常用标签
0, 骨架(!+tap)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>骨架部分</title>
</head><body></body></html>1,<h1> - <h6>:定义标题,从大到小的六个级别(逐级减小 独占一行)2, 段落标签:<p>:定义段落<div></div>自成一段3, 链接标签:<a>:定义超链接 <a href="09-视频.html" target="_blank"> 点击进入新的页面</a>4, 图像标签:<img>:插入图像 <img src="../素材/1.jpg" width="200px" alt="这是一张未加载 出来的法斗的照片" title="555" align="bottom" vspace="200px" hspace="20px">视频标签 <vidio>音频标签 <audio>5, 无序列表:<ul> 和 <li>:创建无序列表6, 有序列表:<ol> 和 <li>:创建有序列表7, 表格标签:<table>:定义表格<tr>:定义表格行<th>:定义表头单元格<td>:定义数据单元格8, 注释标签<-- 内容 --> 做注释9 ,<br>换行 <hr>水平线10, <pre> 文本格式化(原样输出)11, 表单<form action="" method="get和post"> get比较安全 http协议规定不同 昵称:<input type="text"> placeholder(加提示) readonly(只读)密码:<input type="password">(黑点) required设置为必选性别:<input type="radio">男(单选)需要内部属性标明是一组单选
(name="sex"),如果要开局选定一个选项加 checked value=""最终输出你喜欢吃的食物是:<input type="checkbox">榴莲(多选) 用<label>包起则点文字也能选上传文件<input type="file"> multiple 可传多个文件#下拉框<select name="city"><option value="上海">上海</option></select>#文本域<textarea name="留言" cols="300" rows="300">按钮<input type="submit"> 提交按钮(相当于<button>) valuege="更改按钮上的文字"<button></button>元素有三种类型:submit、reset和button。分别用来提交表单、重置表单和执行一些自定义操作。12, 框架标签 <iframe src="链接" frameborder="1"></iframe>name="超链接" 超链接替换链接来嵌套13, css引入 <link rel="stylesheet" href="xx.css" 此方法为外链,写在head内xx.css内<div>样式</div>css内也可以引用其他css样式 css的三大特性
层叠性:相同的选择器,设置相同的属性,遵循就近原则。哪个样式距离结构近,就用哪个样式
继承性:子标签会继承父标签的某些属性
优先级:*0,0,0,0标签0,0,0,1(伪)类选择器0,0,1,0id选择器0,1,0,0行内1,0,0,0!important最大14, 选择器
基本选择器
标签选择器 标签{样式}
类选择器(class="") .类名{样式}
id选择器 #id名{样式}
通配符选择器 全部东西 *{样式} 优先级最低,容易被覆盖子代选择器.a>li 第一层
后代选择器.a li 包含内层
逗号选择器.a li ,转行.one{<ul class="a"><li>1</li><li>2</li><li>3</li>属性选择器 标签+[属性] { 样式 } 属性可以使用正则*(包含什么) ^(以什么开头) $(以什么结尾)+号表示下一个标签伪类选择器 (描述标签状态的) :hover 当鼠标悬停时状态 比如 a :hover{样式}a:link(访问前) visited(访问后) active(点击时)要按照lvha顺序书写
其他伪类 ul li:nth-child(个数){} 最后一个nth-last-child{}15, 字体相关样式
字体大小 font-size: px;加粗 font-weight:400正常 700加粗;斜体 font-style: intalic;行高 line-height: 40px; 让行高=容器高度来实现单行文本的垂直居中,水平居中(text-align:center;)首行缩进,单位使用em(一个字符) 文本装饰,text-decoration: none;主要用于去除a链接的默认样式颜色 color: rgb(x,x,x);或者用十六进制的方法练习1,表单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册</title>
</head>
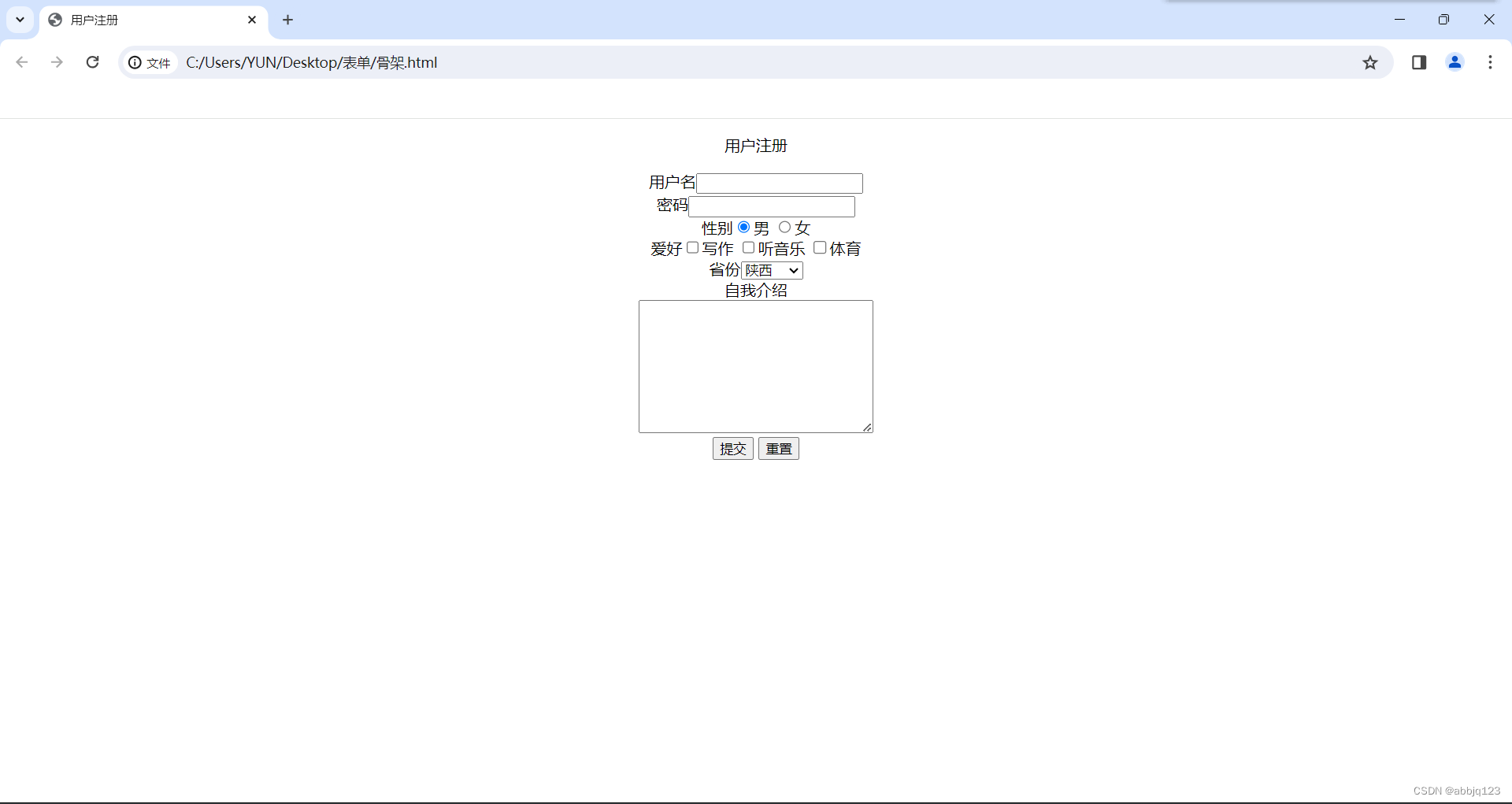
<body><div align="center"><p>用户注册</p>用户名<input type="text"><br>密码<input type="password"><br>性别<input type="radio" checked>男<input type="radio">女<br>爱好<input type="checkbox">写作<input type="checkbox">听音乐<input type="checkbox">体育<br>省份<select name="city"><option value="陕西">陕西</option><option value="广东">广东</option><option value="黑龙江">黑龙江</option></select><br>自我介绍<br><textarea name="自我介绍" cols="30" rows="9"></textarea><br><button type="submit">提交</button><button type="reset">重置</button></div>
</body>
</html>结果

练习2,五彩斑斓练习题
骨架代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="abbjq.css"
</head>
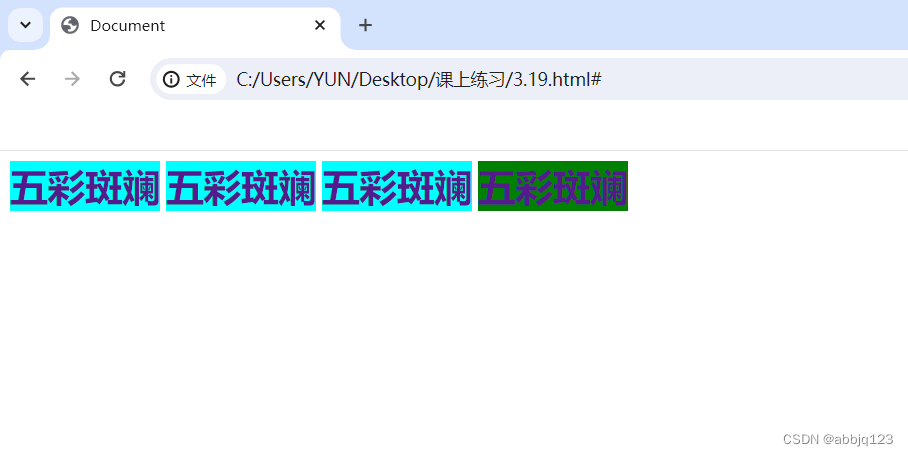
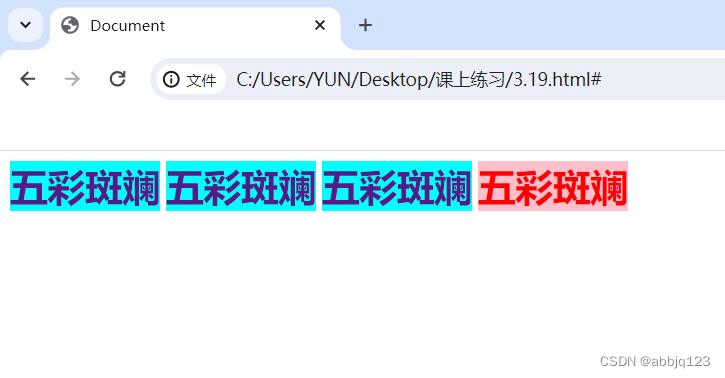
<body><a href="#">五彩斑斓</a><a href="#">五彩斑斓</a><a href="#">五彩斑斓</a><a href="#">五彩斑斓</a>
</body>
</html>css代码
a{display: inline-block;background-color: aqua;text-decoration: none;font-size: 30px;font-weight: 700;line-height: 40px;}
a:hover{background-color: green;
}
a:active{background-color: pink;
}

悬停时深绿色,点击时粉色,正常浅蓝色






![数据库被.[Goodmorningfriends@onionmail.org].faust勒索病毒加密,能恢复吗?](https://img-blog.csdnimg.cn/direct/6547328ef6bc4864be7c5a7d89505198.jpeg)

![【PyTorch][chapter 22][李宏毅深度学习][ WGAN]【实战三】](https://img-blog.csdnimg.cn/direct/54522e6650df424e97d377af0e02ee69.png)