from flask import Flask, render_templateapp = Flask(__name__)@app.route("/index")
def index():data = {'name': "张三","age": 18,}return render_template("index2.html", data=data)if __name__ == '__main__':app.run()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
Hello world
{{ data }}</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
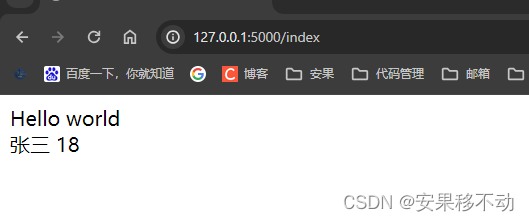
Hello world
<br>
{{ data.name }}
{{ data.age }}</body>
</html>
跟vue一样。。也可以用 data[''name]
如何传递列表数据呢
from flask import Flask, render_templateapp = Flask(__name__)@app.route("/index")
def index():data = {'name': "张三","age": 18,'list': [123123,41,123]}return render_template("index2.html", data=data)if __name__ == '__main__':app.run()

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
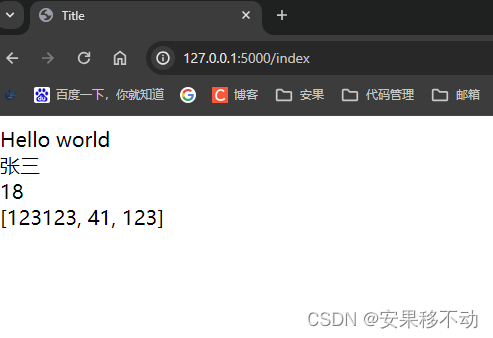
Hello world
<br>
{{ data.name }}
<br>
{{ data.age }}
<br>
{{ data.list }}</body>
</html>可以取出固定元素
{{ data.list[1] }}也可以进行运算
{{ data.list[1] + data.list[2] }}跟vue一样。。。