通常对form表单的校验都是整体校验:
this.$refs.form.validate( valid => {if (valid) {// 校验通过,业务逻辑代码...}
});如果需要对表单里的特定一项或几项进行校验,应该如何实现?
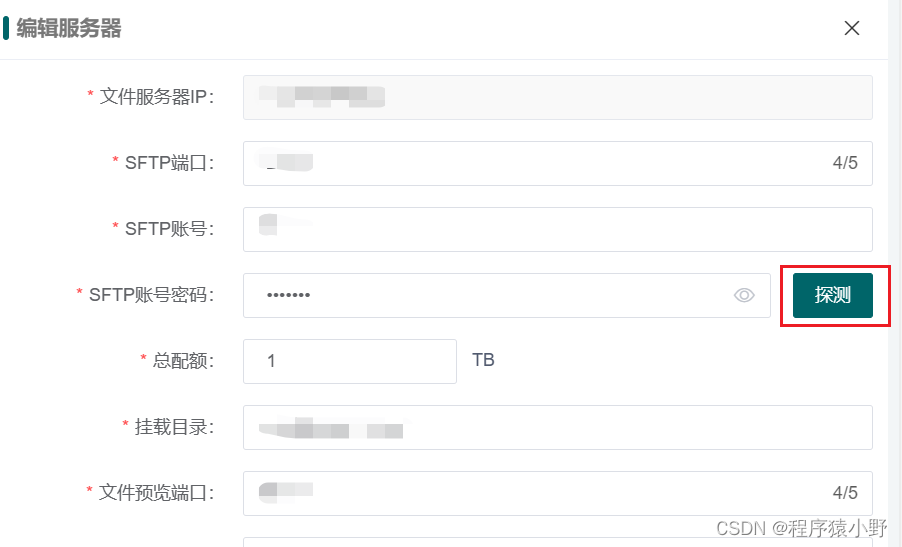
业务场景:下图点探测按钮时,只需要校验前四项,后面的表单项不需要校验

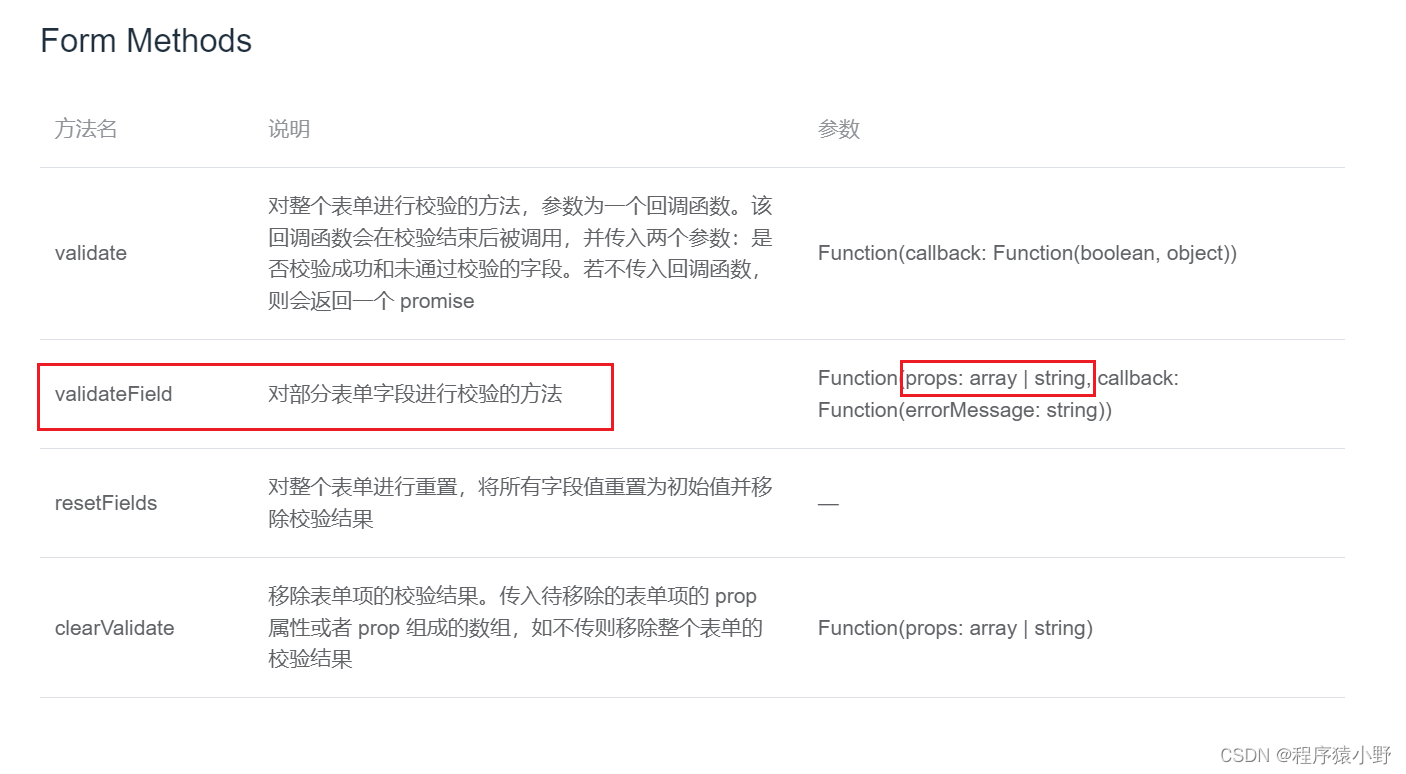
Elementui 官网文档截图:

validateField 这个方法接受两个参数,第一参数为数组或者字符串,第二个参数为回调函数
// 点击探测,请求接口
detectionFunc() {let hasError = false;this.$refs.ruleForm.validateField(['ip', 'port', 'user', 'pwd'], err => {if (err) {hasError = true;return;}});if (!hasError) {// 不存在校验不通过的项,请求探测接口...}
}如果要校验某一项,第一个参数传字符串就可以了。
注意事项:校验多项时,第一个参数传数组,回调函数会触发多次