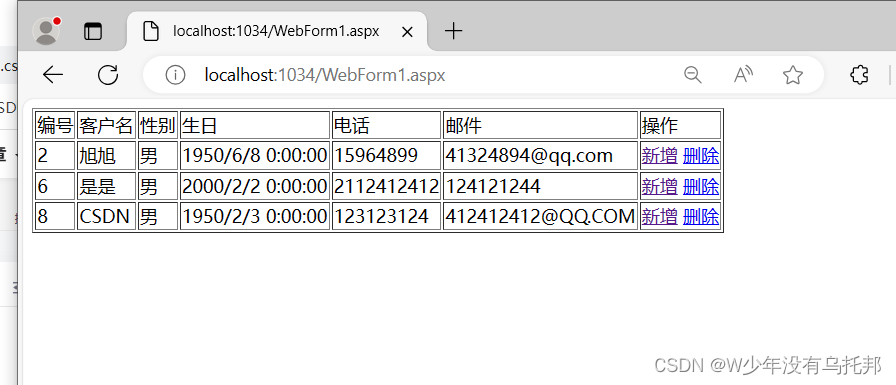
效果图

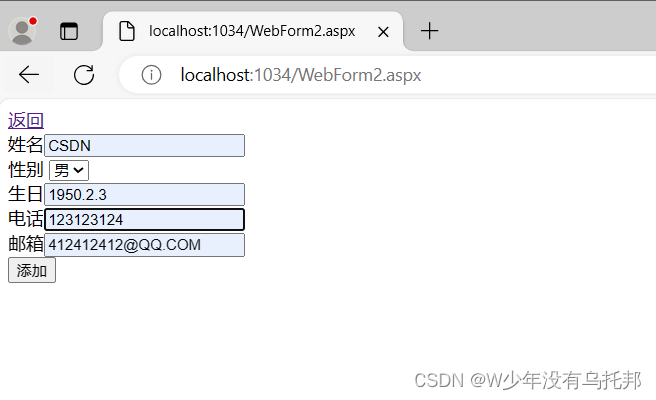
点击新增按钮

点击添加

添加成功展示新增数据

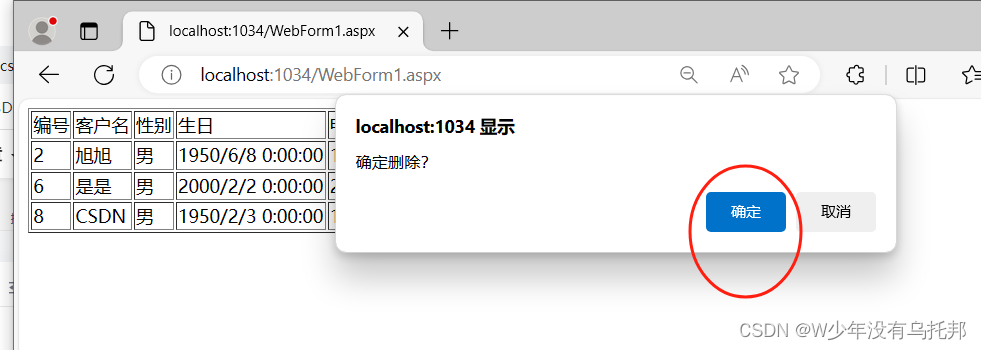
点击删除,出现删除选项,点击确定根据id删除成功

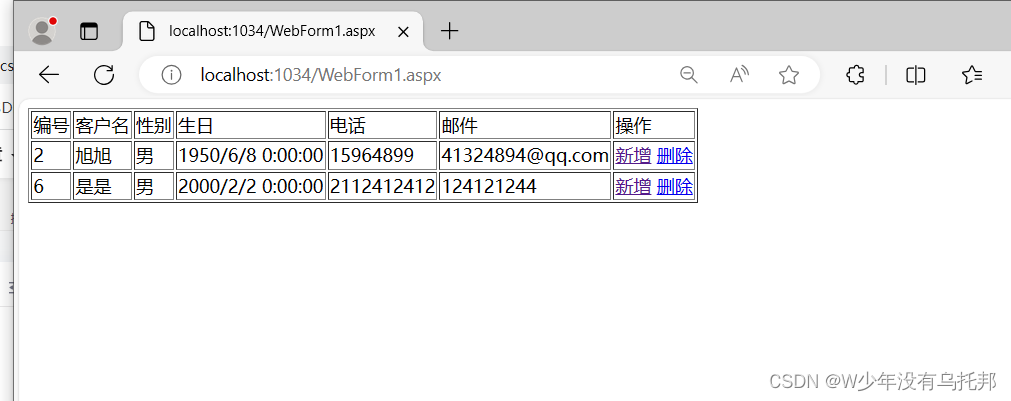
成功删除

实现过程

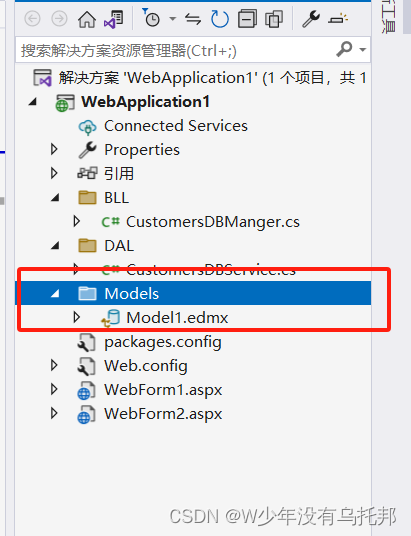
Model设置具体流程在下面链接中
https://blog.csdn.net/Mr_wangzu/article/details/136805824?spm=1001.2014.3001.5501
DAL
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication1.Models;namespace WebApplication1.DAL
{public class CustomersDBService{public static List<Customer> Show(){CustomersDBEntities db = new CustomersDBEntities();return db.Customers.ToList();}public static bool Add(Customer cu) {CustomersDBEntities db = new CustomersDBEntities();db.Customers.Add(cu);return db.SaveChanges()>0;}public static bool shan(int id) {CustomersDBEntities db = new CustomersDBEntities();Customer model = new Customer();model.CID = id;db.Entry(model).State = System.Data.EntityState.Deleted;db.Customers.Remove(model);return db.SaveChanges()>0;}}
}BLL
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using WebApplication1.Models;
namespace WebApplication1.BLL
{public class CustomersDBManger{public static List<Customer> Show() {return DAL.CustomersDBService.Show();}public static bool Add(Customer cu) {return DAL.CustomersDBService.Add(cu);}public static bool shan(int id) {return DAL.CustomersDBService.shan(id);}}
}WebForm1.aspx
前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><style type="text/css">.auto-style1 {height: 25px;}</style>
</head>
<body><form id="form1" runat="server"><div><table border="1"><tr><td>编号</td><td>客户名</td><td>性别</td><td>生日</td><td>电话</td><td>邮件</td><td>操作</td></tr><asp:Repeater ID="Repeater1" runat="server" OnItemCommand="Repeater1_ItemCommand"><ItemTemplate><tr><td><%#Eval("CID") %></td><td><%#Eval("CName") %></td><td><%#Eval("CGender") %></td> <td><%#Eval("CBirthday") %></td><td><%#Eval("CTel") %></td><td><%#Eval("CEmail") %></td><td><a href="WebForm2.aspx">新增</a> <asp:LinkButton ID="LinkButton1" runat="server" CommandArgument='<%#Eval("CID") %>' CommandName="del" onClientClick="return confirm('确定删除?');" >删除</asp:LinkButton></td></tr></ItemTemplate></asp:Repeater></table></div></form>
</body>
</html>
后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication1.Models;
namespace WebApplication1
{public partial class WebForm1 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){Repeater1.DataSource= BLL.CustomersDBManger.Show();Repeater1.DataBind();}protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e){int id = Convert.ToInt32(e.CommandArgument);if (e.CommandName=="del"){bool sta = BLL.CustomersDBManger.shan(id);string st = sta == true ? "成功" : "失败";ClientScript.RegisterStartupScript(this.GetType(),"alert","alert('成功')",true);Repeater1.DataSource = BLL.CustomersDBManger.Show();Repeater1.DataBind();}}}
}WebForm2.aspx
前端部分
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="WebApplication1.WebForm2" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title>
</head>
<body><a href="WebForm1.aspx">返回</a><form id="form1" runat="server"><div><asp:Label ID="Label1" runat="server" Text="姓名"></asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br /> <asp:Label ID="Label5" runat="server" Text="性别"></asp:Label> <asp:DropDownList ID="DropDownList1" runat="server"><asp:ListItem>男</asp:ListItem><asp:ListItem>女</asp:ListItem></asp:DropDownList><br /> <asp:Label ID="Label2" runat="server" Text="生日"></asp:Label><asp:TextBox ID="TextBox2" runat="server"></asp:TextBox><br /> <asp:Label ID="Label3" runat="server" Text="电话"></asp:Label><asp:TextBox ID="TextBox3" runat="server"></asp:TextBox><br /> <asp:Label ID="Label4" runat="server" Text="邮箱"></asp:Label><asp:TextBox ID="TextBox4" runat="server"></asp:TextBox></div><asp:Button ID="Button1" runat="server" Text="添加" OnClick="Button1_Click" /></form>
</body>
</html>
后端部分
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebApplication1.Models;
namespace WebApplication1
{public partial class WebForm2 : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){}protected void Button1_Click(object sender, EventArgs e){try{if (TextBox1.Text != "" && DropDownList1.SelectedValue.ToString() != ""){Customer model = new Customer();model.CName = TextBox1.Text;model.CGender = DropDownList1.SelectedValue.ToString();model.CBirthday = DateTime.Parse(TextBox2.Text);model.CTel = TextBox3.Text;model.CEmail = TextBox4.Text;if (BLL.CustomersDBManger.Add(model)){ClientScript.RegisterStartupScript(this.GetType(), "success", "alert('正确添加'),location.href='WebForm1.aspx'", true);}else{ClientScript.RegisterStartupScript(this.GetType(), "fail", "alert('错误!')", true);};}else{Response.Write("请完善");}}catch (Exception s){Console.WriteLine(s); }}}
}