引擎: CocosCreator 3.8.0
环境: Mac
Gitee: oops-game-kit
回顾
上篇博客中我们通过 oops-game-kit 模版构建了基础的项目,另外讲解了下assets目录结构和游戏配置文件的基本使用相关,详情内容可参考:
oops-framework框架 之模版创建项目
oops-framework框架 是由作者dgflash编写,基于CocosCreator3.x而实现的开源框架,为了方便大家更好的学习和使用该框架,作者很贴心准备了各种学习资料:
dgflash-哔哩视频
dgflash CSDN博客
dgflash-cocos论坛
Gitee dgflash项目仓库
注:oops-framework框架QQ群: 628575875
本篇博客将介绍下框架的启动流程和注意事项项目,用于了解和学习框架。
项目启动流程
在oops-game-kit 或 oops-framework 的脚本目录下: script/game/initialize 中,此处的代码主要主要项目的启动,主要代码文件有:
-
Initalize.ts 游戏初始化入口,用于加载公共资源和热更新
-
bll/InitRes.ts 用于初始化公共资源,也就是项目启动前加载的必备资源
-
view/LoadingViewComp.ts 游戏动态资源的加载
InitRes.ts 在项目启动时加载的必备资源路径在bundle/common中,资源越少,黑屏时间越短。
LoadingViewComp.ts 动态加载的资源路径在bundle/game 中,资源越多,Loading页面显示时间越长。
注:Loading页面就相当于对资源的预加载,避免游戏启动成功后进入各种页面显示卡顿。
我们分别说明下这几处代码的主要逻辑相关;
Initalize.ts
@ecs.register('Initialize')
export class Initialize extends ecs.Entity {protected init() {// 初始化游戏公共资源this.add(InitResComp);}
}export class EcsInitializeSystem extends ecs.System {constructor() {super();this.add(new InitResSystem());}
}
项目采用的框架是 ECS 框架,也就是:Entity-Component-System(实体-组件-系统)框架。
更多内容可参考: ECS简介
这里我们只需要关注InitResComp即可,它会调用InitRes.ts进行项目启动是公共资源的初始化。
InitRes.ts
此处代码的主体是:
entityEnter(e: Initialize): void {var queue: AsyncQueue = new AsyncQueue();/** 加载远程资源配置 */this.loadBundle(queue);// 加载自定义资源this.loadCustom(queue);// 加载多语言包加载多语言包this.loadLanguage(queue);// 加载公共资源this.loadCommon(queue);// 加载游戏内容加载进度提示界面this.onComplete(queue, e);queue.play();
}
注:AsyncQueue是框架提供的一个异步队列处理,它支持将不同的任务添加到队列中按照顺序执行,在执行结束后通过
next()执行下一个任务。
主要做的事情就如上面所说,我们看下大概的实现:
- loadBundle() 加载Bundle资源配置
private loadBundle(queue: AsyncQueue) {queue.push(async (next: NextFunction, params: any, args: any) => {// 设置默认加载的外部资源包名oops.res.defaultBundleName = oops.config.game.bundleName;// 加载外部资源包if (oops.config.game.bundleEnable) {console.log("启用远程资源运行游戏");let bundleServer = oops.config.game.bundleServer;let bundleVersion = oops.config.game.bundleVersion;await oops.res.loadBundle(bundleServer, bundleVersion);}else {await oops.res.loadBundle(oops.config.game.bundleName);}next();});
}// 框架提供的loadBundle主要用于加载资源包,支持远程和本地加载
框架会根据 resources/config 中的Bundle的配置,设置默认的Bundle名字,后期的资源动态加载都会在该Bundle目录中获取资源。
会根据Bundle配置数据检测:是远程加载还是本地加载Bundle资源相关
注: 框架中的动态资源不要放在resources中,除非您修改此处的默认Bundle名,但这样以后可能会不灵活
注:
loadBundle主要用于加载资源包,框架的底层实现调用的是assetManager.loadBundle
- loadCustom() 加载自定义资源
/** 加载自定义内容(可选) */
private loadCustom(queue: AsyncQueue) {queue.push(async (next: NextFunction, params: any, args: any) => {// 加载多语言对应字体oops.res.load("language/font/" + oops.language.current, next);});
}
框架此处主要通过oops.res.load 加载了当前多语言的字体文件相关,主要用于后续多语言配置的铺垫。
注: 如果项目没有多语言配置相关,可以注释此处该接口
- loadLanguage() 加载多语言相关
/** 加载化语言包(可选) */
private loadLanguage(queue: AsyncQueue) {queue.push((next: NextFunction, params: any, args: any) => {// 设置默认语言let lan = oops.storage.get("language");if (lan == null) {lan = "zh";oops.storage.set("language", lan);}// 加载语言包资源oops.language.setLanguage(lan, next);});
}
该接口会根据本地存储数据获取项目的默认语言,并通过setLanguage下载指定语言的内容,主要有:
- 对应的文本Json表,由Language Excel表转换而成
- 对应的图片纹理资源
- 对应的Spine骨骼动画资源
注: 如果项目没有多语言配置相关,可以注释此处该接口
- loadCommon() 加载公共资源相关
private loadCommon(queue: AsyncQueue) {queue.push((next: NextFunction, params: any, args: any) => {oops.res.loadDir("common", next);});
}
此处的代码主要用于加载bundle/common路径下的资源,资源越小,黑屏时间越短;这块代码是最影响用户体验的地方。
注: 切记,不要在bundle/common路径下放置太多的资源
最后在所有的接口执行完毕后,会通过 onComplete调用 LoadingViewComp 组件的启动,用于加载项目所需要的动态资源。
LoadingViewComp.ts
项目进度条的实现,用于实现加载资源,避免项目不同功能页面显示卡顿的问题。
这里主要做了两件事:
- 加载项目数据表相关
private loadCustom() {// 加载游戏本地JSON数据的多语言提示文本this.data.prompt = oops.language.getLangByID("loading_load_json");return new Promise(async (resolve, reject) => {await JsonUtil.loadAsync(TableChapterList.TableName);await JsonUtil.loadAsync(TableCheckPoint.TableName);resolve(null);});
}
注: 多语言的配置表在 InitRes.ts的方法
loadLanguage中已经加载,此处不需要; InitRes也用于处理热更新相关,如果报错,不进行提前加载,文本内容会显示异常
- 加载资源相关
private loadGameRes() {// 加载初始游戏内容资源的多语言提示文本this.data.prompt = oops.language.getLangByID("loading_load_game");// 加载的资源目录、进度回调、完成回调oops.res.loadDir("game", this.onProgressCallback.bind(this), this.onCompleteCallback.bind(this));
}
资源的路径主要在bundle/game中,资源目录和资源数目越多,加载越慢;但此处一般情况下不太影响用户的体验。
在所有的资源加载完成后,会调用如下LoadingViewComp.ts如下接口:
reset(): void {// 获取用户信息的多语言提示文本this.data.prompt = oops.language.getLangByID("loading_load_player");// 进入自定义游戏内容界面oops.gui.open(UIID.GAME_LOGIN);// 关闭加载界面oops.gui.remove(UIID.Loading);
}
注:
oops.gui用于控制不同页面的显示和隐藏相关,这些内容后面再详细介绍。
到这里截止,这是项目启动时候所进行的主要流程。
框架启动流程
oops是以单场景的样式运行项目的,框架以插件的形式存在。
框架提供的日志管理、游戏配置、时间管理、音乐管理、UI管理、资源管理、多语言、网络等模块相关需要在项目启动时完成初始化,我们才能通过Oops.ts调用相对应的模块。
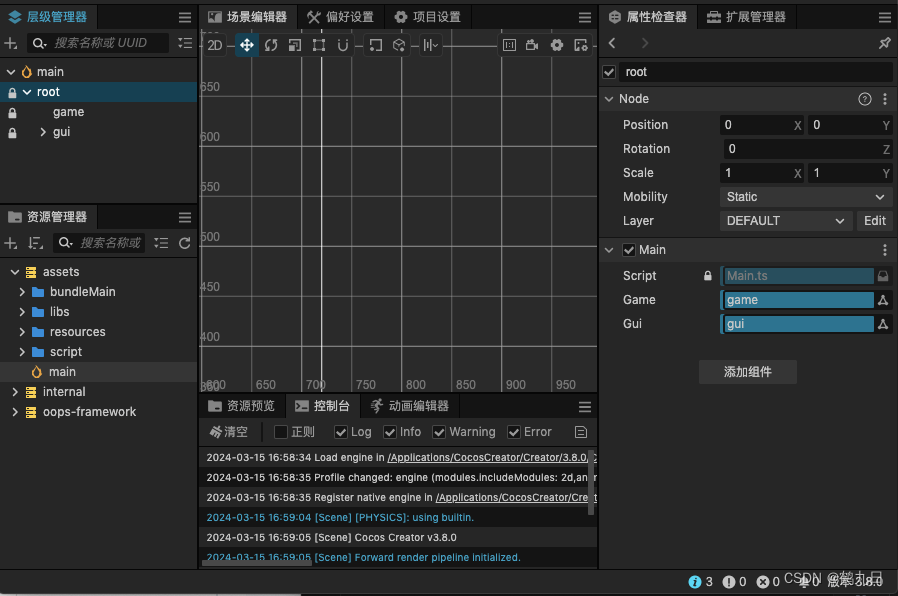
项目启动的场景文件在assets目录中,叫做: main.scene

项目的主要启动文件位于root节点下Main.ts文件
// Root负责初始化框架的模块相关
export class Main extends Root {start() {if (DEBUG) profiler.showStats();}protected run() {smc.initialize = ecs.getEntity<Initialize>(Initialize);}protected initGui() {oops.gui.init(UIConfigData);}protected initEcsSystem() {oops.ecs.add(new EcsInitializeSystem());}
}
该文件通过ECS框架主要做的事情:
- 获取 Initalize 实体用于调用
Initialize.ts对项目进行初始化 - 获取UIConfig 页面配置数据,完成对GUI Layer页面的初始化
继承的Root 主要用于完成框架各种模块的初始化。
Root.ts
它用于作为框架显示层的根结点相关,主要管理两种类型的节点:
- game 游戏层节点,相当于游戏世界中的地图
- gui 界面层节点,相当于游戏世界上方显示的UI层
主要逻辑代码:
- 通过CocosCreator的生命周期
onLoad函数调用 resources/config.json 开始初始化
onLoad() {if (!isInited) {isInited = true;console.log(`Oops Framework v${version}`);this.enabled = false;let config_name = "config";// 动态加载resources/config.json配置文件,进行初始化oops.res.load(config_name, JsonAsset, () => {var config = oops.res.get(config_name);oops.config.btc = new BuildTimeConstants();oops.config.query = new GameQueryConfig();oops.config.game = new GameConfig(config);// 初始化服务器地址oops.http.server = oops.config.game.httpServer; // 设置请求超时时间oops.http.timeout = oops.config.game.httpTimeout; // 初始化本地存储加密key和ivoops.storage.init(oops.config.game.localDataKey,oops.config.game.localDataIv); // 设置游戏帧率game.frameRate = oops.config.game.frameRate; this.enabled = true;this.init();this.run();});}
}
- 调用 init方法完成框架音频管理、屏幕适配、游戏显示隐藏的初始化,主要代码:
protected init() {// 创建持久根节点this.persistRootNode = new Node("PersistRootNode");director.addPersistRootNode(this.persistRootNode);// 创建音频模块oops.audio = this.persistRootNode.addComponent(AudioManager);oops.audio.load();// 创建时间模块oops.timer = this.persistRootNode.addComponent(TimerManager)!;// 多语言相关oops.language = new LanguageManager();// 游戏层节点构建oops.game = new GameManager(this.game);// 界面层节点构建oops.gui = new LayerManager(this.gui);this.initGui();// ECS框架的初始化this.initEcsSystem();oops.ecs.init();// 游戏显示事件game.on(Game.EVENT_SHOW, () => {oops.log.logView("【系统】游戏前台显示");oops.timer.load(); // 平台不需要在退出时精准计算时间,直接暂时游戏时间oops.audio.resumeAll();director.resume();game.resume();oops.message.dispatchEvent(EventMessage.GAME_ENTER);});// 游戏隐藏事件game.on(Game.EVENT_HIDE, () => {oops.log.logView("【系统】游戏切到后台");oops.timer.save(); // 平台不需要在退出时精准计算时间,直接暂时游戏时间oops.audio.pauseAll();director.pause();game.pause();oops.message.dispatchEvent(EventMessage.GAME_EXIT);});// 游戏尺寸修改事件var c_gui = this.gui.addComponent(GUI)!;if (sys.isMobile == false) {screen.on("window-resize", () => {oops.log.logView("【系统】游戏画布尺寸变化");c_gui.resize();oops.message.dispatchEvent(EventMessage.GAME_RESIZE);}, this);screen.on("fullscreen-change", () => {oops.log.logView("【系统】游戏全屏显示");}, this);}screen.on("orientation-change", () => {oops.log.logView("【系统】游戏旋转屏幕");}, this);
}
主要做的事情:
- 构建常驻根节点,用于初始化音频模块和时间管理模块
- 构建游戏层、界面层根节点
- 初始化ECS实体组件系统框架
- 监听项目的显示和隐藏,以停止或恢复声音等处理
- 添加GUI屏幕适配组件
注:这里便是框架初始化的主体部分
- 在框架完成初始化后,就会调用
Main.ts下的run() 方法,对项目进行初始化
protected run() {smc.initialize = ecs.getEntity<Initialize>(Initialize);
}
注: 项目启动的时候黑屏的那段时间也是包含框架初始化逻辑相关的,大家了解即可。
最后,祝大家学习生活工作愉快!