
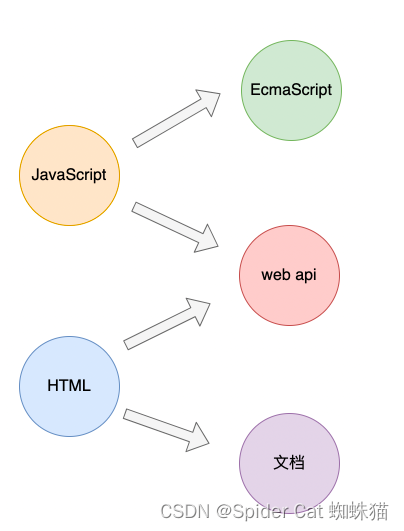
HTML5 包含两个部分的更新,分别是文档和web api
文档
HTML5 元素表
元素语义化
元素语义化是指每个 HTML 元素都代表着某种含义,在开发中应该根据元素含义选择元素
元素语义化的好处:
- 利于 SEO(搜索引擎优化)
- 利于无障碍访问
- 利于浏览器的插件分析网页
新增元素
多媒体
可以使用audio元素表达一个音频
可以使用video元素表达一个视频
它们均具有以下属性
| 属性名 | 含义 | 类型 |
|---|---|---|
| src | 多媒体的文件路径 | 普通属性 |
| controls | 是否显示播放控件 | 布尔属性 |
| autoplay | 是否自动播放 | 布尔属性 |
| loop | 是否循环播放 | 布尔属性 |
| muted | 静音播放 | 布尔属性 |
新版浏览器不允许「带声音的自动播放」,可能将来甚至不允许自动播放
浏览器希望播放行为由用户决定
文章结构
为了让搜索引擎和浏览器更好的理解文档内容,HTML5 新增了多个元素来表达内容的含义。
下面的示例中,使用了 HTML5 的新增元素来表达一篇文章
<!-- article:一篇文章 -->
<article><!-- header:文章头部信息 --><header><h1>文章标题</h1><!-- blockquote:引用信息 --><blockquote>此文章引用的文献:xxxx</blockquote></header><!-- aside: 文章的其他附加信息 --><aside><span>作者:xxxx</span><span>发布日期:xxx</span><span>浏览量:xxx</span></aside><!-- section:章节 --><section><h2>章节1</h2><p>段落1</p><p>段落2