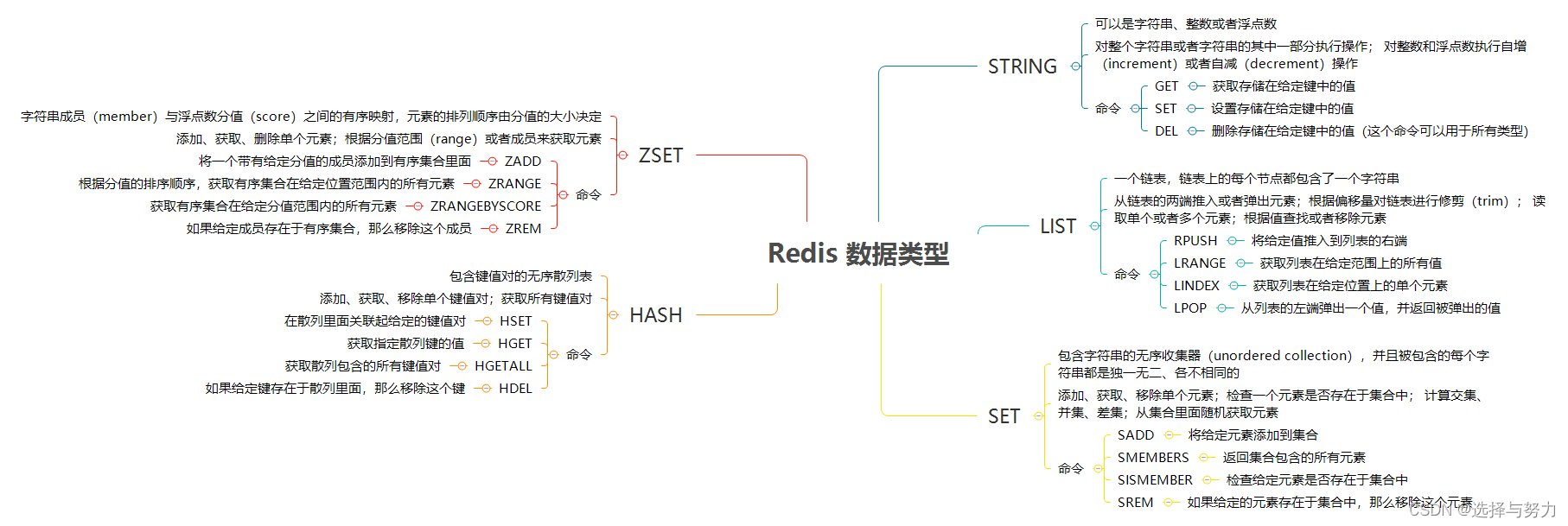
Redis有五种主要的数据类型
-
String(字符串):String类型是最简单的数据类型,可以存储任意类型的数据,例如整数、浮点数、字符串等。String类型支持一些基本的操作,如设置值、获取值、增减值等。
-
Hash(哈希):Hash类型是一个键值对集合,类似于一个关联数组。每个键值对被称为一个field-value对,它们可以存储对象的属性和属性值。Hash类型支持对某个field的增减值操作,以及获取所有field-value对等操作。
-
List(列表):List类型是一个有序的字符串集合,可以按照添加顺序存储字符串元素。List类型支持在列表的头部或尾部添加元素、删除元素、获取指定位置的元素等操作。
-
Set(集合):Set类型是一个无序的字符串集合,不允许重复元素。Set类型支持添加元素、删除元素、判断某个元素是否存在等操作。
-
Sorted Set(有序集合):Sorted Set类型是一个有序的字符串集合,每个元素都有一个分数值,根据分数值进行排序。Sorted Set类型支持添加元素、删除元素、按照分数范围获取元素等操作。
以上五种数据类型在Redis中提供了丰富的数据结构,可以满足不同场景下的需求。
- string(字符串)
- hash(哈希)
- list(列表)
- set(集合)
- zset(sorted set:有序集合)

1. String (字符串)
设置
set name tom
获取
get name
删除
del name
2. Hash (哈希)
格式: key key value 设置 单个键值对
hset demo name tom
获取name对应的value
hget demo name
获取全部的key value
hgetall demo
设置多个键值对
hmset demo age 18 phone 110 email 120
删除某个键值对
hdel demo email
删除整个hash键
del demo
3. Set
格式 : key values设置
sadd demo1 123
sadd demo1 456
获取全部元素
smembers demo1
判断某个元素是否存在
sismember demo1 123
删除指定value
srem demo1 123
4.List
格式 : key value(列表)设置
lpush demo2 123
lpush demo2 456
rpush demo2 789
获取列表长度
llen demo2
获取列表指定范围
lrange demo2 0 10
获取指定索引的value
lindex demo2 1
从左端获取一个值返回并移除
lpop demo2
从右端获取一个值返回并移除
rpop demo2
给指定元素前面插入某个元素
linsert demo2 before 123 666
给指定元素后面插入某个元素
linsert demo2 after 123 888
5.Zset
设置
zadd demo3 100 a
zadd demo3 101 b
zadd demo3 102 c
zdd demo3 10 aa 20 bb 30 cc
获取有序集合的成员数
zcard demo3
计算在有序集合中指定区间分数的成员数
zcount demo3 10 20
指定元素分数进行加减值 返回结果
zincrby demo3 1 bom
zincrby demo3 -1 bom
通过索引区间返回有序集合成指定区间内的成员
zrange demo3 3 4
通过分值范围返回有序集合成指定区间内的成员 (都包含)
zrangebyscore demo3 100 102
通过分值范围返回有序集合成指定区间内的成员 (不包含100)
zrangebyscore demo3 (100 102