文章目录
- 一、前后端分离开发流程
- 二、YApi导入接口文档
- 三、Swagger
- 3.1 介绍
- 3.2 使用步骤
- 3.2.1 导入 knife4j 的maven依赖
- 3.2.2 在配置类中加入 knife4j 相关配置
- 3.2.3 配置类中设置静态资源映射
- 3.2.4 访问测试
- 3.3 常用注解
- 3.4 全局参数设置
- 四、YApi 与 Swagger
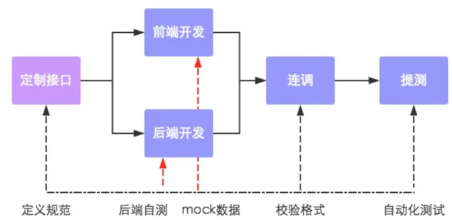
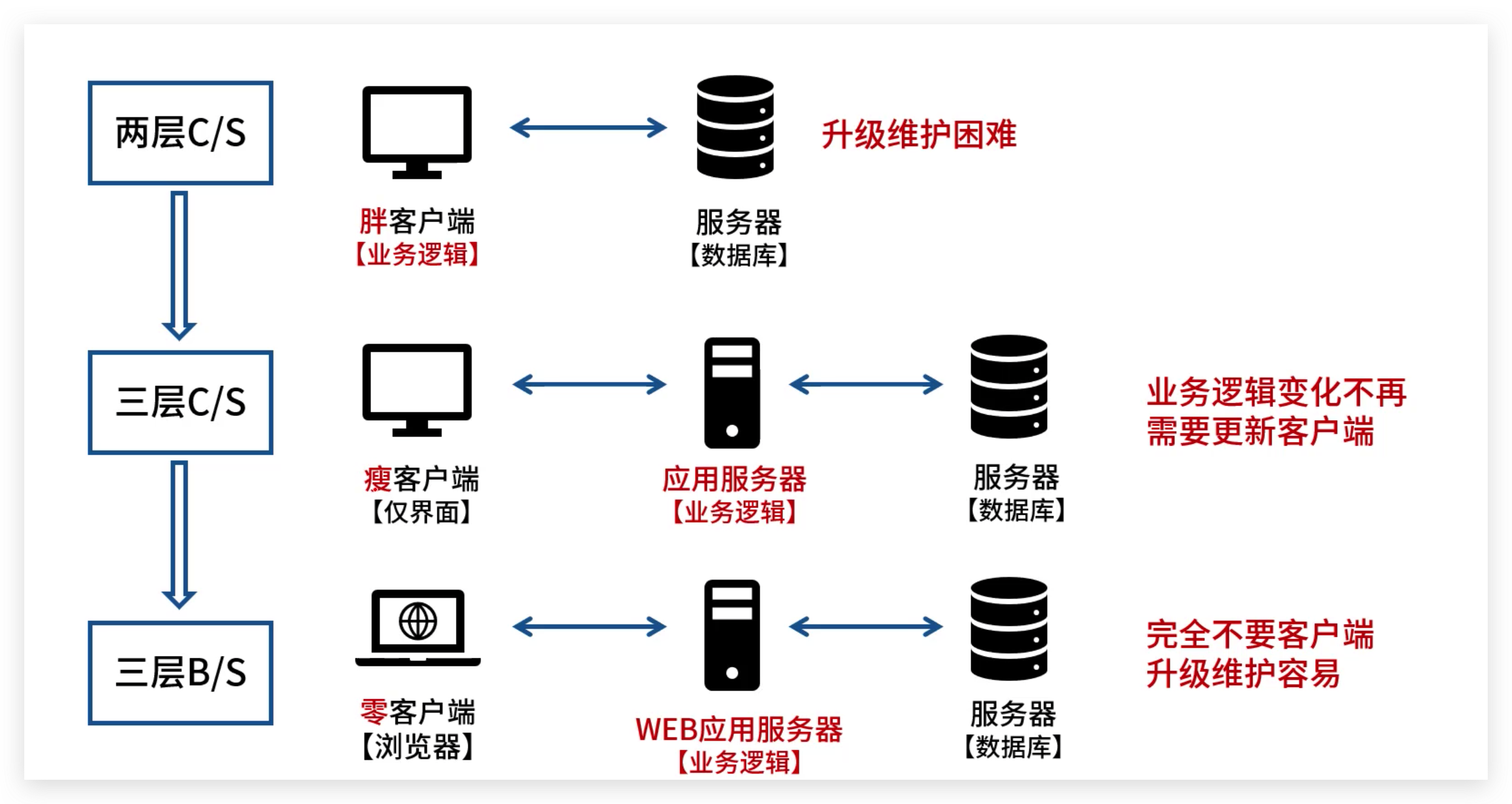
一、前后端分离开发流程

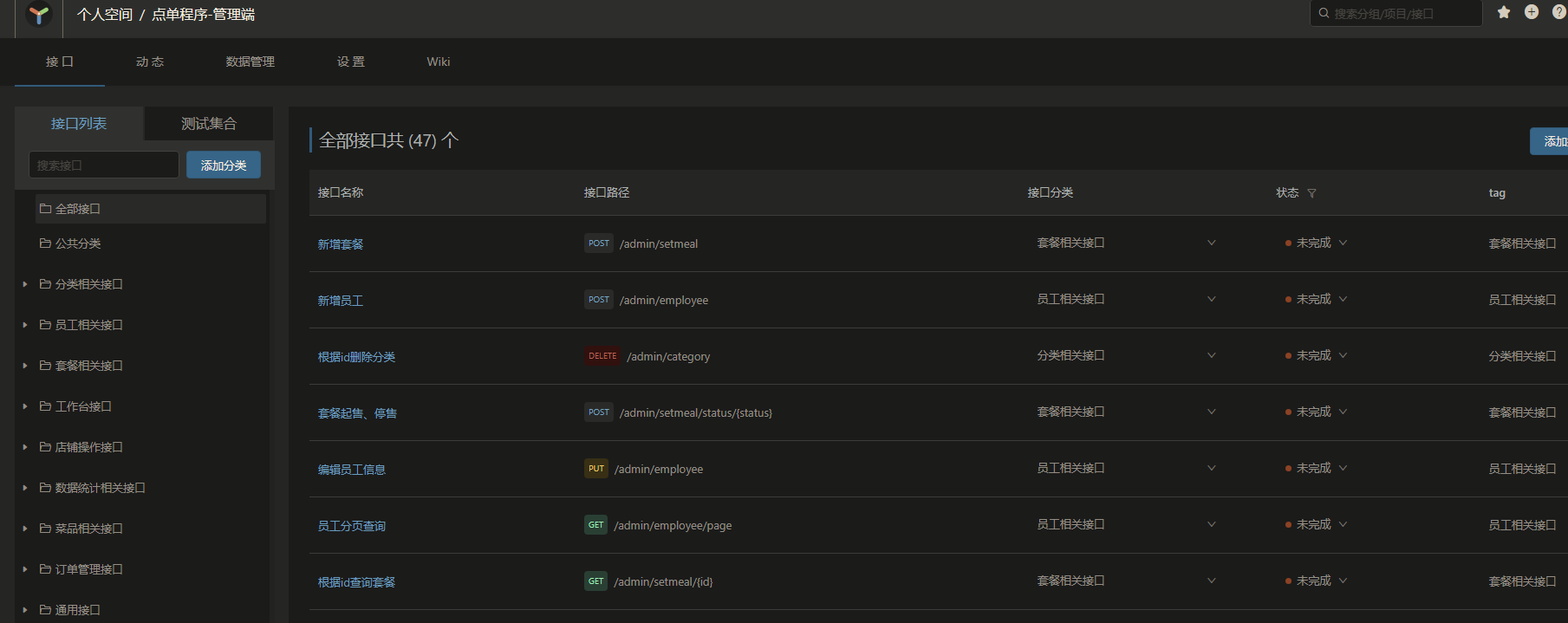
二、YApi导入接口文档
YApi接口文档生成网站

三、Swagger
3.1 介绍
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(https://swagger.io/)。 它的主要作用是:
-
使得前后端分离开发更加方便,有利于团队协作
-
接口的文档在线自动生成,降低后端开发人员编写接口文档的负担
-
功能测试
Spring已经将Swagger纳入自身的标准,建立了Spring-swagger项目,现在叫Springfox。通过在项目中引入Springfox ,即可非常简单快捷的使用Swagger。
knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案,前身是swagger-bootstrap-ui
3.2 使用步骤
3.2.1 导入 knife4j 的maven依赖
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId>
</dependency>
3.2.2 在配置类中加入 knife4j 相关配置
WebMvcConfiguration.java (springmvc配置类
/*** 通过knife4j生成接口文档* @return*/@Beanpublic Docket docket() {ApiInfo apiInfo = new ApiInfoBuilder().title("后端接口文档").version("2.0").description("后台管理项目接口文档").build();Docket docket = new Docket(DocumentationType.SWAGGER_2).apiInfo(apiInfo).select().apis(RequestHandlerSelectors.basePackage("com.wake.controller")).paths(PathSelectors.any()).build();return docket;}
3.2.3 配置类中设置静态资源映射
要设置静态资源映射,否则接口文档页面无法访问。
WebMvcConfiguration.java
/*** 设置静态资源映射* @param registry
*/
protected void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/doc.html").addResourceLocations("classpath:/META-INF/resources/");registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
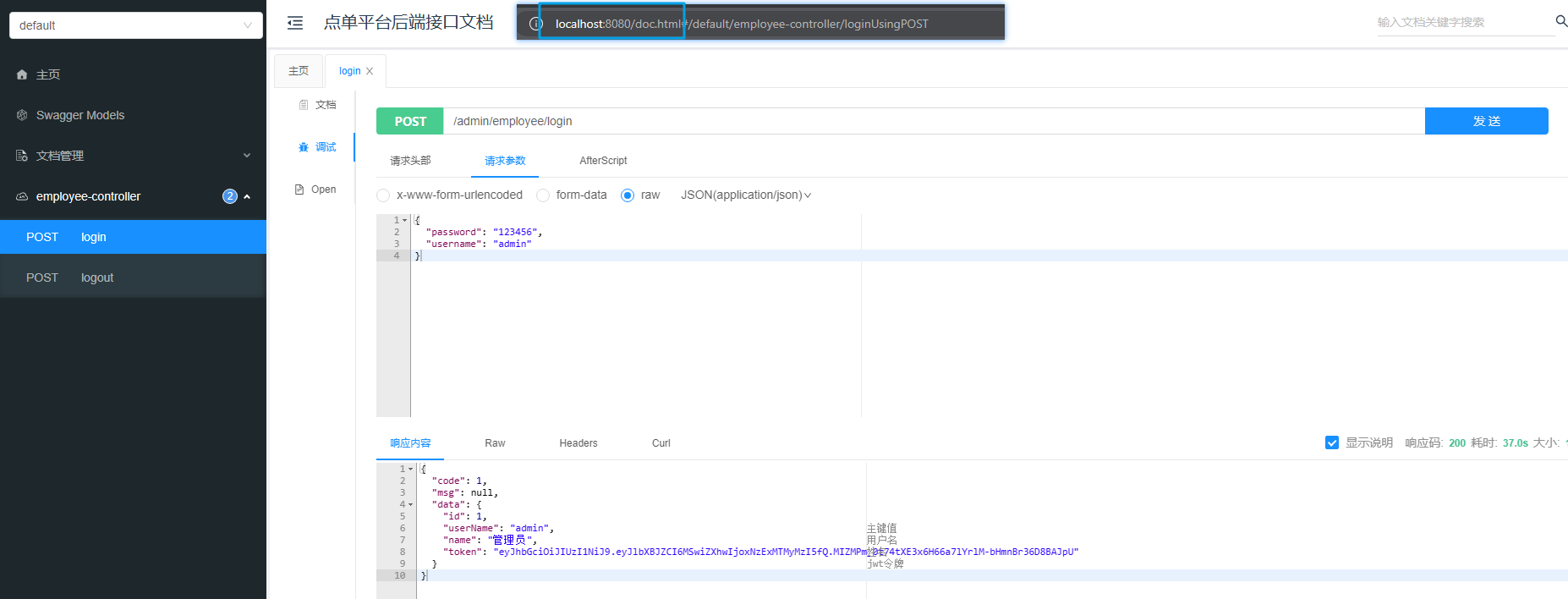
3.2.4 访问测试
接口文档访问路径为 http://ip:port/doc.html —> http://localhost:8080/doc.html

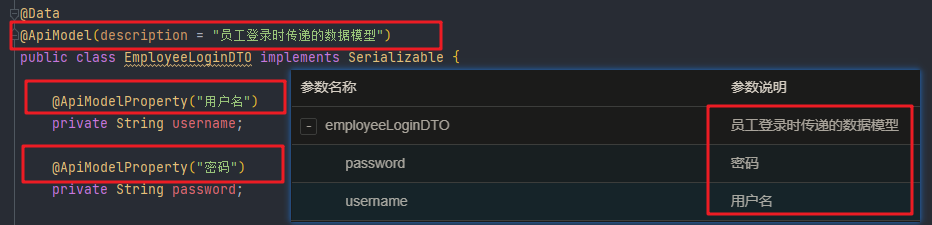
3.3 常用注解
通过注解可以控制生成的接口文档,使接口文档拥有更好的可读性,常用注解如下:
| 注解 | 说明 |
|---|---|
| @Api | 用在类上,例如Controller,表示对类的说明 |
| @ApiModel | 用在类上,例如entity、DTO、VO |
| @ApiModelProperty | 用在属性上,描述属性信息 |
| @ApiOperation | 用在方法上,例如Controller的方法,说明方法的用途、作用 |

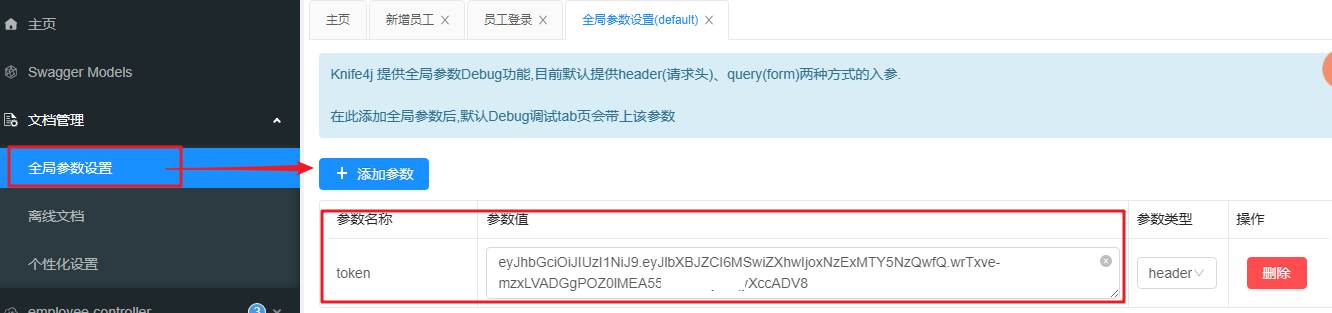
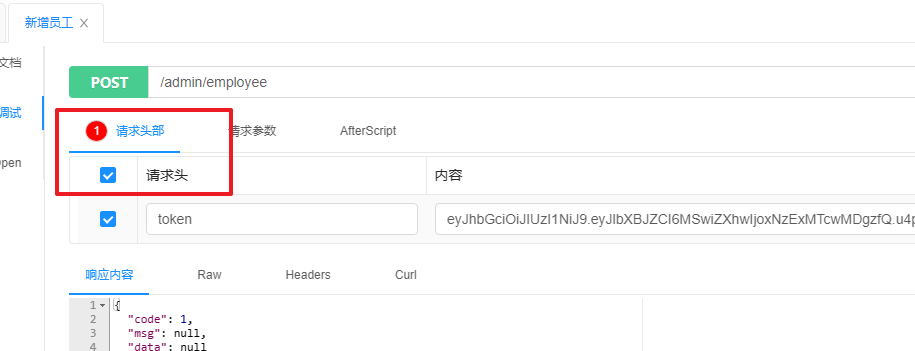
3.4 全局参数设置
设置全局方法 都携带token

设置完记得刷新,别的接口都会出现:

四、YApi 与 Swagger
通过 Swagger 就可以生成接口文档,那么我们就不需要 Yapi 了?
1、Yapi 是设计阶段使用的工具,管理和维护接口,边开发边看。
2、Swagger 在开发阶段使用的框架,帮助后端开发人员做后端的接口测试。写完代码测试用的。









![[BT]BUUCTF刷题第4天(3.22)](https://img-blog.csdnimg.cn/direct/cc14aa7fb0894d8092c9ea08cb0cd368.png)






![【算法每日一练]-图论(保姆级教程篇16 树的重心 树的直径)#树的直径 #会议 #医院设置](https://img-blog.csdnimg.cn/direct/dd26216a69da4870b7a448e1cf498036.png)

