中心思想:在第一次提交的结果返回前,将提交按钮禁用。
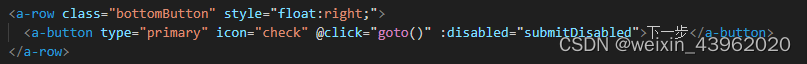
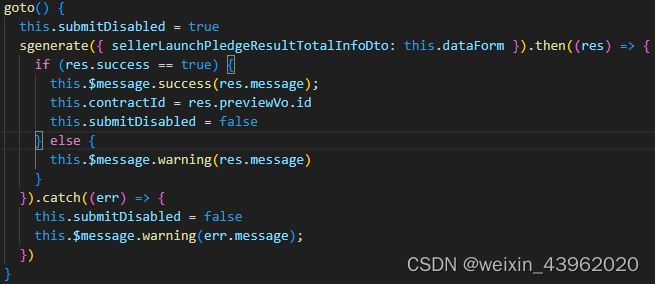
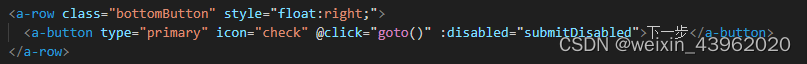
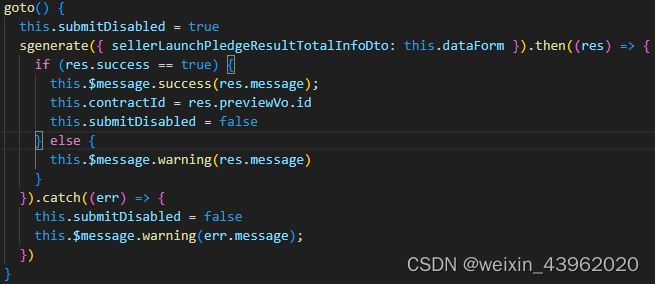
方法一:给提交按钮加上disabled属性,在请求时先把disabled属性改成true,在结果返回时改成false


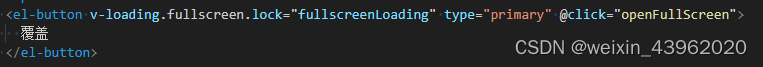
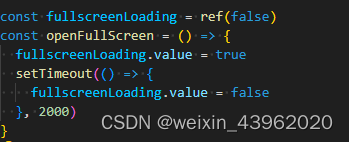
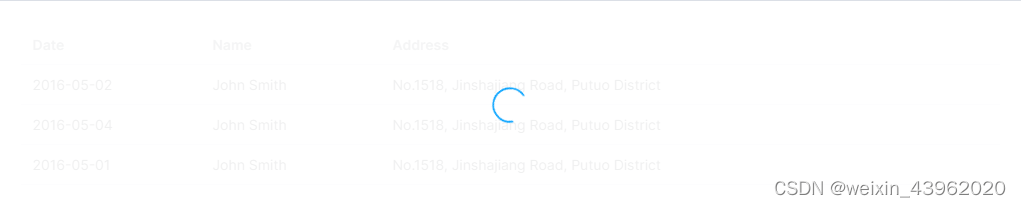
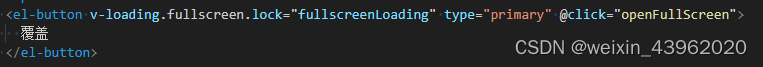
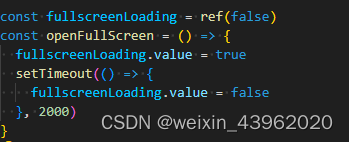
方法二:添加loading遮罩层,可以直接使用elementui等框架的loading,也可以使用自己搭建的遮罩层


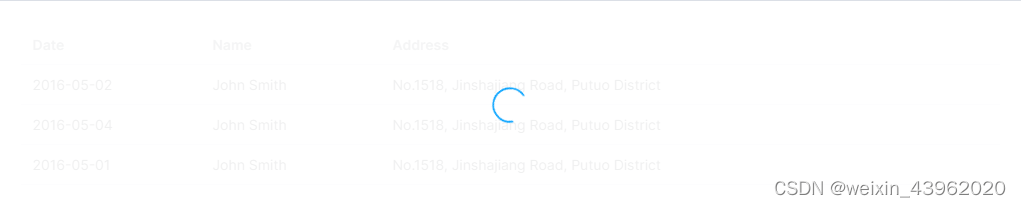
效果:
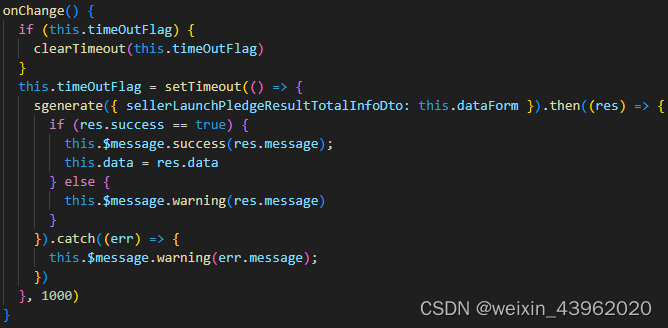
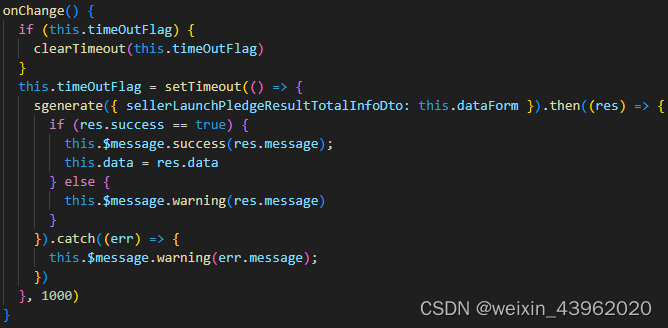
方法三:给按钮点击事件添加防抖

中心思想:在第一次提交的结果返回前,将提交按钮禁用。
方法一:给提交按钮加上disabled属性,在请求时先把disabled属性改成true,在结果返回时改成false


方法二:添加loading遮罩层,可以直接使用elementui等框架的loading,也可以使用自己搭建的遮罩层


效果:
方法三:给按钮点击事件添加防抖

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/277139.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!