一、概述
此控件特点:
- 特殊Button矩阵:lv_keyboard 本质上是一个经过定制的按钮矩阵控件。每个按钮都可以独立触发事件或响应。

- 预定义的键映射:lv_keyboard 自带了一套预设的按键布局和对应的字符映射表,开发者可以根据需要选择或自定义这些键映射。
- 与 lv_textarea 配合使用:用户通过lv_keyboard 对象输入的文本会直接送入到 lv_textarea部件中显示。
二、包含组件元素
- LV_PART_MAIN:背景部分。这部分通常定义了整个键盘区域的外观和视觉风格。
- LV_PART_ITEMS:键盘上的各个按键元素。
三、相关函数
1、void lv_keyboard_set_textarea(lv_obj_t *kb, lv_obj_t *ta)
将一个 lv_textarea 对象与 lv_keyboard 对象关联起来。当在键盘上按下字符时,这些字符会被输入到指定的文本区域中。
2、void lv_keyboard_set_mode(lv_obj_t * obj, lv_keyboard_mode_t mode);
更改指定键盘对象的显示模式。
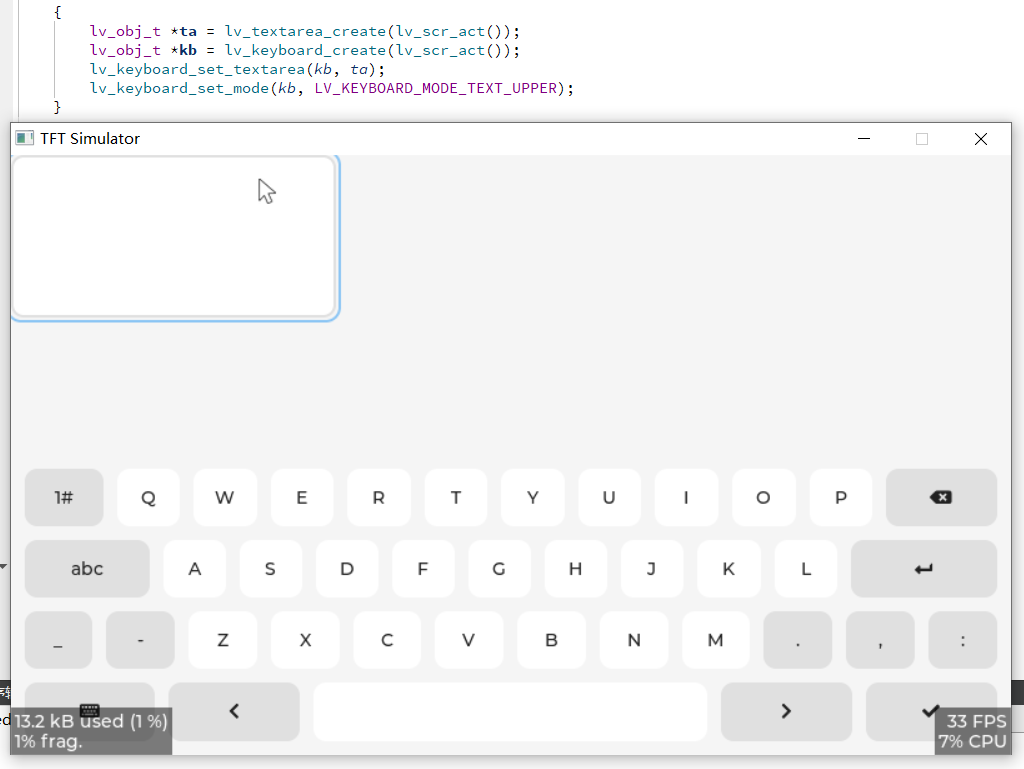
- LV_KEYBOARD_MODE_TEXT_LOWER:小写字母键。

- LV_KEYBOARD_MODE_TEXT_UPPER:大写字母键。

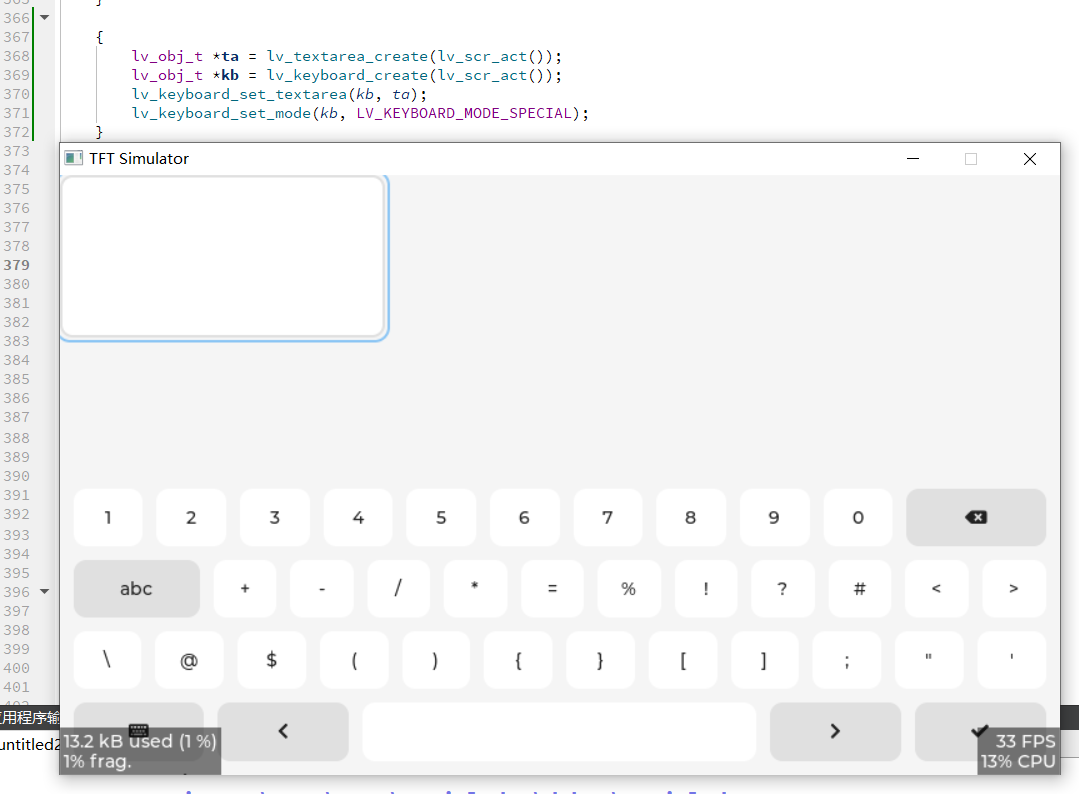
- LV_KEYBOARD_MODE_SPECIAL:特殊字符键。

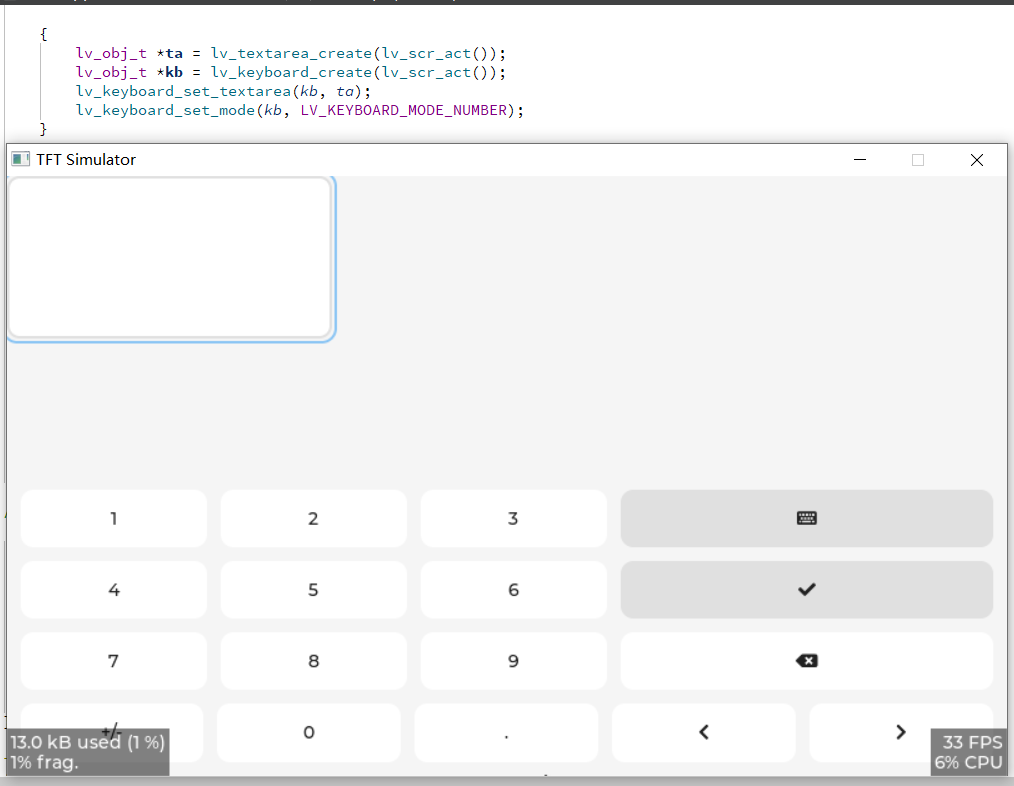
- LV_KEYBOARD_MODE_NUMBER:数字、正负号(+/-)和小数点。

- LV_KEYBOARD_MODE_USER_1 ~ LV_KEYBOARD_MODE_USER_4:用户自定义模式。
3、void lv_keyboard_set_map(lv_obj_t * obj, lv_keyboard_mode_t mode, const char * map[], const lv_btnmatrix_ctrl_t ctrl_map[])
更改键盘上显示的按键及其功能。
map: 指向一个字符串数组的指针,这个数组描述了新的按键布局。每个元素代表一个按键上的文本或符号。布局方式与 lv_btnmatrix_set_map() 函数中使用的类似,通常以数组形式存储一系列按键标签,比如字母、数字或特殊符号。
ctrl_map(可选): 指向一个 lv_btnmatrix_ctrl_t 类型数组的指针,该数组用于描述特殊的控制按钮属性,如是否启用长按事件、是否是隐藏键等功能。这部分与 lv_btnmatrix_set_ctrl_map() 函数相似。
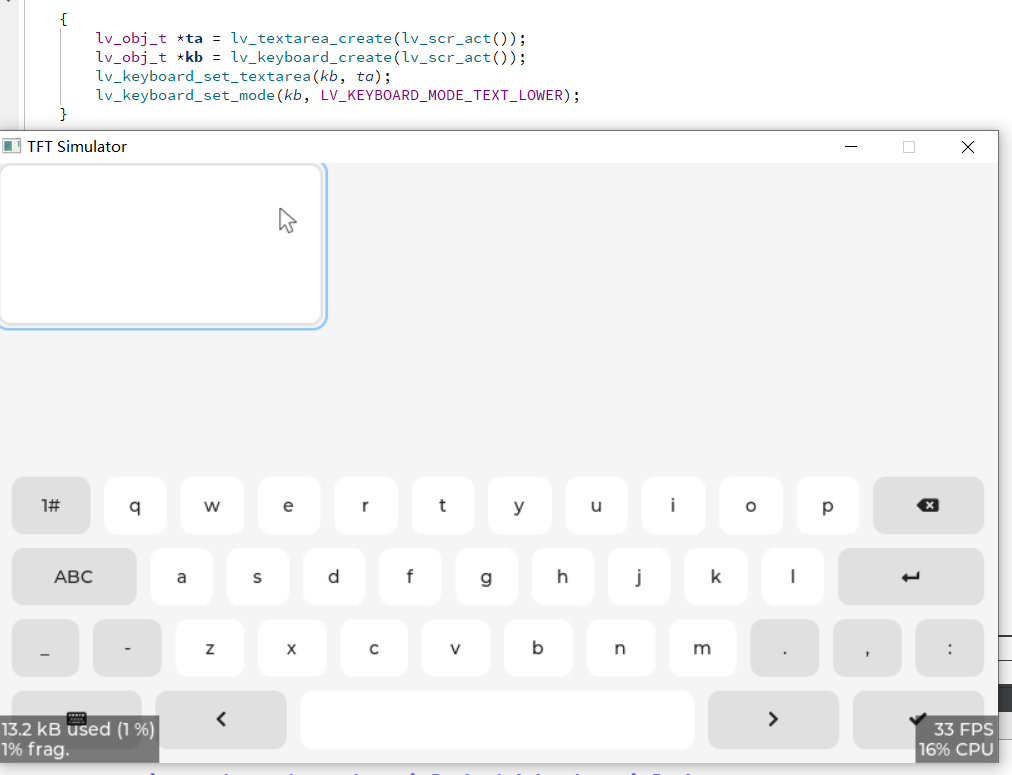
lv_obj_t *ta = lv_textarea_create(lv_scr_act());
lv_obj_t *kb = lv_keyboard_create(lv_scr_act());
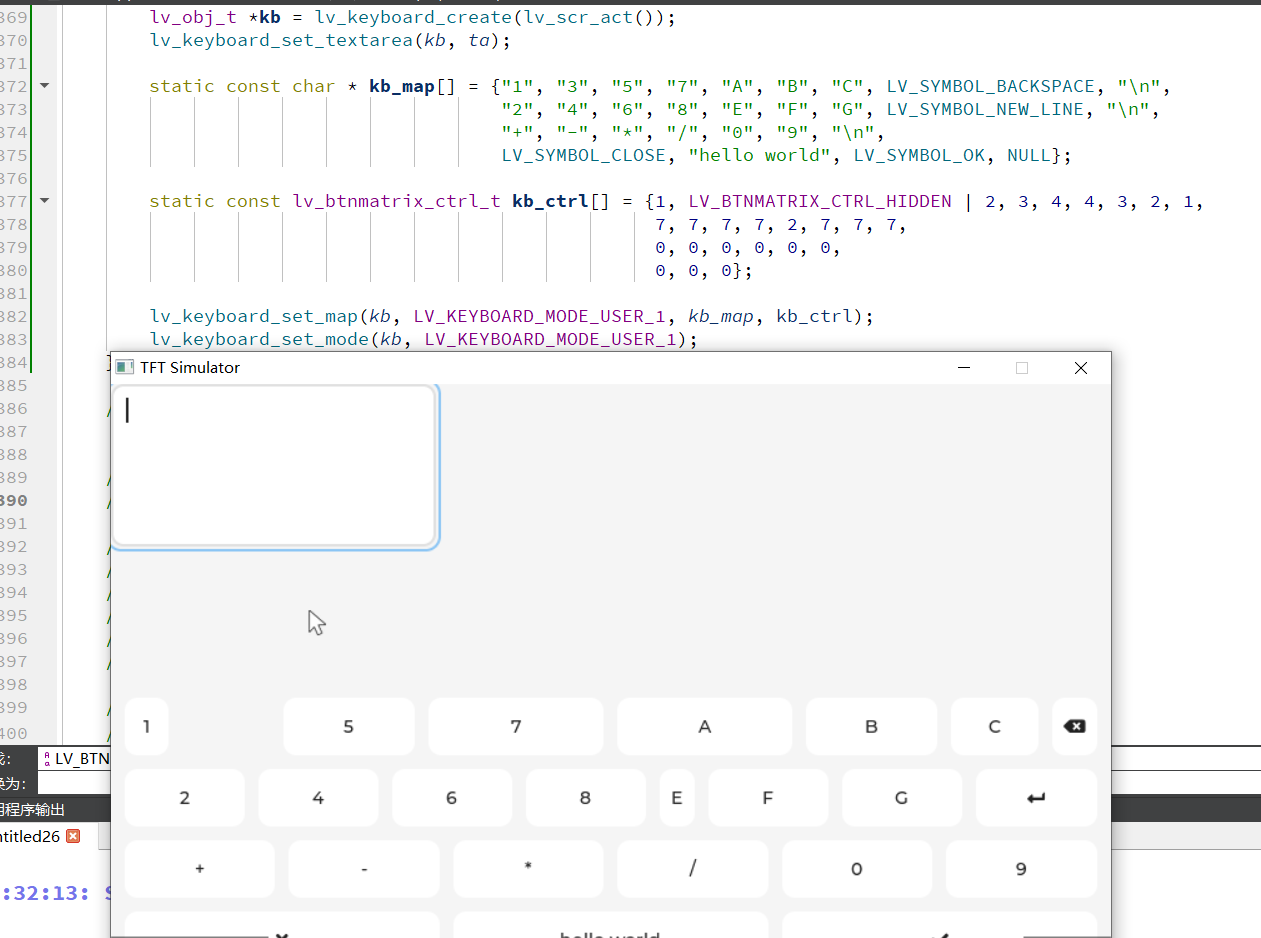
lv_keyboard_set_textarea(kb, ta);static const char * kb_map[] = {"1", "3", "5", "7", "A", "B", "C", LV_SYMBOL_BACKSPACE, "\n","2", "4", "6", "8", "E", "F", "G", LV_SYMBOL_NEW_LINE, "\n","+", "-", "*", "/", "0", "9", "\n",LV_SYMBOL_CLOSE, "hello world", LV_SYMBOL_OK, NULL};static const lv_btnmatrix_ctrl_t kb_ctrl[] = {0, LV_BTNMATRIX_CTRL_HIDDEN, 0, 0, 0, 0, 0, 0,0, 0, 0, 0, 0, 0, 0, 0,0, 0, 0, 0, 0, 0,0, 0, 0};lv_keyboard_set_map(kb, LV_KEYBOARD_MODE_USER_1, kb_map, kb_ctrl);
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_USER_1);这里自定义了一个键盘布局,但是隐藏了第一排的第二个按键。

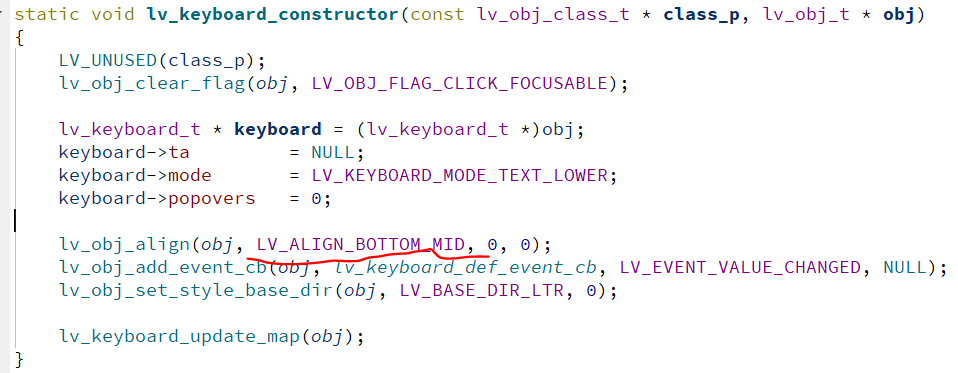
查看源码,有几个地方值得说一下:
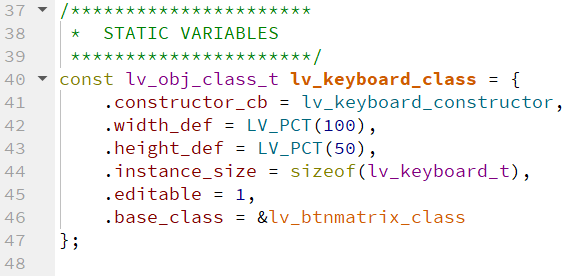
A、键盘控件默认是靠下居中的:

它的尺寸默认宽度和父对象一样,高度为父对象的50%:

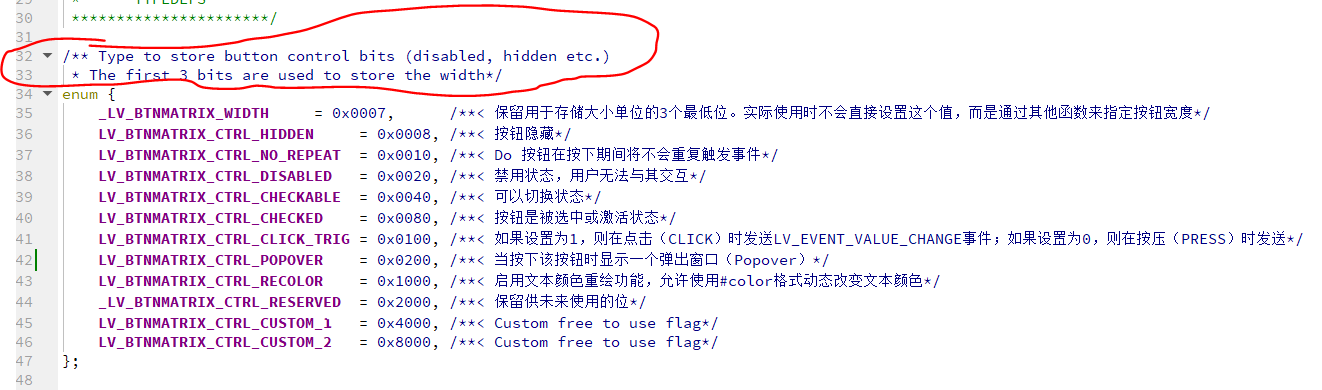
B、在控制属性的数组里面可以使用 数字 来表示该按钮在本行中的相对宽度,但数字不能大于7,因为:

这里说前三位表示宽度,前三位能表示的最大数就是7。

可以使用 LV_KB_BTN 设置按键的相对宽度且设置按下时会弹出一个提示框。它的定义如下:
#define LV_KB_BTN(width) LV_BTNMATRIX_CTRL_POPOVER | width这里的 LV_BTNMATRIX_CTRL_POPOVER 属性表示该按键具有弹出窗口(popover)特性。即当用户点击该按键时,可能会弹出一个新的界面或菜单。

C、LV_KEYBOARD_CTRL_BTN_FLAGS 可以使得按键在被按下时只触发一次,并且可以设置为选中状态以显示某种特殊状态或提供视觉反馈。
它的定义如下:
#define LV_KEYBOARD_CTRL_BTN_FLAGS (LV_BTNMATRIX_CTRL_NO_REPEAT | LV_BTNMATRIX_CTRL_CLICK_TRIG | LV_BTNMATRIX_CTRL_CHECKED)- LV_BTNMATRIX_CTRL_NO_REPEAT:按键在被按下后不应重复触发事件。通常情况下,如果用户持续按住一个键,系统会不断地发送按键事件。设置了这个标志的按键将不会出现这种连续触发。
- LV_BTNMATRIX_CTRL_CLICK_TRIG:按键通过单击(点击)触发其关联的动作,而不是需要保持按下状态。
- LV_BTNMATRIX_CTRL_CHECKED:按键具有选中或激活状态。
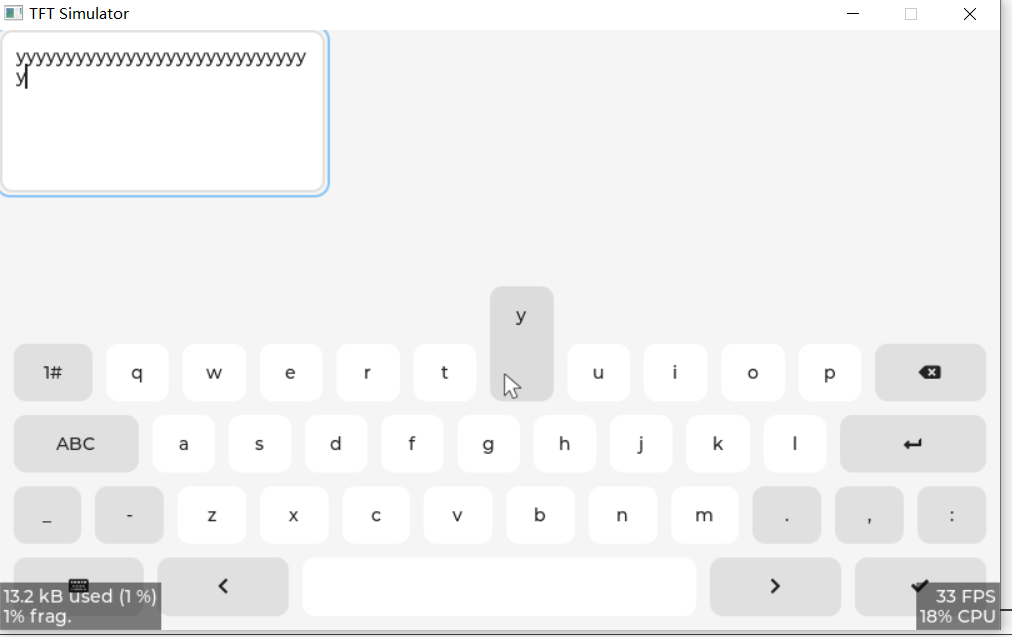
4、void lv_keyboard_set_popovers(lv_obj_t * obj, bool en)
设置键盘上按键按下时是否以弹出框(popover)的形式显示按钮提示框。





![Obsidian插件PicGo-图床创建使用[腾讯云保姆级教程]](https://img-blog.csdnimg.cn/img_convert/d7c52e502d4624bf535433fcb3f95460.png)