Babel
JavaScript 编译器。
主要用于将 ES6 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中
1.安装相关包
npm install -D babel-loader @babel/core @babel/preset-env
2.进行相关配置
2.1第一种写法是在webpack的module中新增rule并配置options,这种写法比较简单
{test: /\.js$/,/**排除哪些文件 */exclude: /(node_modules)/,loader: 'babel-loader',options: {presets: ['@babel/preset-env'],},},因为只需要用到babel-loader我们不需要使用use直接用loader即可
2.1第一种写法是在webpack的module中新增rule并配置options,这种写法比较简单
{test: /\.js$/,/**排除哪些文件 */exclude: /(node_modules)/,loader: 'babel-loader',options: {presets: ['@babel/preset-env'],},},
因为只需要用到babel-loader我们不需要使用use直接用loader即可
2.2第二种写法是通过babel.config.js进行options的配置

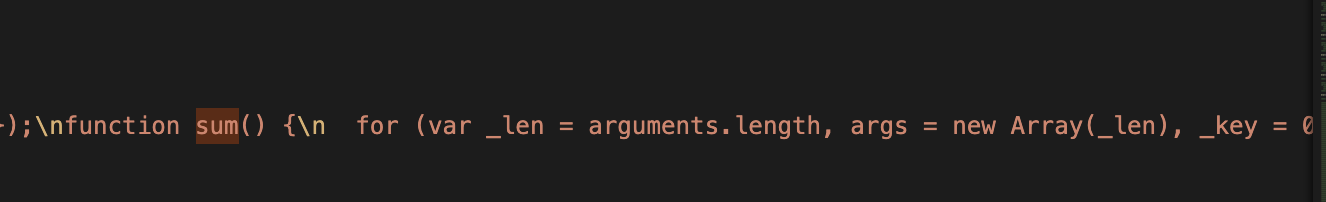
查看未配置babel前打包生成的dist.js可以发现箭头函数和...符号未被编译,还是es6的语法

配置后重新打包发现编译成es5的语法了













![[数据集][目标检测]焊接件表面缺陷检测数据集VOC+YOLO格式2292张10类别](https://img-blog.csdnimg.cn/direct/784231002051407cabd33a05f6c8ed38.jpeg)