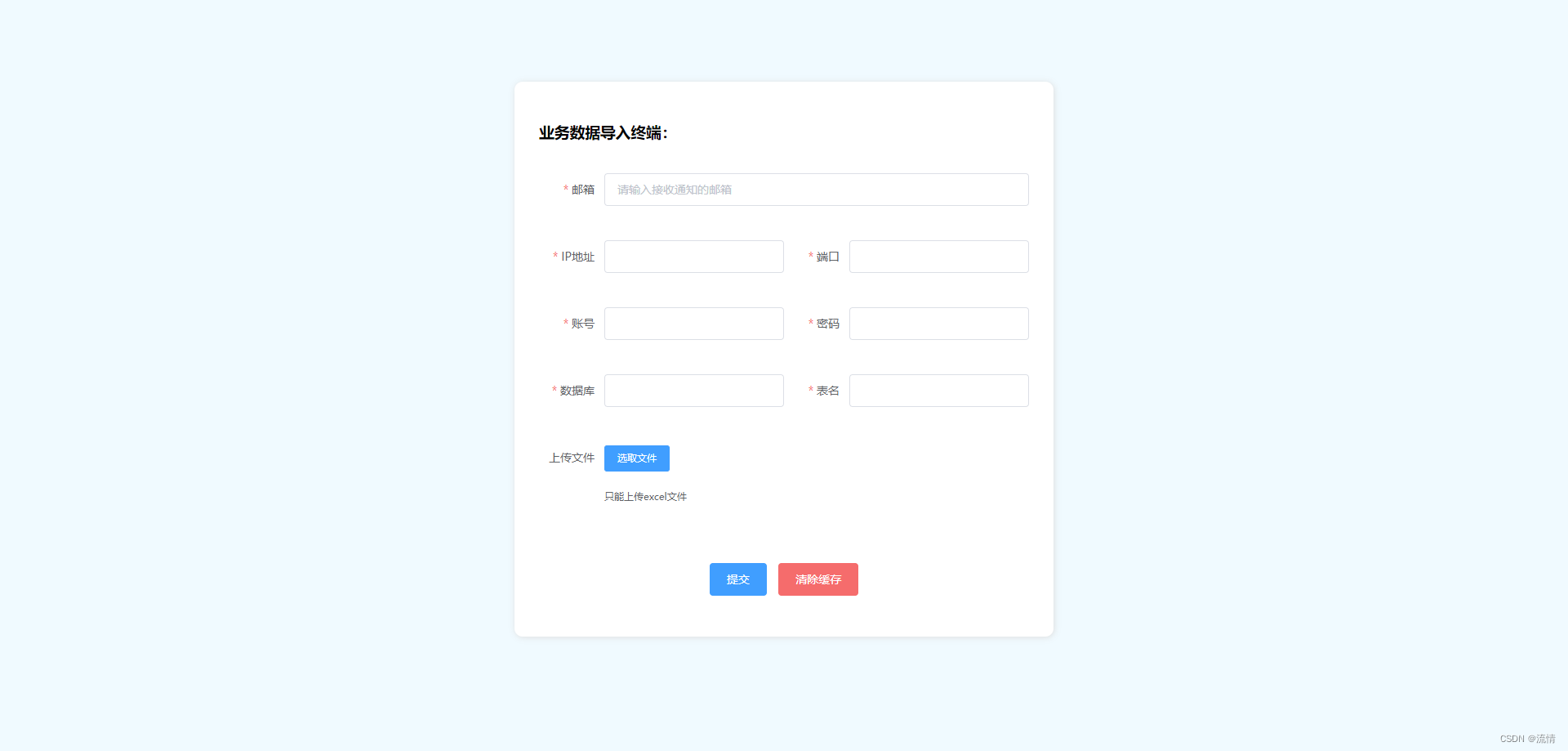
界面:

代码:
<html><style>.top span {display: block;position: absolute;margin: 0 20px; /* 添加边距以避免太靠近边缘 */
}.top span:nth-child(1) {left: 5px; /* 调整左侧位置 */
}.top span:nth-child(2) {right: 5px; /* 调整右侧位置 */
}</style><body><div class="top"><span>最左边</span><span>最右边</span></div>
</body></html>