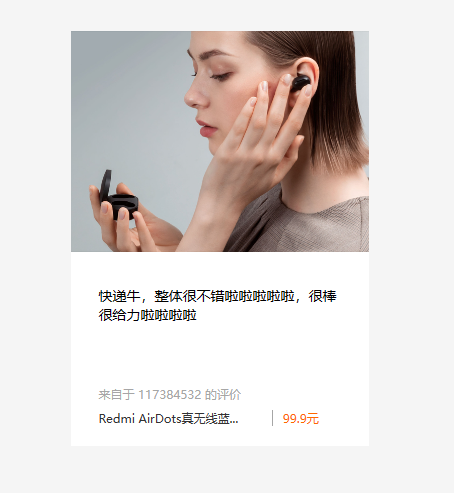
效果1
相关数据
整体长:298px,高:415px

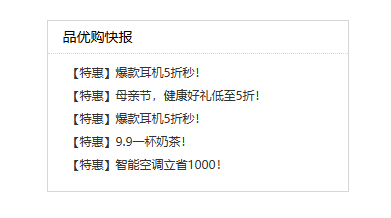
效果2

知识点
外边距margin
块级盒子水平居中
条件:
- 必须有宽度
- 左右外边距设为auto
三种写法:
- margin-left:auto;margin-right:auto;
- margin:auto;
- margin:0 auto;
清除元素的默认内外边距
* {margin:0;padding:0;
}外边距合并
相邻块元素垂直外边距合并
取margin-top和margin-bottom两个值中较大的值,称外边距塌陷。
嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者
解决方案
- 可以为父元素定义上边框 border-top:1px solid transparent;
- 可以为父元素定义上内边距 padding-top:1px;
- 可以为父元素添加overflow:hidden
盒子模型布局稳定性
width>padding>margin
效果1源码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>产品模块练习</title><style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}a {text-decoration: none;color: #333;}.box {width: 298px;height: 415px;background-color: #fff;margin: 50px auto;}img {/* 宽度和父级元素一样宽 */width: 100%;}.review {height: 80px;font-size: 14px;/* 没有width,所以不会撑开盒子 */padding: 0 28px;margin-top: 30px;}.praise {font-size: 12px;color: #a6a6a6;margin-top: 20px;padding: 0 28px;}.info {margin-top: 8px;padding: 0 28px;font-size: 12px;}.info h4 {display: inline;font-weight: 400;}.price {display: inline-block;margin-left: 30px;padding-left: 10px;border-left: 1px solid #a6a6a6;color: #ff6700;}</style></head><body><div class="box"><img src="images/img.jpg"><p class="review">快递牛,整体很不错啦啦啦啦啦,很棒很给力啦啦啦啦</p><p class="praise">来自于 117384532 的评价</p><div class="info"><h4><a href="#">Redmi AirDots真无线蓝...</a></h4><span class="price">99.9元</span></div></div></body>
</html>效果2源码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin模块列表练习</title><style>* {margin: 0;padding: 0;}.module {width: 300px;height: 170px;margin: 50px auto;border: 1px solid #d7d7d7;}.module h3 {height: 32px;font-size: 14px;font-weight: 400;border-bottom: 1px dotted #d7d7d7;padding-left: 15px;line-height: 32px;}.bottom {padding-left: 20px;margin-top: 10px;font-size: 12px;}.bottom ul li {height: 23px;list-style: none;}.bottom ul li a {text-decoration: none;color: #333;}.bottom ul li a:hover {text-decoration: underline;}</style>
</head>
<body><div class="module"><h3>品优购快报</h3><div class="bottom"><ul><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】9.9一杯奶茶!</a></li><li><a href="#">【特惠】智能空调立省1000!</a></li></ul></div></div>
</body>
</html>用到的图片