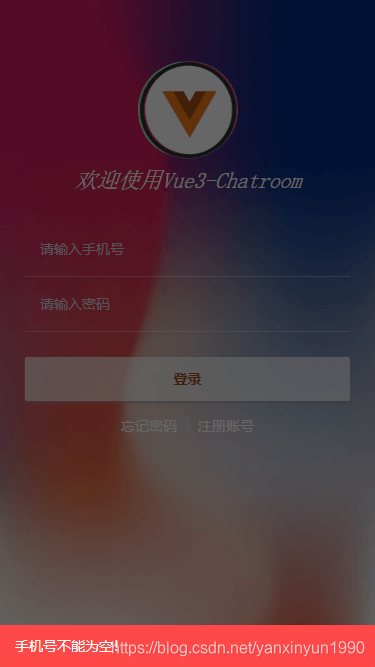
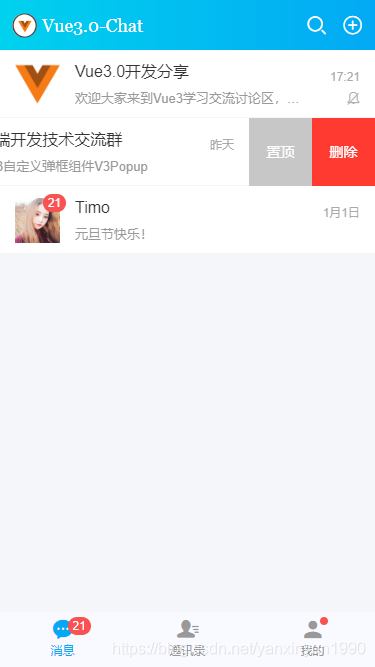
Vue3-Chatroom 基于vue3.x开发的仿微信界面聊天室。
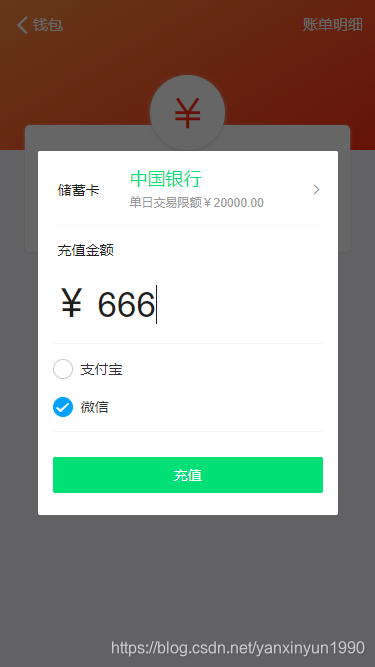
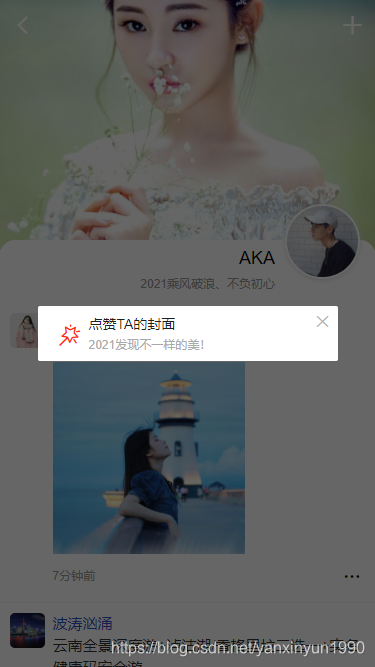
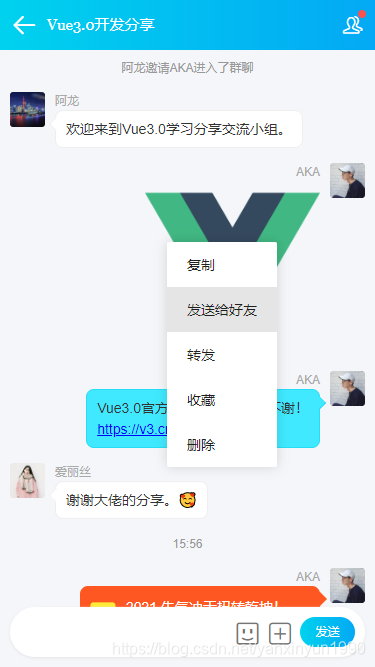
使用vue3.0+vuex4.x+vue-router4+vant3.x+v3popup构建的移动端聊天实例。基本实现了消息发送/gif动图、图片/视频预览、网址查看、红包/朋友圈等功能。

实现技术
- 编码/技术:vscode+vue3.0/vuex4.x/vue-router4
- UI组件库:vant-ui 3.x (有赞移动端vue3组件库)
- 弹层组件:v3popup(基于vue3.0封装弹出层组件)
- iconfont图标:阿里字体图标库
- 自定义顶部导航栏+底部tabBar

项目中所有页面及逻辑均是使用最新vue3语法实现。

















Vue3.0自定义弹层组件
项目中使用的弹框功能,是基于vue2版开发而来,并且保持功能效果一致。

大家如果对其实现感兴趣,可以去看看这篇文章。
https://blog.csdn.net/yanxinyun1990/article/details/111975487
另外顶部navbar和底部tabbar组件,功能效果和之前vue2版基本相同。
https://blog.csdn.net/yanxinyun1990/article/details/108997454
vue.config.js配置
vue3创建项目,默认是没vue.config.js配置文件的,根据项目需求可手动创建。
/*** Vue3页面配置文件*/const path = require('path')module.exports = {// 基本路径// publicPath: '/',// 输出文件目录// outputDir: 'dist',// assetsDir: '',// 环境配置devServer: {// host: 'localhost',// port: 8080,// 是否开启httpshttps: false,// 编译完是否打开网页open: false,// 代理配置// proxy: {// '^/api': {// target: '<url>',// ws: true,// changeOrigin: true// },// '^/foo': {// target: '<other_url>'// }// }},// webpack配置chainWebpack: config => {// 配置路径别名config.resolve.alias.set('@', path.join(__dirname, 'src')).set('@assets', path.join(__dirname, 'src/assets')).set('@components', path.join(__dirname, 'src/components')).set('@views', path.join(__dirname, 'src/views'))}
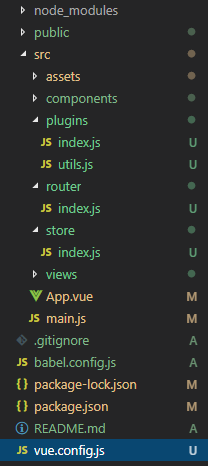
}vue3.0主入口
主要引入路由、vuex及一些公共组件/样式。
/*** 主入口页面js*/import { createApp } from 'vue'
import App from './App.vue'// 引入vuex和地址路由
import store from './store'
import router from './router'// 引入js
import '@assets/js/fontSize'// 引入公共组件
import Plugins from './plugins'const app = createApp(App)app.use(store)
app.use(router)
app.use(Plugins)app.mount('#app')vue3.0创建路由+实现登录验证拦截
/*** Vue3.0路由地址*/import { createRouter, createWebHistory } from 'vue-router'import store from '../store'import V3Popup from '@components/v3popup'const __routes = [// 登录|注册{name: 'login', path: '/login',component: () => import('../views/auth/login.vue'),},{name: 'register', path: '/register',component: () => import('../views/auth/register.vue'),},// ...
]const router = createRouter({history: createWebHistory(),routes: __routes,
})export default router// 全局钩子拦截登录状态
router.beforeEach((to, from, next) => {const token = store.state.token// 判断当前路由地址是否需要登录权限if(to.meta.requireAuth) {if(token) {next()}else {// 未登录授权V3Popup({content: '还未登录授权!', position: 'top', popupStyle: 'background:#fa5151;color:#fff;', time: 2,onEnd: () => {next({ path: '/login' })}})}}else {next()}
})Vue3聊天功能
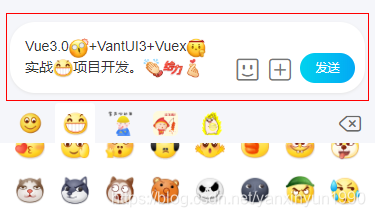
vue3聊天编辑器模块是分离公共editor.vue组件。

在vue3中实现div的可编辑contenteditable属性。
<!-- //Vue3.0可编辑contenteditable功能 -->
<template><divref="editorRef"class="editor"contentEditable="true"v-html="editorText"@click="handleClick"@input="handleInput"@focus="handleFocus"@blur="handleBlur"style="user-select:text;-webkit-user-select:text;"></div>
</template>const handleInput = () => {emit('update:modelValue', editorRef.value.innerHTML)data.lastCursor = getLastCursor()
}
// 删除内容
const handleDel = () => {let rangelet sel = window.getSelection()if(data.lastCursor) {sel.removeAllRanges()sel.addRange(data.lastCursor)}range = getLastCursor()range.collapse(false)document.execCommand('delete')// 删除表情时禁止输入法nextTick(() => {setTimeout(() => { editorRef.value.blur() }, 0);})
}
// 清空编辑器
const handleClear = () => {editorRef.value.innerHTML = ''
}vue3中实现定位最后光标位置及在光标处插入表情内容。
/*** @Desc Vue3.0实现可图文编辑器* @Time andy by 2021-01* @About Q:282310962 wx:xy190310*/
<script>import { ref, reactive, toRefs, watch, nextTick } from 'vue'export default {props: {modelValue: { type: String, default: '' }},setup(props, { emit }) {const editorRef = ref(null)const data = reactive({editorText: props.modelValue,isChange: true,lastCursor: null,})// ...// 获取光标最后位置const getLastCursor = () => {let sel = window.getSelection()if(sel && sel.rangeCount > 0) {return sel.getRangeAt(0)}}// 光标处插入内容 @param html 需要插入的内容const insertHtmlAtCursor = (html) => {let sel, rangeif(window.getSelection) {// IE9及其它浏览器sel = window.getSelection()// ##注意:判断最后光标位置if(data.lastCursor) {sel.removeAllRanges()sel.addRange(data.lastCursor)}if(sel.getRangeAt && sel.rangeCount) {range = sel.getRangeAt(0)let el = document.createElement('div')el.appendChild(html)var frag = document.createDocumentFragment(), node, lastNodewhile ((node = el.firstChild)) {lastNode = frag.appendChild(node)}range.insertNode(frag)if(lastNode) {range = range.cloneRange()range.setStartAfter(lastNode)range.collapse(true)sel.removeAllRanges()sel.addRange(range)}}} else if(document.selection && document.selection.type != 'Control') {// IE < 9document.selection.createRange().pasteHTML(html)}// ...}return {...toRefs(data),editorRef,handleInput,handleDel,// ...}}}
</script>
ok,基于vue3.x开发仿微信界面聊天实例就分享这么多。感谢大家的阅读~~ 😀
最后附上两个实例项目
flutter+dart跨端聊天实例开发
uniapp+vue多端仿抖音小视频开发|uniapp直播实例