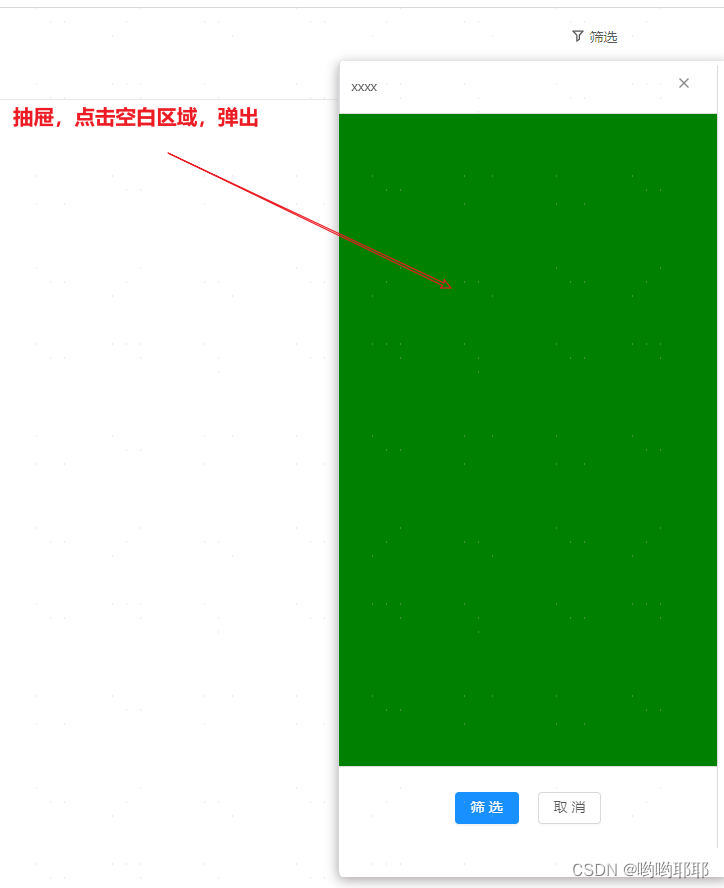
1.右侧抽屉组件
点击筛选,右侧抽屉滑出,点击取消或者点击空白处抽屉收起。

2.代码
<template><div class="all" @click="hidden()"><!-- 抽屉 --><div class="drawer"><div class="drawerBox" id="drawerBox" :class="{ show: isShow }"><!-- 头部 --><div class="BoxHeader"><span class="boxFilterTitle">xxxx</span><span class="off" @click="closeS"><svg t="1686011566423" class="icon" viewBox="0 0 1024 1024" p-id="4236" width="16" height="16"><path d="M801.856 734.016 579.904 512l222.016-222.016c18.816-18.816 18.88-49.152 0.064-67.968-18.752-18.752-49.216-18.752-67.904 0L512 444.032 289.92 222.016c-18.688-18.752-49.088-18.752-67.904 0C203.328 240.768 203.328 271.232 222.144 290.048L444.096 512l-222.016 221.952c-18.816 18.752-18.816 49.152-0.064 67.968C231.424 811.392 243.84 816 256 816s24.576-4.608 33.92-14.016L512 579.968l222.08 222.016c9.408 9.344 21.696 14.016 33.92 14.016 12.288 0 24.576-4.608 33.92-14.016C820.672 783.104 820.736 752.768 801.856 734.016z" p-id="4237" fill="#8a8a8a"></path></svg></span></div><!-- 内容 --><div class="BoxContent" style="backgroundColor:green"></div><!-- 底部 --><div class="BoxBottom" style="display:flex;align-items:center;justify-content:center"><a-button class="button" type="primary">筛选</a-button><a-button class="button" type="sync" style="margin-left:5%">取消</a-button></div></div><!-- 筛选 --><div @click="open()" id="search" style="width:60px;cursor: pointer;top:2%;right:100px;z-index:999; position: absolute;"><svg t="1686017135854" class="icon icons" viewBox="0 0 1024 1024" p-id="5444" width="20" height="20"><path d="M544.064 472a32 32 0 0 1 8.096-21.248L696.8 288H327.36l144.64 162.752a32 32 0 0 1 8.096 21.248V704l64-48v-184z m64 200a32 32 0 0 1-12.8 25.6l-128 96a32 32 0 0 1-51.2-25.6v-283.84L232.16 277.248C213.76 256.64 228.448 224 256.064 224h512c27.616 0 42.24 32.64 23.904 53.248l-183.904 206.912V672z" fill="#515151" p-id="5445"></path></svg><span class="filter">筛选</span></div></div></div>
</template>
<script>
export default {name: "drawerBox",data(){return{isShow: false,}},methods: {hidden() {var drawerBox = document.getElementById("drawerBox");var search = document.getElementById("search");if (drawerBox && search) {if (!drawerBox.contains(event.target) && !search.contains(event.target)) {this.isShow = false;}}},// 点击显示与否closeS() {this.isShow = false;},open() {this.isShow = true;},}
}
</script>
<style lang="less" scoped>
.all {width: 100%;height: 100%;background-color: rgb(255, 255, 255);
}
.drawer {height: 100%;width: 100%;display: flex;flex-direction: column;overflow: hidden;
}
/* 搜索 */
.boxFilterTitle {display: block;width: 12%;height: 50%;float: left;margin-top: 2.7%;color: #46494d;font-size: 14px;padding-left: 3%;
}
.boxFilterTitle:hover {color: #1890ff;path {fill: #1890ff;}
}/* 关闭 */
.off {margin-left: 77%;cursor: pointer;display: block;margin-top: 2.7%;float: left;width: 10%;height: 50%;
}
.off:hover{color: black;path:hover{fill: red;
}
}
/* 抽屉盒子 */
.drawerBox {position: fixed;z-index: 1000;top: 17%;width: 390px;height: 81%;border-left: 1px solid #cfd8dc !important;box-shadow: 0px 3px 12px rgb(168, 162, 162);transition: all 0.6s ease;right: -400px;padding: 0px 10px 0px 0px;border-top-left-radius: 1%;border-bottom-left-radius: 1%;background-color: rgb(255, 255, 255);
}.show {right: 0;
}/* 过滤图标 */
.icons {float: left;
}.filter {display: block;width: 50%;height: 100%;float: left;align-items: center;padding-left: 2%;font-size: 14px;
}/* 主体内容 */
.BoxHeader,
.BoxContent,
.BoxBottom {margin-right: 15%;
}.BoxHeader {margin-top: 1%;height: 6%;width: 100%;border: 1px solid #ddd;border-top: none;border-top-left-radius: 1%;
}.BoxContent {height: 80%;width: 100%;border-right: 1px solid #ddd;
}.BoxBottom {height: 10%;border: 1px solid #ddd;border-bottom: none;width: 100%;border-left: none;border-top-left-radius: 1%;border-bottom-left-radius: 1%;
}
</style>