安装 Jenkins 的系统要求:
- 最少 256MB 可用内存
- 最少 1GB 可用磁盘空间
- JDK 8 / 11 /17(Jenkins 是用 Java 写的,打包成 war 包)
查看 JDK 的版本
Java JDK 在 Windows 中安装可以参考:https://www.yuque.com/u27599042/fgh3le/clqhcz1sxigfvg7n
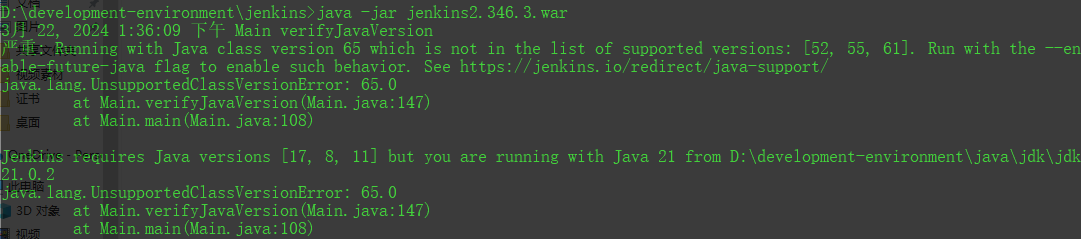
目前我使用的 Jenkins 版本为 2.346.3,其所需要的 Java JDK 版本为 JDK 8 / 11 /17
执行如下命令,查看 Java JDK 的版本
java --veriosn

Jenkins 下载
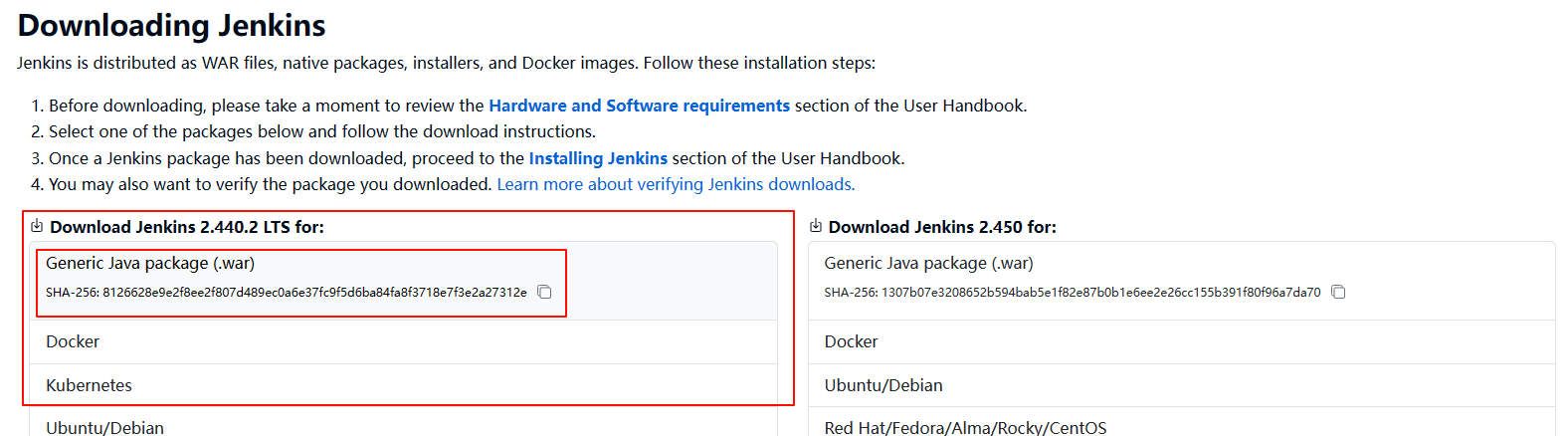
下载地址:https://www.jenkins.io/download/
这里选择长期支持的版本进行下载,然后我们选择下载 Jenkins 的 war 包,后面直接使用 Java 运行

下载完成后,我们根据自身需要将 Jenkins 放到合适的目录中
运行启动 Jenkins
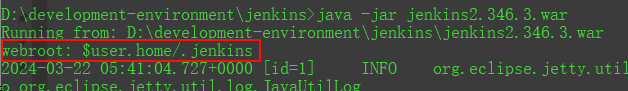
我们在 Jenkins 的 war 包所在的目录中,打开命令行窗口,通过执行如下命令,启动运行 Jenkins
java -jar jenkins2.440.2.war
默认情况下 Jenkins 运行在 8080 端口
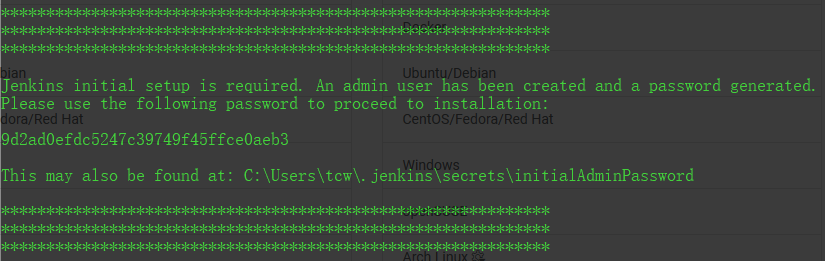
第一次启动 Jenkins 后,管理员 admin user 账户由 Jenkins 自动为我们创建好了,初始密码如截图中所示,接下来我们需要访问 Jenkins 进行初始化
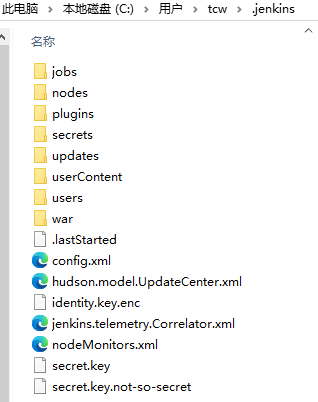
Jenkins 管理员账户初始密码会被放在用户家目录下的 .jenkins 隐藏目录中的
secrets/initialAdminPassword文件中

Jenkins 启动后,其相关数据会记录在用户家目录下的 .jenkins 隐藏目录中
访问 Jenkins 进行初始化
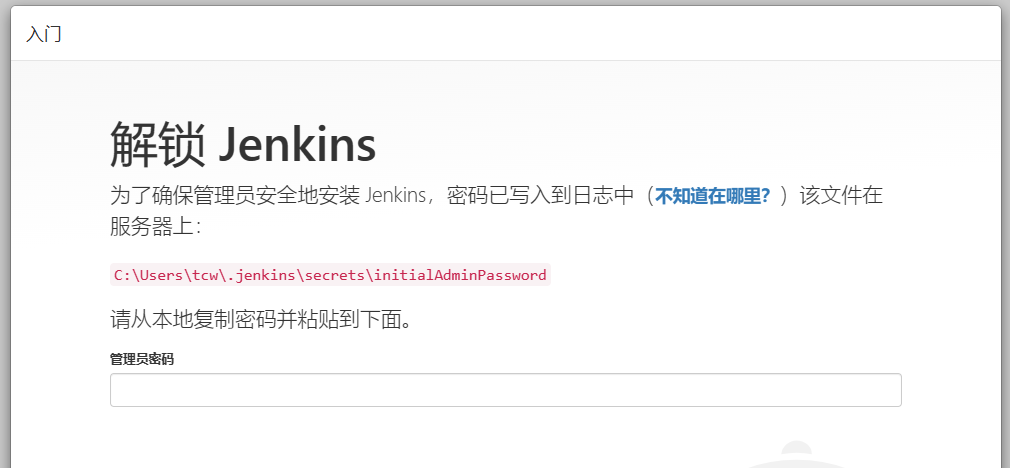
默认情况下 Jenkins 运行在 8080 端口,所以我们通过 http://127.0.0.1:8080/ 访问 Jenkins
将 Jenkins 启动时生成的密码输入,然后点击继续
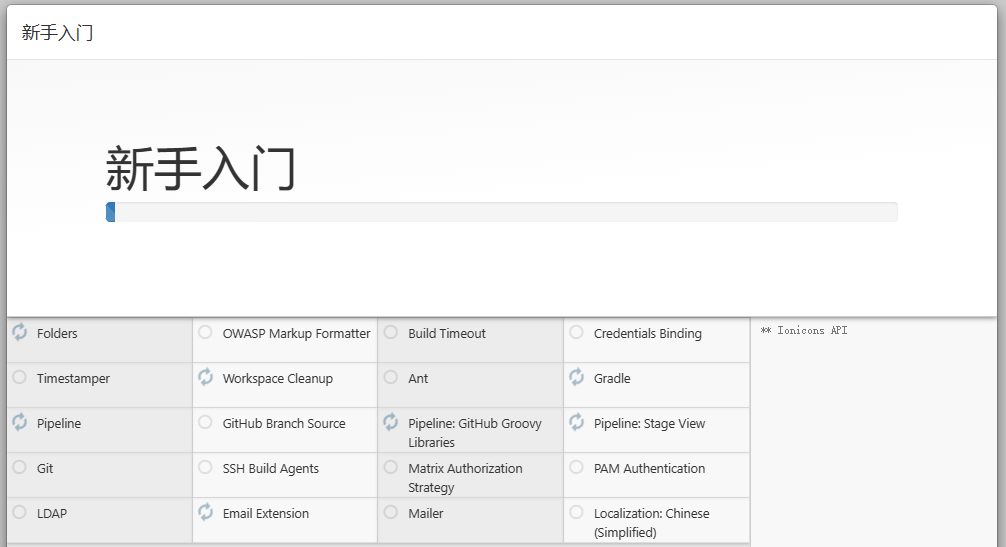
接下来,我们选择安装 Jenkins 推荐的插件

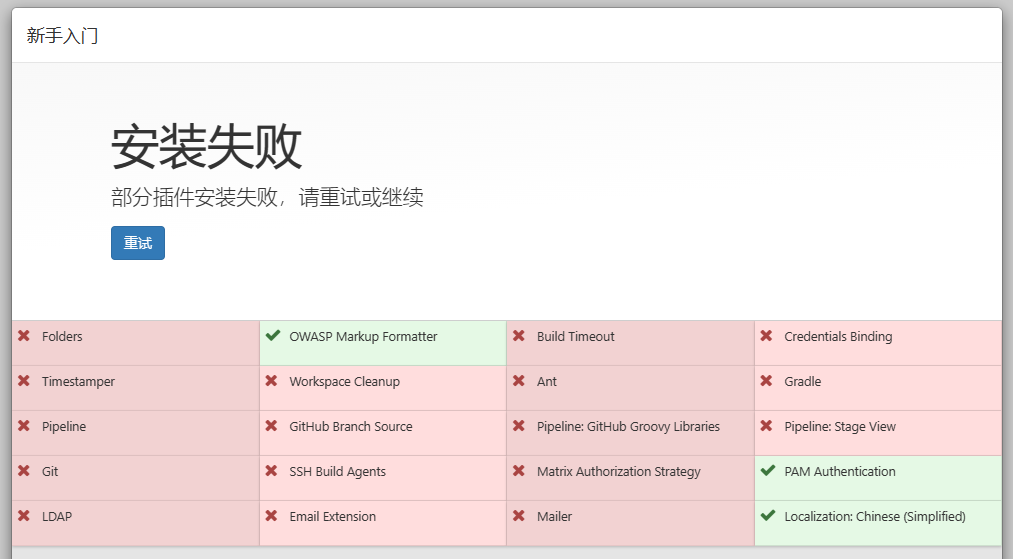
如果你出现如下的情况,存在两种可能:
- 你下载的 Jenkins war 包的版本与插件的版本不匹配,Jenkins 的版本较低,而推荐安装的插件的版本是新的 Jenkins 版本对应的,此时去官网中下载最新的长期支持版即可
- 另一种,就是插件下载源访问失败,我们将其更换为国内镜像即可,这里失败了可以先跳过,后面进入 Jenkins 管理界面中修改插件下载源,可以参考:https://www.yuque.com/u27599042/cda39w/xb7pf9gp88gl0tck

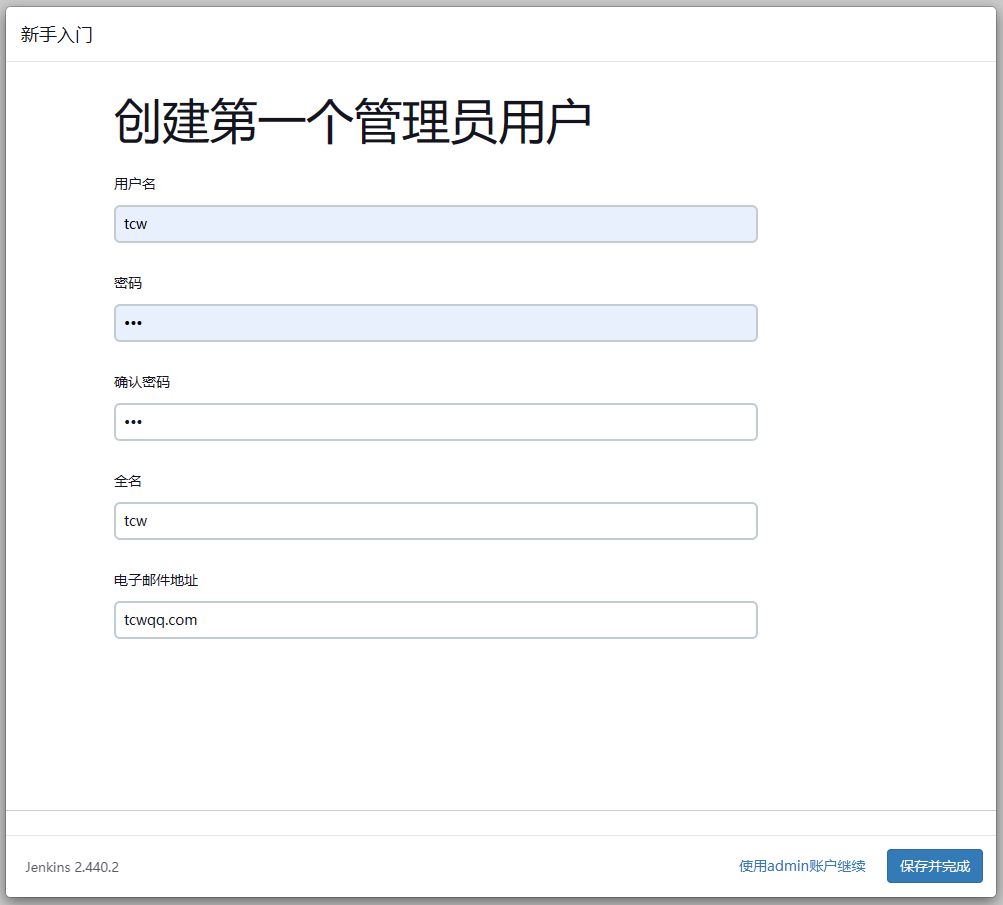
插件安装完成之后,点击继续,进行第一个管理员用户的创建,信息输入完成后,点击保存并完成
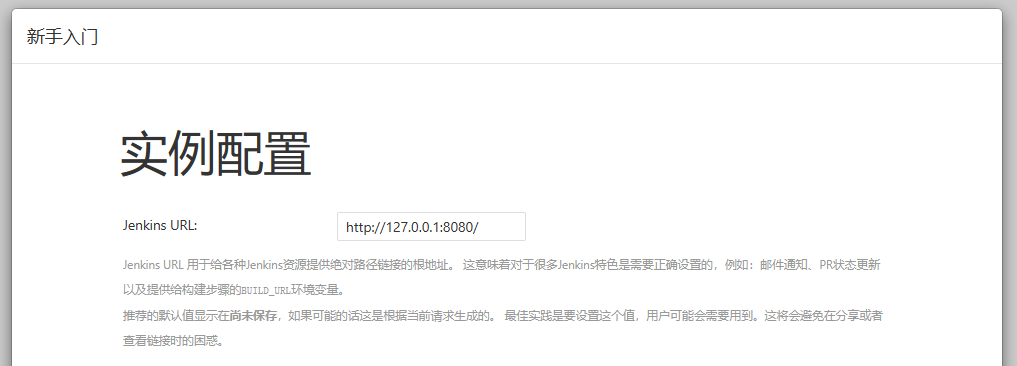
接下来,配置 Jenkins URL,指定 Jenkins 服务器的访问地址,这里根据需要配置,我直接使用默认的
Jenkins URL 的主要目的是为了确保 Jenkins 能够正确生成和提供与其它插件和工具交互所需的 URL 链接。这些链接包括构建报告、构建历史记录、插件管理等。通过配置 Jenkins URL,可以确保这些链接在用户访问时能够正确地指向 Jenkins 服务器。
此外,配置 Jenkins URL 还可以影响到一些与安全相关的功能,例如:安全审计日志、跨站请求伪造(CSRF)防护等。因此,在配置 Jenkins URL 时,需要确保 URL 的准确性和可访问性,以便用户和系统能够正常使用 Jenkins 的各项功能。

此时,Jenkins 初始化完成,可以开始使用 Jenkins 了