随着数字技术的飞速发展,建筑行业也在不断迈向数字化转型的道路。在这个过程中,BIM(Building Information Modeling,建筑信息模型)技术已经成为建筑设计、施工和管理领域中的一项重要工具。
而在BIM的应用中,3D Web轻量化平台如HOOPS WEB Platform的出现,为BIM技术的进一步应用和发展提供了新的可能性。本文将探讨HOOPS WEB Platform在BIM中的应用,并探索其对建筑行业的潜在影响。

BIM技术的重要性
BIM技术是一种基于数字化模型的工程管理和协作方式。通过BIM,建筑专业人员可以创建、管理和共享建筑项目的数字化表示,从而提高设计质量、减少错误和冲突,加速项目进度,并提高施工效率。BIM不仅仅是一个软件工具,更是一种整合了设计、施工和管理全过程的方法论。
3D Web轻量化平台的优势
HOOPS WEB Platform作为一种3D Web轻量化平台,具有多项优势使其在BIM中得到广泛应用。首先,它具有跨平台性,可以在任何设备上运行,包括PC、平板电脑和智能手机,极大地方便了用户的使用。其次,HOOPS WEB Platform具有出色的性能和图形处理能力,可以处理大规模的建筑模型,并在Web浏览器中以高性能的方式呈现。此外,HOOPS WEB Platform还支持丰富的交互功能,如缩放、旋转、标注等,使用户可以更直观地与建筑模型进行交互和编辑。

HOOPS WEB Platform在BIM中的应用
在BIM中,HOOPS WEB Platform的应用主要体现在以下几个方面:
1.可视化展示
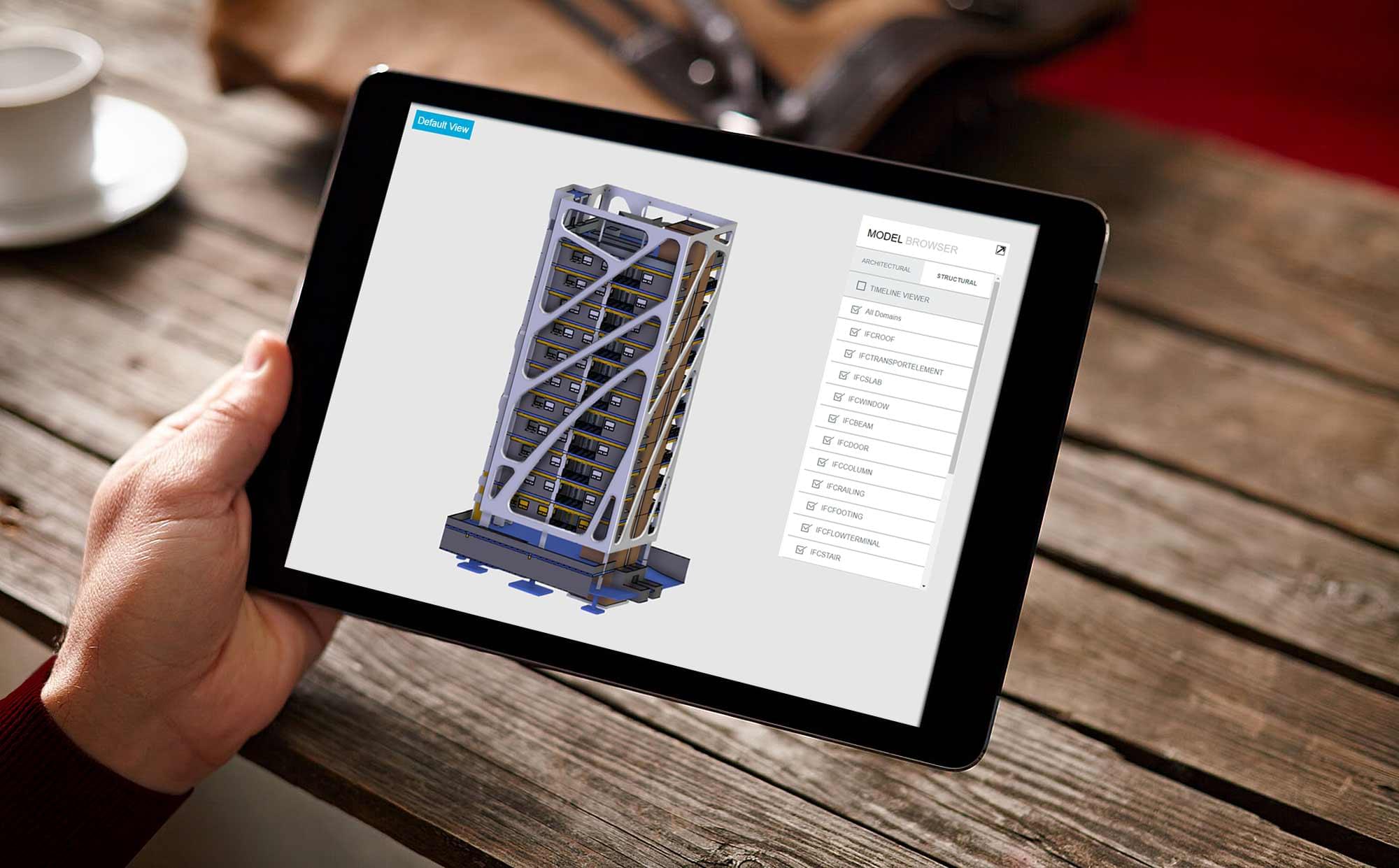
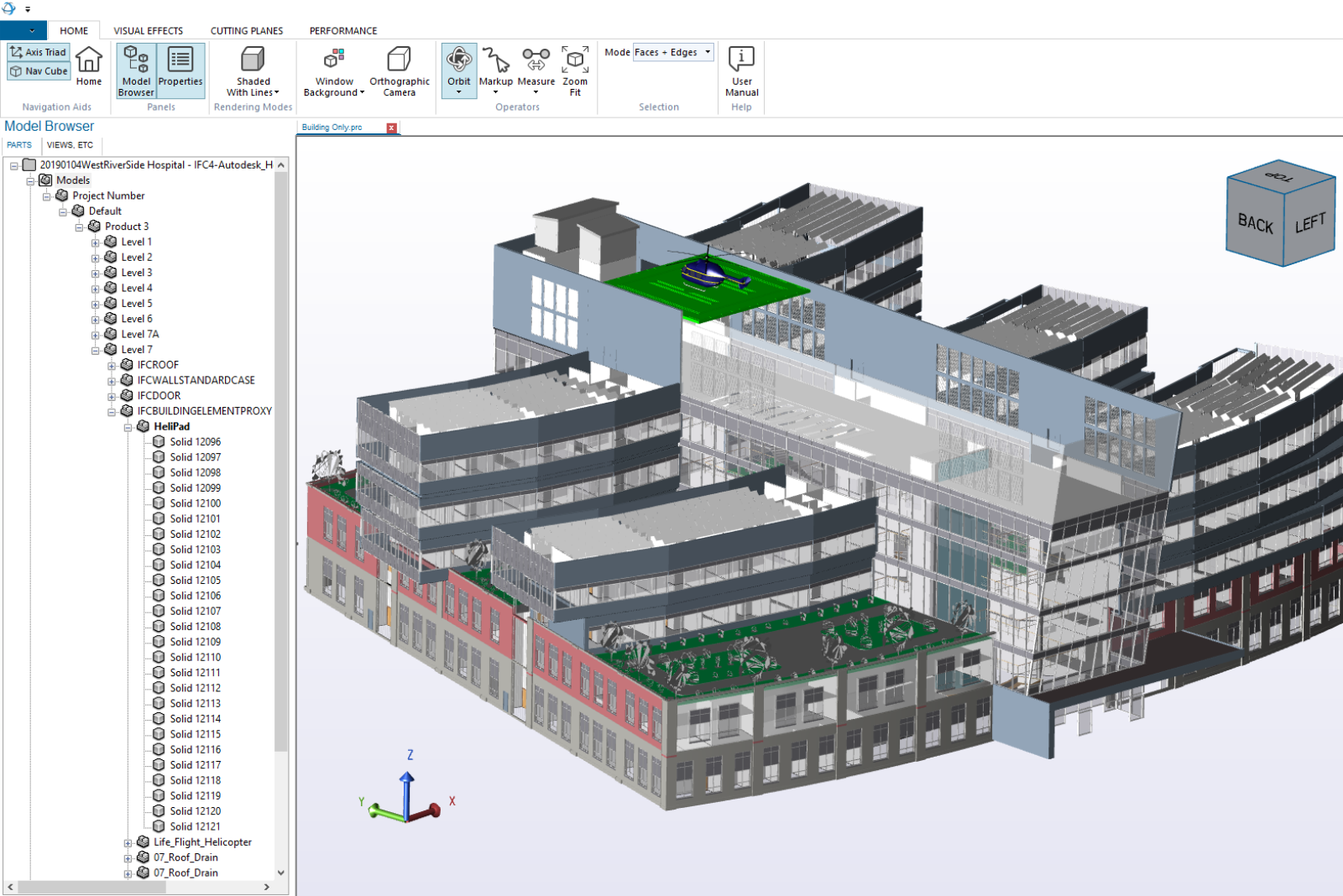
HOOPS WEB Platform可以将BIM模型以高质量的3D图形呈现在Web浏览器中,使用户可以通过简单的点击和拖拽操作,就能够全方位地查看建筑模型的各个部分和细节。这种直观的可视化展示方式,有助于设计师、工程师和业主更好地理解和评估建筑设计方案,从而提高设计质量。
2.协同设计和沟通
HOOPS WEB Platform提供了实时的协同设计和沟通功能,多个用户可以同时在同一建筑模型上进行编辑和标注,并实时同步修改结果。这种实时的协同工作方式,能够极大地提高团队之间的沟通效率,减少误解和错误,从而加快设计和决策的进程。
3.移动端应用
由于HOOPS WEB Platform具有跨平台性,因此可以在移动设备上运行,并且保持良好的性能和用户体验。这使得建筑专业人员可以随时随地访问和编辑建筑模型,无需受到设备和地点的限制,极大地提高了工作的灵活性和效率。
4.数据集成和分析
HOOPS WEB Platform支持与其他BIM软件和数据库的数据集成,可以将建筑模型与项目管理、成本估算、施工计划等信息进行无缝连接,实现全方位的项目管理和控制。同时,HOOPS WEB Platform还具有丰富的数据分析功能,可以对建筑模型进行多维度的数据分析和可视化展示,为决策提供更加全面和准确的依据。

综上所述,3D Web轻量化平台HOOPS WEB Platform在BIM中的应用,为建筑行业带来了许多新的机遇和挑战。通过其强大的性能和功能,HOOPS WEB Platform不仅可以提高建筑设计和施工的效率,还可以促进团队之间的协作和沟通,推动建筑行业向数字化和智能化转型迈出重要的一步。随着技术的不断进步和创新,相信HOOPS WEB Platform在BIM领域的应用将会越来越广泛,为建筑行业的发展注入新的活力和动力。
申请HOOPS试用![]() http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~
http://x7pfmmn259623uby.mikecrm.com/d7EBgIv如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们~