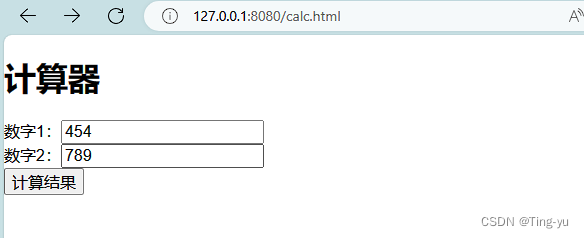
1. 加法计算器
需求:输入两个整数,计算和
约定前后端交互接口:
在开发项目前,根据需求先约定好前后端交互接口,双方按照接口文档进行开发,接口文档一旦写好,尽量不要轻易改变,如果要修改,必须通知另一方知晓
接口定义:
请求路径:calc/add
请求方式:GET/POST
接口描述:计算两个整数相加
请求参数:
参数名:num1 类型:Integer 是否必须:是 备注:参与计算的第一个数
参数名:num2 类型:Integer 是否必须:是 备注:参与计算的第二个数
响应数据:
Content-Type:text/html
响应内容:计算结果是:(num1+num2)
后端代码:
@RestController
@RequestMapping("/calc")
public class CalcController {@RequestMapping("/add")public String add(Integer num1, Integer num2) {Integer sum = num1 + num2;return "计算结果是:" + sum;}
}前端代码:
这里我们放在static内:
<!DOCTYPE html>
<html lang="ch">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Calc</title>
</head>
<body><form action="calc/add"><h1>计算器</h1>数字1:<input type="text" name="num1"><br/>数字2:<input type="text" name="num2"><br/><input type="submit" value="计算结果">
</form>
</body>
</html>注意: name属性决定url中的Key


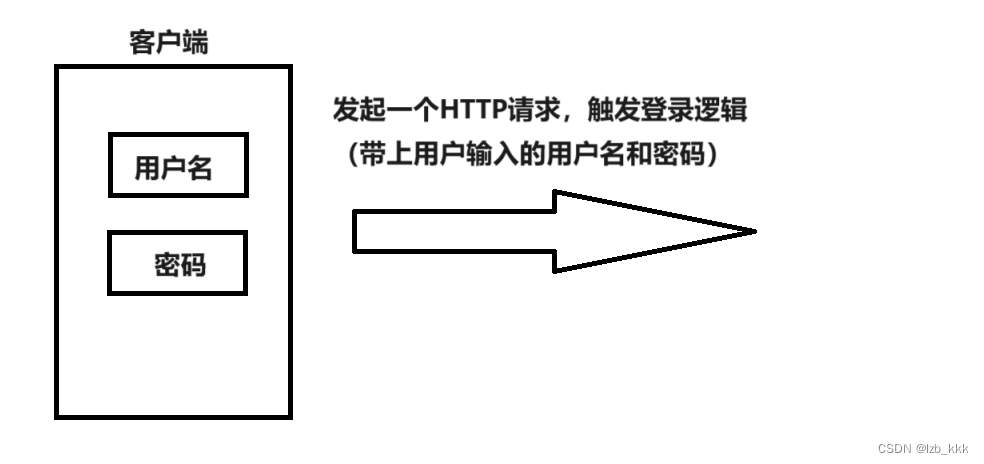
2. 用户登录
接口定义:
1.登录接口
请求路径:user/login
请求方式:POST
接口描述:校验用户名密码是否正确
请求参数:
参数1:参数名:userName 类型:String 是否必须:是 备注:用户名
参数2:参数名:password 类型:String 是否必须:是 备注:密码
响应数据:
Content-Type:text/html
响应内容:
true:登录成功
false:登录失败
2. 查询登录用户接口
请求路径:/user/getUserName
请求方式:GET/POST
接口描述:查询当前登录的用户
请求参数:无
响应数据:Content-Type:text/html
响应内容:用户名
后端代码:
@RestController
@RequestMapping("/user")
public class LoginController {@RequestMapping("/login")public Boolean login(String userName, String password, HttpSession session) {//储存当前用户的Sessionsession.setAttribute("name", userName);return "Ting-666".equals(userName) && "666777".equals(password);}@RequestMapping("/getUserName")public String getUserName(@SessionAttribute("name") String name){return name;}
}前端代码:
login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>login</title>
</head>
<body><h1>用户登录</h1>用户名<input type="text" name="userName" id="userName"><br/>密码<input type="password" name="password" id="password"><br/><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {//使用ajax发送请求$.ajax({url:"/user/login",type:"post",data:{userName:$("#userName").val(),password:$("#password").val()},//HTTP 响应成功success:function(result) {if(result) {location.href = "/getUserName.html";}else{alert("用户名或密码错误");}}});}</script>
</body>
</html>注意Jquery不能使用本地的
getUserName.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>登录人:<span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$.ajax({url:"/user/getUserName",type:"get",success:function(UserName){$("#loginUser").text(UserName);}})</script>
</body>
</html>3. 留言板
需求:实现一个留言板,把A对B说的话添加到留言版上
1. 发布留言
接口定义:
请求路径:/message/publish
请求方法:post
请求参数:
参数1:参数名:from 类型:String 是否必须:是 备注:A
参数2:参数名:to 类型:String 是否必须:是 备注:B
参数1:参数名:say 类型:String 是否必须:是 备注:说的内容
返回值:true/false 备注:成功/失败
2. 展示已有的留言
接口定义:
请求路径:/message/getMessage
请求方法:get
请求参数:无
返回值:返回一个list
后端代码:
package com.example.j20240313springmvc;import lombok.Data;/*** 存储一次留言*/
@Data
public class Message {private String from;private String to;private String say;
}
//@Data 是lombok中的一个注解,可以在编译时自动生成get,set,toString 等方法@RestController
@RequestMapping("/message")
public class MessageController {List<Message> messages = new ArrayList<>();public Boolean publish(Message message) {if(!StringUtils.hasLength(message.getFrom())||!StringUtils.hasLength(message.getTo())||!StringUtils.hasLength(message.getSay())) {return false;}messages.add(message);return true;}public List<Message> getMessages() {return messages;}
}前端代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body>
<div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> -->
</div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>$.ajax({url:"/message/getMessages",type:"get",success:function(messages) {for(var message of messages) {var divE = "<div>"+message.from +"对" + message.to + "说:" + message.say+"</div>";$(".container").append(divE);}}});function submit(){var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();$.ajax({url:"/message/publish",type:"post",data:{from:$("#from").val(),to:$("#to").val(),say:$("#say").val()},success:function(result) {if(result) {//2. 构造节点var divE = "<div>"+from +"对" + to + "说:" + say+"</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{$('#from').val("");$('#to').val("");$('#say').val("");alert("非法输入");}}});}</script>
</body></html>
















![[zdyz]FreeRTOS笔记](https://img-blog.csdnimg.cn/direct/7b64f040d3324d5a86db8fb697e04f9b.png)