金三银四求职季,你是不是也有面试的冲动!但面试并不是头脑一热就能取得好结果,在此之前,必须得有周全的准备,才能应对好面试官的“连环问”!
所以,今天这篇产品经理面试干货文章,别忘记在看+收藏⭐哦!
今天文章的主要解答:产品经理面试有哪些基本流程和常见误区?以及我们该如何好自我介绍!
一、面试的基本流程
在面试之前,你肯定要对流程了熟于心,不然每一步该干啥做什么准备,心里都没有底!
给大家总结了些面试的基本流程,可能不同的公司面试流程会有细微的差别,但是大体方向是没错的!挑几个重要环节来讲讲:
✅简历初筛:这是决定你能不能进入面试最重要的一步,如果简历被筛掉,那就直接石沉大海了!所以掌握好简历制作技巧,把自己的个人亮点展现在简历上让面试官眼前一亮!
✅线上面试:与正式不同,HR可能会先通过视频或电话☎的方式,初步了解你的个人信息、项目经验、过往作品等等,所以提前准备好相关面试问题答案也很重要!
✅正式面试:当你有了正式面试的机会,就意味着你离面试成功距离又缩短了不少~正式面试需要面对面试官高强度的问答,这个时候也要考验你的抗压力!另外你的谈吐、面试穿搭也是面试中的细节,也需要注意哦!

二、做好自我介绍
自我介绍时,有的人侃侃而谈但最终还是无缘二面;而有的人,乍听不出彩,但却收获面试官的一致好评。导致这种反差的原因有哪些呢?在进行自我介绍的时候,产品经理会犯哪些常见的错误?
问题1:直接把简历的内容背给面试官听
这个是面试大忌!因为简历的内容面试官自己可以看,如果你再重复一遍,就纯纯浪费这几分钟的宝贵时间了。
问题2:没有控制时长,自我介绍拖沓
有些求职者一上来就滔滔不绝,以为自己很厉害,其实过多的介绍会让面试官对你的第一印象减分,通常自我介绍时间不要超过5分钟,并根据现场面试官状态、神色进行调整,适时结束。
问题3:内容过于笼统
在描述工作经验或项目经历时,没有具体说明你在其中的贡献和成果,使得自我介绍缺乏说服力,给面试官留下的印象也不会很深刻。
那么如何避免这样的问题出现呢?规范化、标准化的自我介绍就非常重要了!
在产品经理面试中,自我介绍并没有固定的套路,但遵循一些基本的结构和原则可以帮助你更好地展示自己。以下是小P的一些建议:
✅开场白:用简洁明了的语言介绍自己的基本信息,包括姓名、背景、以及为什么对产品经理这个职位感兴趣。
✅教育背景与工作经历:介绍你的教育背景和工作经历,特别是与产品经理职位相关的课程、项目或实习经历,强调你所学的知识和技能如何为未来的工作做准备。
✅技能与专长:阐述你在产品经理岗位上的核心技能和专长,如市场分析、用户研究、产品设计、项目管理等,可以用具体的例子或成果 来证明你的能力。
✅工作经验与成就:重点介绍你在过去的工作中取得的成就,包括成功推动的产品项目、解决的具体问题、提升的用户体验等。
✅个人特质与态度:这个是你独一无二的特质,如创新思维、团队合作精神、解决问题的能力等。
✅结尾:在结尾部分,表达你对这个职位的渴望和期待,以及对未来的展望。可以强调你为什么选择这家公司,以及你希望从这份工作中获得什么。
这里,用同类工作提升的面试案例举例:

同类背景岗位提升自我介绍总结格式如下:
第1段:亮出自己的成绩或者是优势(你的经验积累,你的职场素养,岗位上的成绩);
第2段:对成绩进行分析,对自己的优势 进行埋伏笔;(先搭建大的框架,再进入细节);
第3段:如果过往的匹配度不是很高的经验,尽量找共通点,做优势buff 叠加;
第4段(最后):表示自己对这份机会的看重,以及自己能力的强调,不卑不亢即可。
所以,自我介绍并不是看起来那样轻松,在正式面试之前,你需要对自己的自我介绍进行反复地打磨和雕琢~
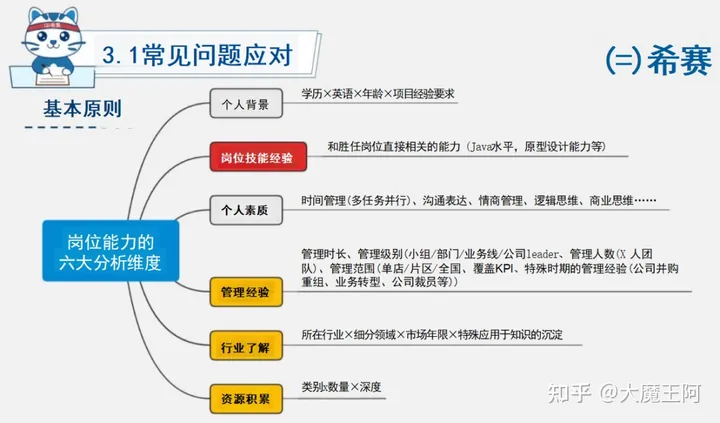
最后,再分享一个小小的干货,那就是产品经理面试
主要是考核这 6 大岗位能力:个人背景、岗位技能经验、个人素质、管理经验、行业了解、资源积累

当然啦,关于产品经理面试求职,我们也有不少面试系列课,如果你有面试求职的疑问,也可以留言哦!












![Obsidian插件PicGo-图床创建使用[腾讯云保姆级教程]](https://img-blog.csdnimg.cn/img_convert/d7c52e502d4624bf535433fcb3f95460.png)