其实,就是开辟一个zoomwidth,zoomheight的内存,再分别赋值即可。
void CDib::Scale(float xZoom, float yZoom)
{
//指向原图像指针
LPBYTE p_data = GetData();
//指向原像素的指针
LPBYTE lpSrc;
//指向缩放图像对应像素的指针
LPBYTE lpDst ;
//像素在原DIB的坐标
LONG i;
LONG j;
//循环变量(像素在新图中的坐标)
LONG i0;
LONG j0;
//图像的宽和高
LONG width = GetWidth();
LONG height = GetHeight();
//计算放缩后的图像宽度和高度
LONG newWidth = (LONG)(width * xZoom + 0.5);
LONG newHeight = (LONG)(height * yZoom + 0.5);
LONG newLineBytes = (newWidth * 8 + 31) / 32 * 4;
//暂时分配内存,以保存新图像
LPBYTE temp1 = new BYTE[newWidth * newHeight];
memset(temp1, (BYTE)255, newWidth * newHeight);
int r, g, b;
for (int i = 0; i < newWidth; i++)
{
for (int j = 0; j < newHeight; j++)
{
lpDst = (LPBYTE)temp1 + newWidth * j + i;
int i0 = (i / xZoom + 0.5);
int j0 = (j / yZoom + 0.5);
if ((i0 >=0 ) && ( i0 < width) && (j0 >= 0) && (j0 < height))
{
lpSrc = (LPBYTE)p_data + width * j0 + i0;
*lpDst = *lpSrc;
}
}
}
m_pData = temp1;
m_pBitmapInfoHeader->biWidth = newWidth;
m_pBitmapInfoHeader->biHeight = newHeight;
}
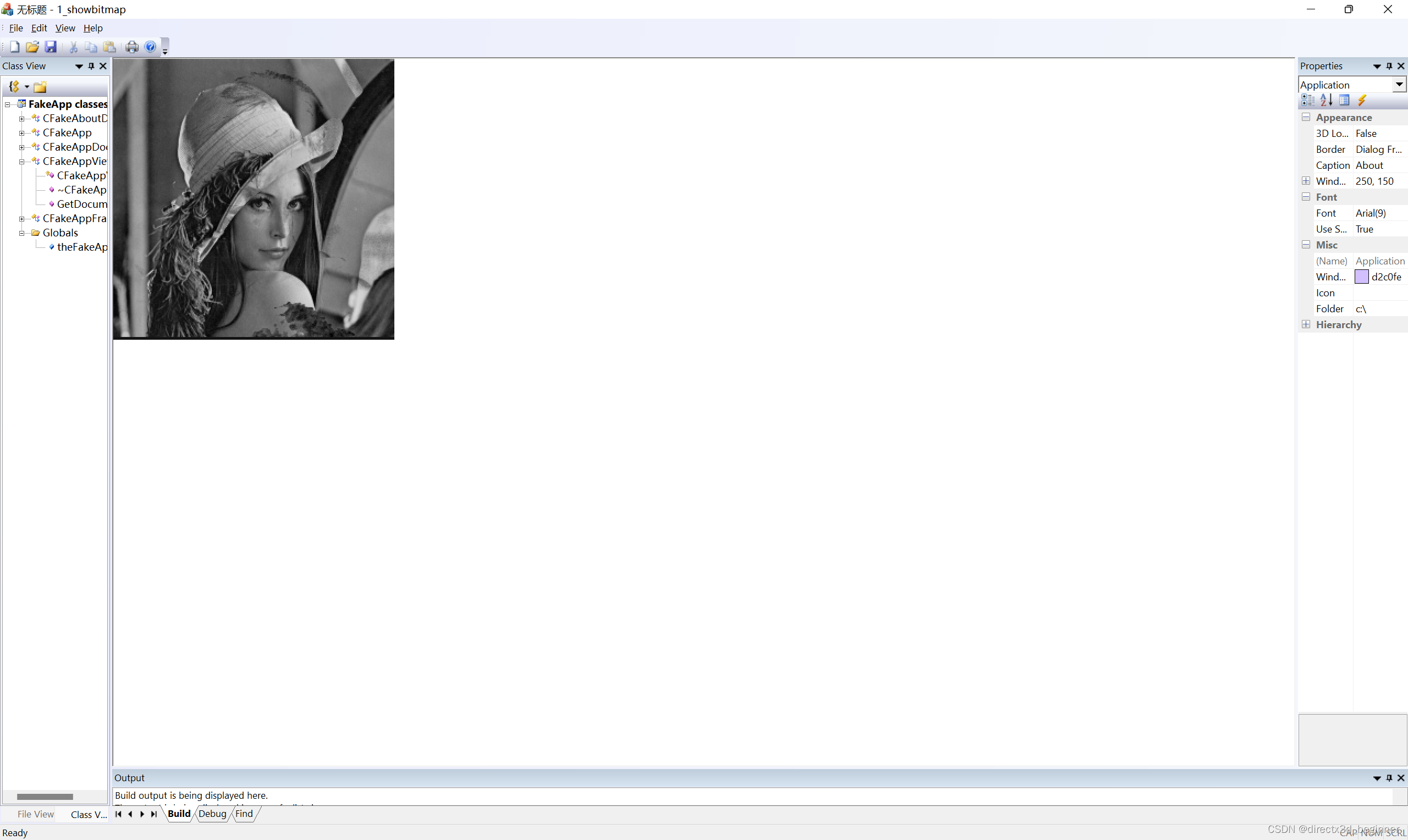
构造函数调用
CMy1_showbitmapView::CMy1_showbitmapView()
{
_cdib.LoadFile (“D:/Test/DataProcess/result.bmp”);
_cdib.Scale(2.0, 2.0);
}

如果改为0.5倍,即
_cdib.Scale(0.5, 0.5);