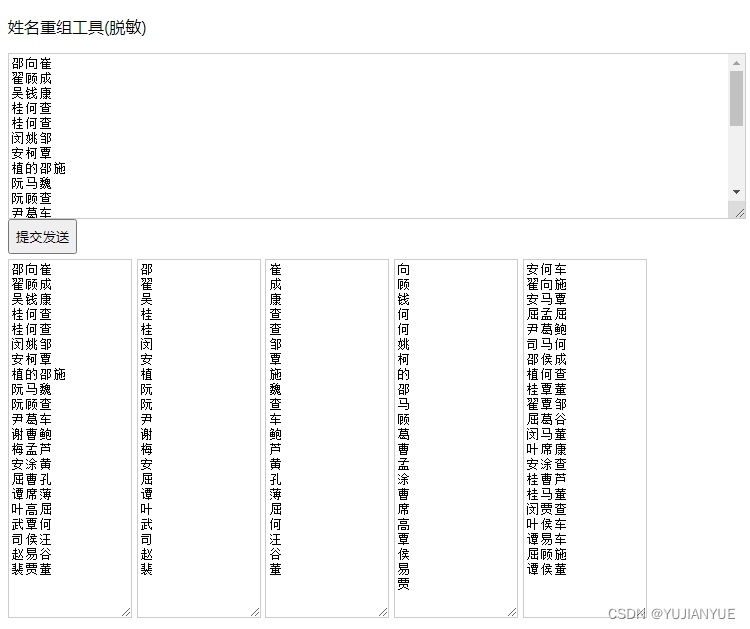
PHP姓名重组工具(脱敏/匿名化工具)
将excel数据姓名列粘贴提交,得到随机姓+随机中间字+随机尾字的重组姓名
那些年自用瞎搞的代码,今日整理成网页交提交得到结果的交互功能分享。

<?php
//PHP姓名重组工具(脱敏/匿名化工具)
//将excel数据姓名列粘贴提交,得到随机姓+随机中间字+随机尾字的重组姓名
//那些年自用瞎搞的代码,今日整理成网页交提交得到结果的交互功能分享。
//作者 yujianyue 15058593138@qq.com 可接小功能定制
$nx = "PHP姓名重组工具(脱敏/匿名化工具)";
function tipx($str){
preg_match_all('/[\x{4e00}-\x{9fa5}]+/u', $str, $match);
return join("\r\n",$match[0]);
}
function tips($str){
preg_match_all('/[|][\x{4e00}-\x{9fa5}]/u', $str, $match);
return join("\r\n",$match[0]);
}
function tipe($str){
preg_match_all('/[\x{4e00}-\x{9fa5}][|]/u', $str, $match);
return join("\r\n",$match[0]);
}
function tipz($str){
preg_match_all('/[\x{4e00}-\x{9fa5}]/u', $str, $match);
return join("\r\n",$match[0]);
}
function tipo($str){
preg_match_all('/[\x{4e00}-\x{9fa5}]/u', $str, $match);
return $match[0];
}
function txtarea($nb,$ht="50vh") {$nb = str_replace(array("[","]"),"",$nb);return "\r\n\r\n<textarea style='display:inline; height:$ht;width:5vw;min-width:118px;'>$nb</textarea>";
}if($_GET["x"] == "cha"){
$txts = isset($_POST['tips']) ? $_POST['tips'] : '';
$lis1 = tipx($txts); echo txtarea($lis1);
$lisx = str_replace(array("\r\n","\r","\n"),"|",$lis1);
$lisy = str_replace(array("\r\n","\r","\n"),"||",$lis1);
$lis2 = tips("|$lisx|"); $liz2=str_replace("|","",$lis2); echo txtarea($liz2);
$lis3 = tipe("|$lisx|"); $liz3=str_replace("|","",$lis3); echo txtarea($liz3);
$lisa = explode("\r\n", $lis2."\r\n".$lis3);
$lisb = str_replace($lisa,"","|$lisy|");
$lis4 = tipz("|$lisb|"); echo txtarea($lis4);
$x1 = tipo($liz2); $x2 = tipo($liz3); $x3 = tipo($lis4);
if(count($x3)<1) $x3=$x2;
//shuffle($x1); shuffle($x2); shuffle($x3); //可以增一重随机
$namx = [];
for($ii=0;$ii<count($x1);$ii++){$z1=array_rand($x1); $z3=array_rand($x3); $z2=array_rand($x2);$namx[]= $x1[$z1].$x3[$z3].$x2[$z2];
}
$namz = join("\r\n",$namx); echo txtarea($namz);
exit();
}
?>
<!DOCTYPE html>
<html>
<head>
<title><?php echo $nx; ?></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes" />
<script type="text/javascript">
console.log("问题反馈电话:","15058593138");
console.log("问题反馈邮件:","admin@12391.net");
function $(objId){
return document.getElementById(objId);
}
function loadcha(xid) {
var xmlhttp;
var Stxt= "nums=aa";
Stxt+="&tips="+ encodeURIComponent($("tips").value);
//$("tips").innerHTML = "正在加载...";
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var btxt = xmlhttp.response;
if(btxt == "err01"){ $("tipx").innerHTML = "!"; return false;}
$('tipx').innerHTML = xmlhttp.response;
}
}
xmlhttp.open("POST", "?x=cha&tt="+Math.random(), true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send(Stxt);
}</script>
<style>
div,#tipx{display:block;width:99.7%;border:0;margin-top:5px;}
textarea{display:block;width:99.7%;border:1px solid #ccc;height:160px;}
table{margin:20px auto;border-left:1px solid #a2c6d3;border-top:3px solid #0180CF;font-size:12px;width:99.7%;}
table td{border-right:1px solid #a2c6d3;border-bottom:1px solid #a2c6d3;padding:2px;word-wrap:break-word;word-break:break-all;}
td{min-width:30px;max-width:490px;}
.tt{background-color: #f2f2f2;}
#submit{ height:35px;}
</style>
</head>
<body><form class="form" id="form" method="POST" act="?act=cha" ><p><?php echo $nx; ?></p>
<!-- 以下名字300姓氏 随机组成-->
<textarea id="tips">
邵向崔
翟顾成
吴钱康
桂何查
桂何查
闵姚邹
安柯覃
植邵施
阮马魏
阮顾查
尹葛车
谢曹鲍
梅孟芦
安涂黄
屈曹孔
谭席薄
叶高屈
武覃何
司侯汪
赵易谷
裴贾董
</textarea><input type="button" id="submit" value="提交发送" onclick="loadcha('xid')">
<div id="tipx">将姓名列粘贴提交,得到重新组合的姓名(首中尾字不变)。</div></form>
</body>
</html>