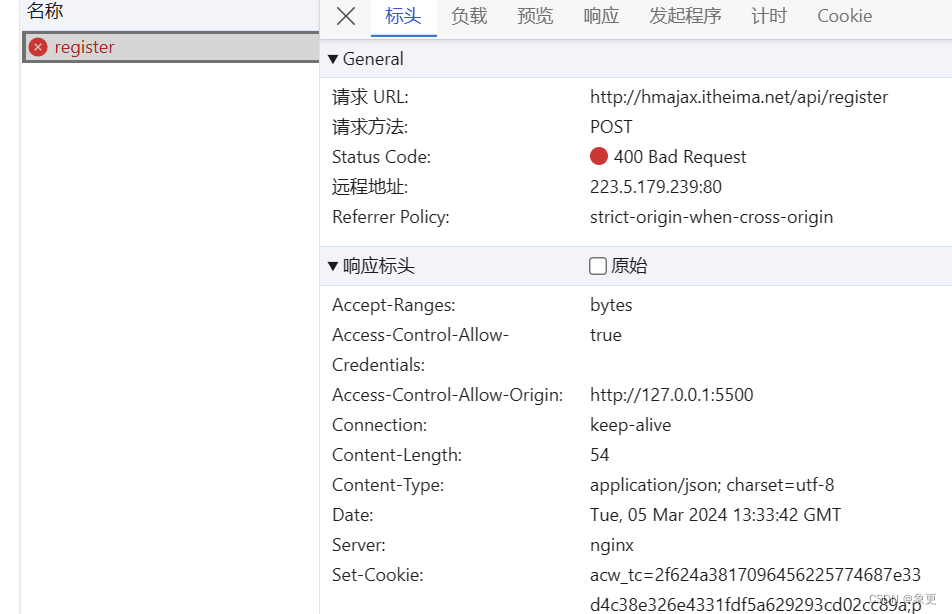
浏览器是如何把内容发送给服务器的?
这与请求报文有关
HTTP协议-请求报文
http格式规定了浏览器发送及浏览器返回内容的格式
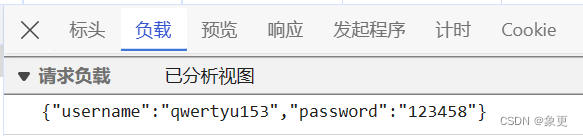
请求报文:浏览器按照http协议要求的格式,发送给服务器的内容
请求报文的组成:
请求行:请求方法(如post),URL,协议
请求头:以键值对的格式携带的附加信息,如:Content-Type
空格:分隔请求头,空行之后是发送给服务器的资源
请求体:发送到资源
在浏览器中可以看到这些内容


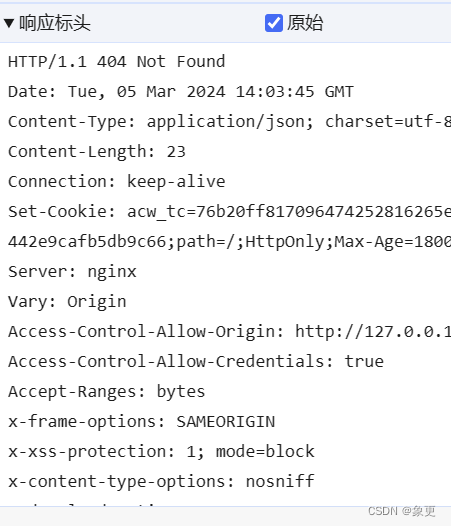
响应报文
响应报文:服务器按照http协议要求的格式,返回给浏览器的内容
响应报文的组成:
响应行(状态行):协议,http响应状态码,状态信息
响应头:以键值对的格式携带的附加信息,如:Content-Type
空格:分隔响应头,空行之后是服务器返回的资源
响应体:返回的资源
http响应状态码
用来表明请求是否成功完成
2xx :请求成功
4xx:客户端错误
404:服务器找不到资源


接口
在使用AJAX与后端通讯,使用的URL,请求方法,以及参数

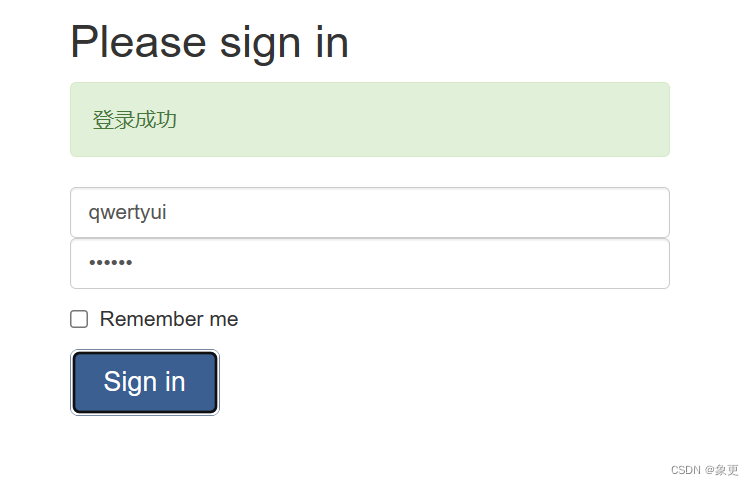
登录界面案例:
<style>/*写代码时始终要考虑权重问题!*/@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?au9n7q');src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?au9n7q') format('truetype'),url('fonts/icomoon.woff?au9n7q') format('woff'),url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}.form-control {width: 400px;}.btn-block {width: 100px;}.alert {width: 400px;height: 50px;opacity: 0;}</style>
</head><body><div class="container"><form class="form-signin"><h2 class="form-signin-heading">Please sign in</h2><div class="alert " role="alert">...</div><label for="input" class="sr-only">Username</label><input type="text" id="input" class="form-control username" placeholder="Username" required autofocus><label for="inputPassword" class="sr-only">Password</label><input type="password" id="inputPassword" class="form-control password" placeholder="Password" required><div class="checkbox"><label><input type="checkbox" value="remember-me"> Remember me</label></div><button class="btn btn-lg btn-primary btn-block" type="button">Sign in</button></form></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>const btn = document.querySelector('.btn')const username = document.querySelector('.username')const password = document.querySelector('.password')const Alert = document.querySelector('.alert')function MyAlert() {Alert.style.opacity = 1if (username.value.length < 8 || password.value.length < 6) {Alert.classList.remove('alert-success')Alert.classList.add('alert-danger')Alert.innerHTML = '错误!'}else {Alert.classList.remove('alert-danger')Alert.classList.add('alert-success')Alert.innerHTML = '登录成功'}return false}btn.addEventListener('click', function () {let flag = MyAlert()setTimeout(() => {Alert.style.opacity = 0}, 2000)if (!flag){return}axios({url: 'http://hmajax.itheima.net/api/login',method: 'post',data: {username: username.value,password: password.value}}).then(result => {console.log(result)}).catch(error => {})})</script></body>
form-serialize.js
可以快速获取表单元素,通过解构对象获得用户信息