在当今的前端开发领域,Vue 3已成为中后台应用的首选框架。为了满足开发者的需求,各种组件库如雨后春笋般涌现。其中,Naive UI以其独特的优势,成为了Vue 3开发者的得力助手。本文将深入探讨Naive UI的特性、优势以及如何使用它来提高开发效率。



一、Naive UI的特性
-
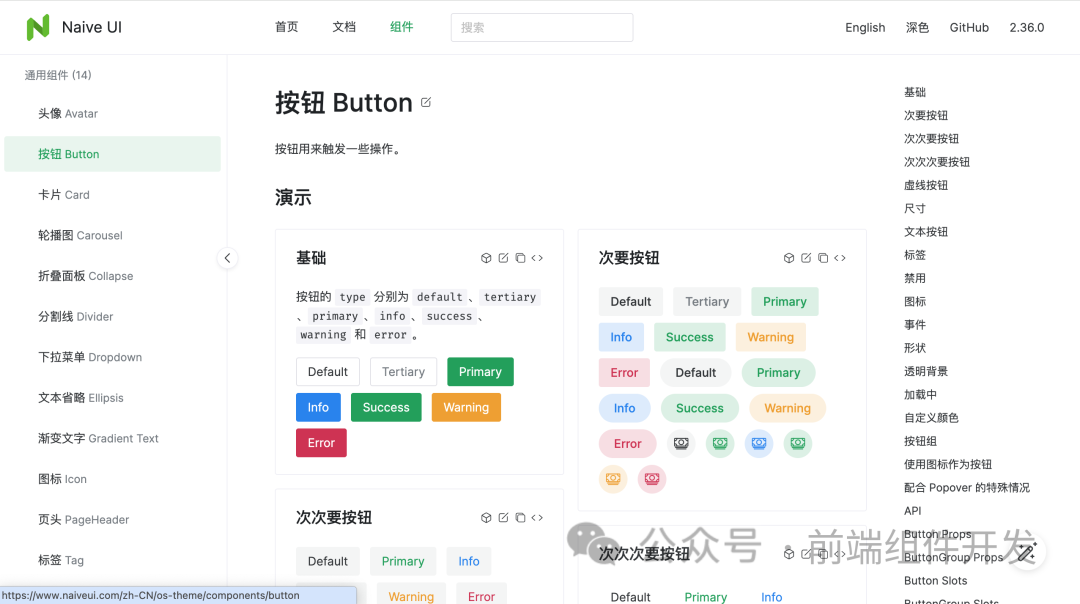
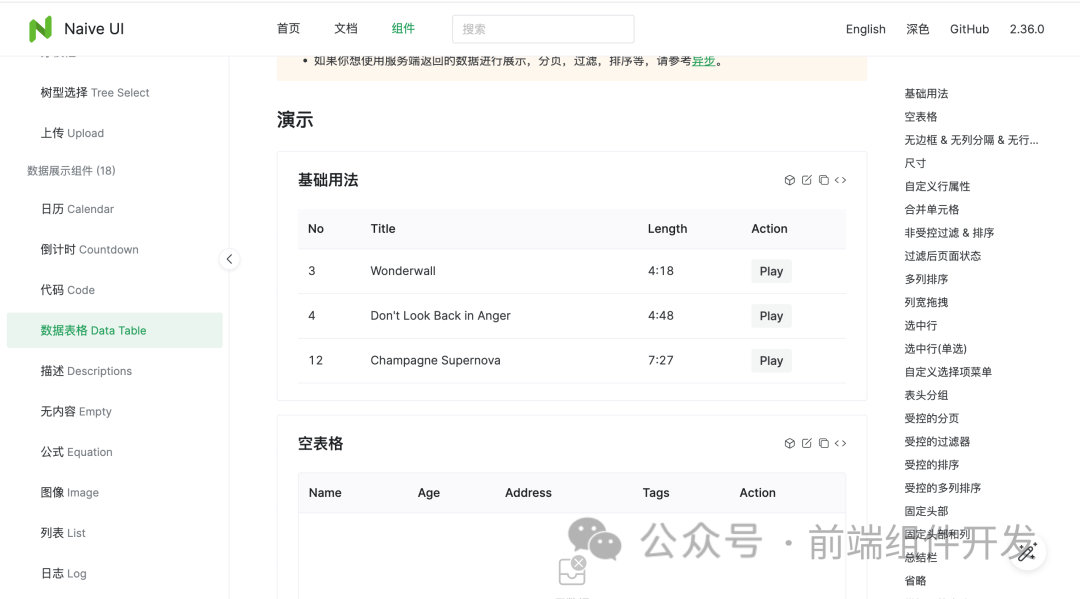
组件丰富:Naive UI提供了超过80个组件,覆盖了表格、表单、弹窗、图表等多个方面。这些组件不仅功能强大,而且高度可定制化,满足了各种业务需求。
-
主题可调:Naive UI提供了一个先进的类型安全主题系统。通过简单的样式覆盖,开发者可以轻松定制应用的主题,实现品牌统一和个性化定制。无需使用less、sass、css变量或webpack的loaders,简化了主题定制的过程。
-
使用TypeScript编写:Naive UI是第一个全量使用TypeScript编写的Vue 3组件库。TypeScript的静态类型检查和面向对象编程能力,使得开发者可以更好地编写高质量的代码,减少错误,提高开发效率。与您的TypeScript项目无缝衔接,无需导入任何CSS,让组件工作更顺利。
-
高效的开发体验:Naive UI的每个组件都是独立的模块,支持代码拆分和Tree Shaking。这有助于减少最终打包的文件体积,提高应用程序的性能。同时,通过使用Naive UI的组件,开发者可以快速构建应用,减少重复的代码编写工作。
二、如何使用Naive UI
要开始使用Naive UI,首先需要将其安装到您的Vue 3项目中。您可以使用npm或yarn进行安装。在项目根目录下打开终端,输入以下命令:
安装
注意,naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。
npm
使用 npm 安装。
npm i -D naive-uiUMD
参考 使用 UMD。
字体
npm i -D vfonts图标
naive-ui 建议使用 xicons 作为图标库。
如果你想使用单文件组件风格(SFC - Single File Component),可以选择直接引入或全局安装在 Vue App 中。
直接引入(推荐)
你可以直接导入组件并使用它。这种情况下,只有导入的组件才会被打包。
如果你想知道如何按需引入主题和语言包,请参考按需引入。
<template><n-button>naive-ui</n-button>
</template><script>import { defineComponent } from 'vue'import { NButton } from 'naive-ui'export default defineComponent({components: {NButton}})
</script>如果你可以使用 setup script,你可以用下面的方式使用组件。
<template><n-button>naive-ui</n-button>
</template><script setup>import { NButton } from 'naive-ui'
</script>全局安装(不推荐)
安装全部组件
失去 tree-shaking 的能力,打包有冗余代码。
如果你想全局安装但是不想安装全部组件,请参考按需引入。
import { createApp } from 'vue'
import naive from 'naive-ui'const app = createApp(App)
app.use(naive)安装后,你可以这样在 SFC 中使用全部组件。
<template><n-button>naive-ui</n-button>
</template>Volar 支持(2.24.2)
如果你在使用 Volar,那么可以在 tsconfig.json 中配置 compilerOptions.types 来指定全局组件类型。
// tsconfig.json
{"compilerOptions": {// ..."types": ["naive-ui/volar"]}
}配置字体
Naive UI 可以和 vfonts 配合,你可以简单的引入 vfonts 中的字体,包含常规字体和等宽字体。
只需要在你 App 的入口文件导入字体,即可调整 Naive UI 的字体。
// 你 App 的入口 js 文件
// ...// 通用字体
import 'vfonts/Lato.css'
// 等宽字体
import 'vfonts/FiraCode.css'const app = createApp()
app.use(naive)// ...注意:不同 vfonts 字体提供的字重不同,在使用 Lato、OpenSans 的时候你需要全局调整 naive-ui 的字重配置。
<!-- 调整 naive-ui 的字重配置 -->
<n-config-provider :theme-overrides="{ common: { fontWeightStrong: '600' } }"><app />
</n-config-provider>通过定制主题修改全局字体
如果你不打算使用 vfonts 并且想要通过主题调整修改其为别的字体,你需要使用 n-global-style 来做到这一点。在不使用 n-global-style 的情况下组件不会响应 theme-overrides 中的字体变更。
题外话:不使用 n-global-style 就能让 vfonts 直接生效是一个设计上的妥协,在下个大的版本默认的全局 reset 样式将不再带有字体相关的样式,而是全部置于 n-global-style 组件中。
支持的平台
浏览器
不支持 IE 浏览器。
Edge、Firefox、Chrome、Safari 等现代浏览器的最新的 2 个版本确保会被支持。
对于这些浏览器的其他版本中,由于开发资源的限制并没有做过严格的测试。但是我们预期 naive-ui 应该在这些浏览器不算太老的版本上能正常的运行(比如 2 年之内的版本)。如果你发现了任何问题欢迎来提 issue。
Vue
只支持 Vue 3(>3.0.5)。
TypeScript
需要版本 > 4.1。
通过以上步骤,您就可以开始使用Naive UI提供的丰富组件来构建您的Vue 3应用了。无论是表格、表单还是弹窗、图表,Naive UI都为您提供了强大的支持和灵活的定制选项。
三、总结与展望
Naive UI作为Vue 3的强大TypeScript组件库,为开发者提供了丰富的组件、可调主题以及高效的开发体验。通过使用Naive UI,开发者可以快速构建高质量的中后台应用,减少代码量并提高开发效率。随着Vue 3和TypeScript的普及,我们相信Naive UI将会成为越来越多开发者的首选组件库。未来,我们期待Naive UI继续保持其领先地位,为开发者带来更多创新和便利的功能。
附组件官方文档地址:
https://www.naiveui.com/zh-CN/os-theme
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。