
1.需求
基本每个移动端组件库都有组件 icon组件 图标组件、
但是很多组件库中并找不到我们需要的图标 这时候 大家有可能会找图标库 最大众的就是iconfont的图标了
2.使用
有很多方式去使用这个东西 比如将再限链接中的css引入 在使用
直接下载图标
symbol 方式 等.............
3.样式图标的使用
我使用的是nut-ui(京东组件库)_组件库中的icon 组件
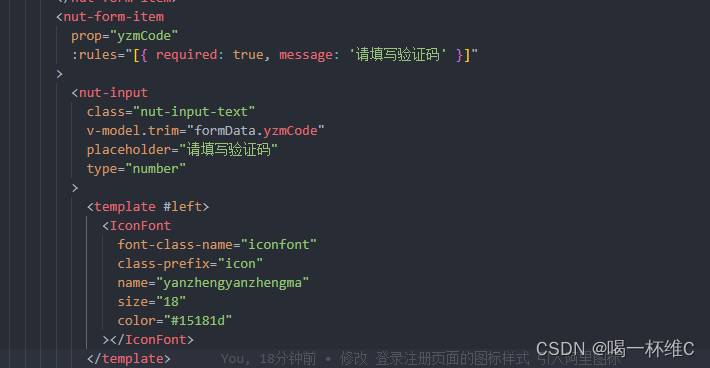
<IconFontfont-class-name="iconfont"class-prefix="icon"name="yanzhengyanzhengma"size="18"color="#15181d"></IconFont>这里有一个name

这中叫做 自定义图标
4.步骤
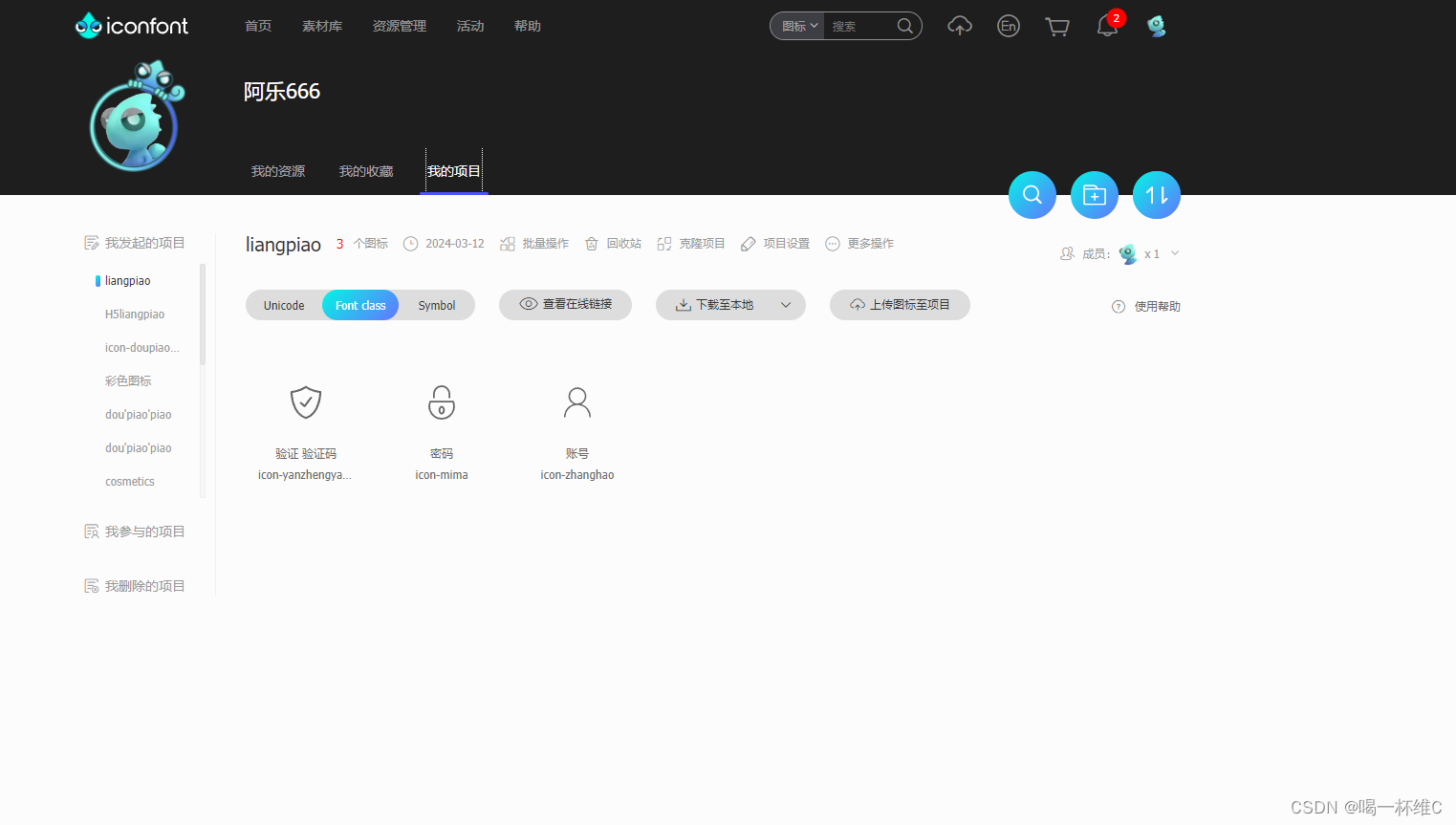
①进入iconfont选择图标
添加至项目

②.下载


下载以后是这样的文件夹 最重要的是 iconfont.css 这个文件夹

③.页面中使用








![[蓝桥杯]-最大的通过数-CPP-二分查找、前缀和](https://img-blog.csdnimg.cn/direct/8e81a9be5605455b896e27968920ecce.png)