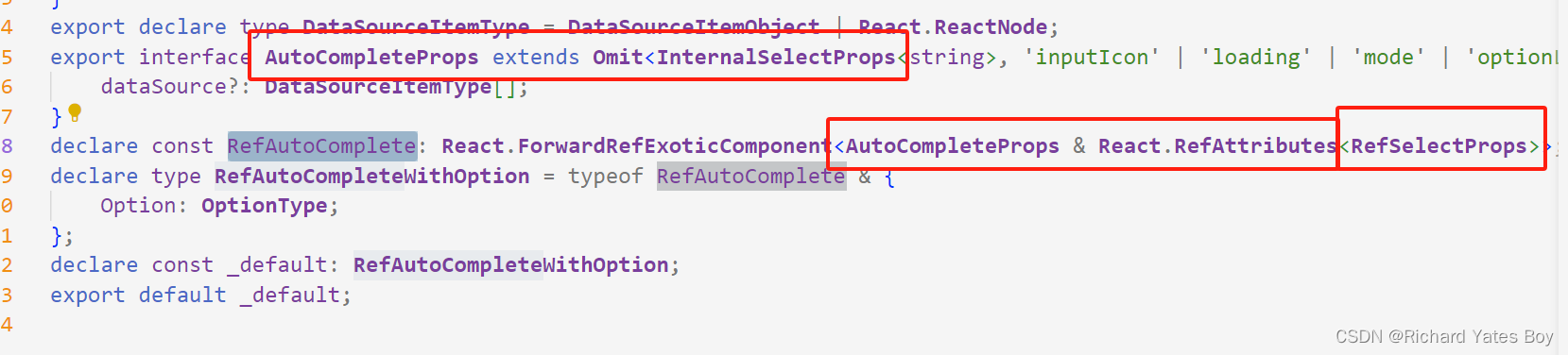
要想AutoComplete支持回车事件,onKeyDown方法是用不了的,这一点在antd官方4.24.16中并没有提及。但是我们可以追踪到AutoComplete组件的源码,虽然并不能看很懂,但是可以看出组件是InternalSelectProps,RefSelectProps的共同构成,这里就不探究dataSource结构了。

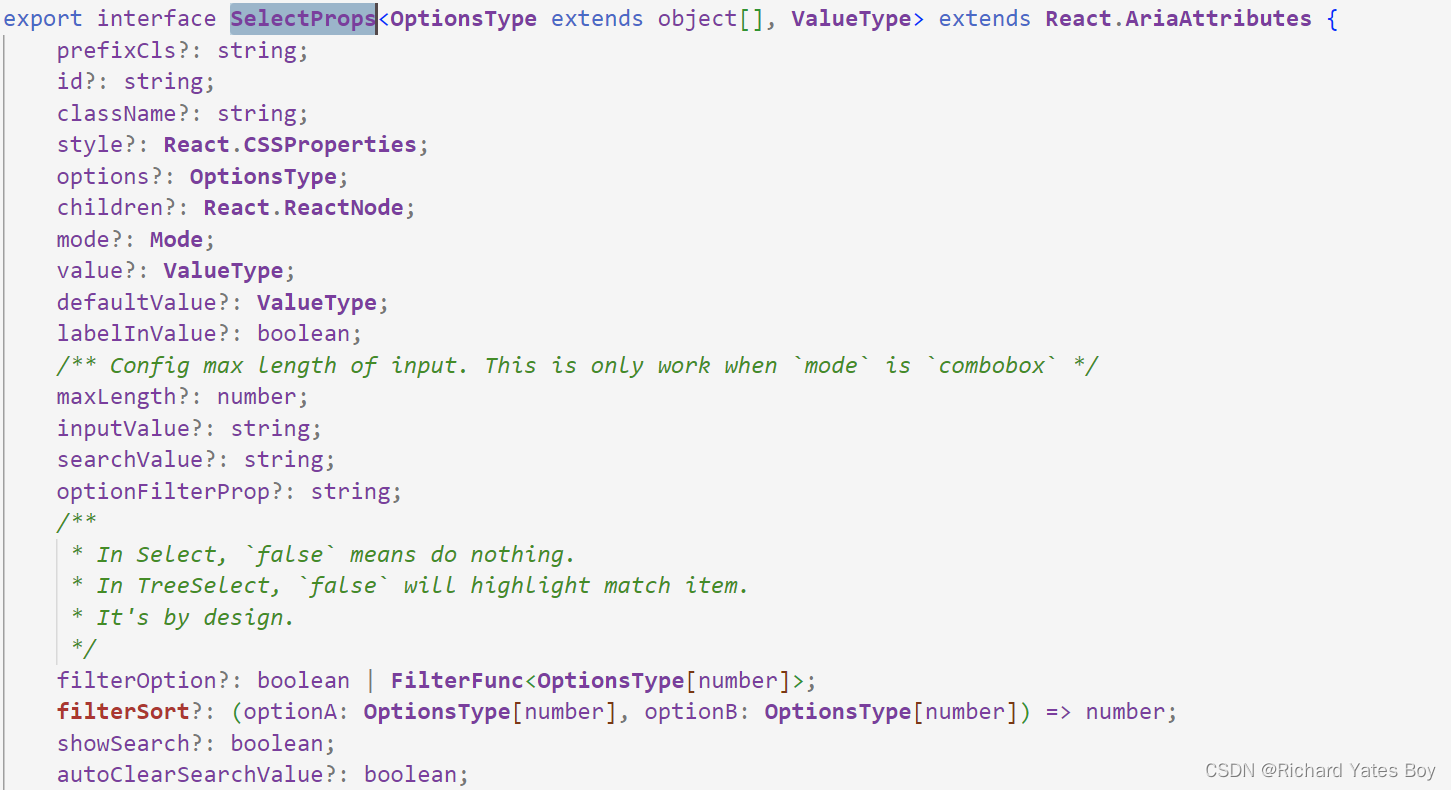
最终逐步追击到了一个定义所有API的抽象类SelectProps


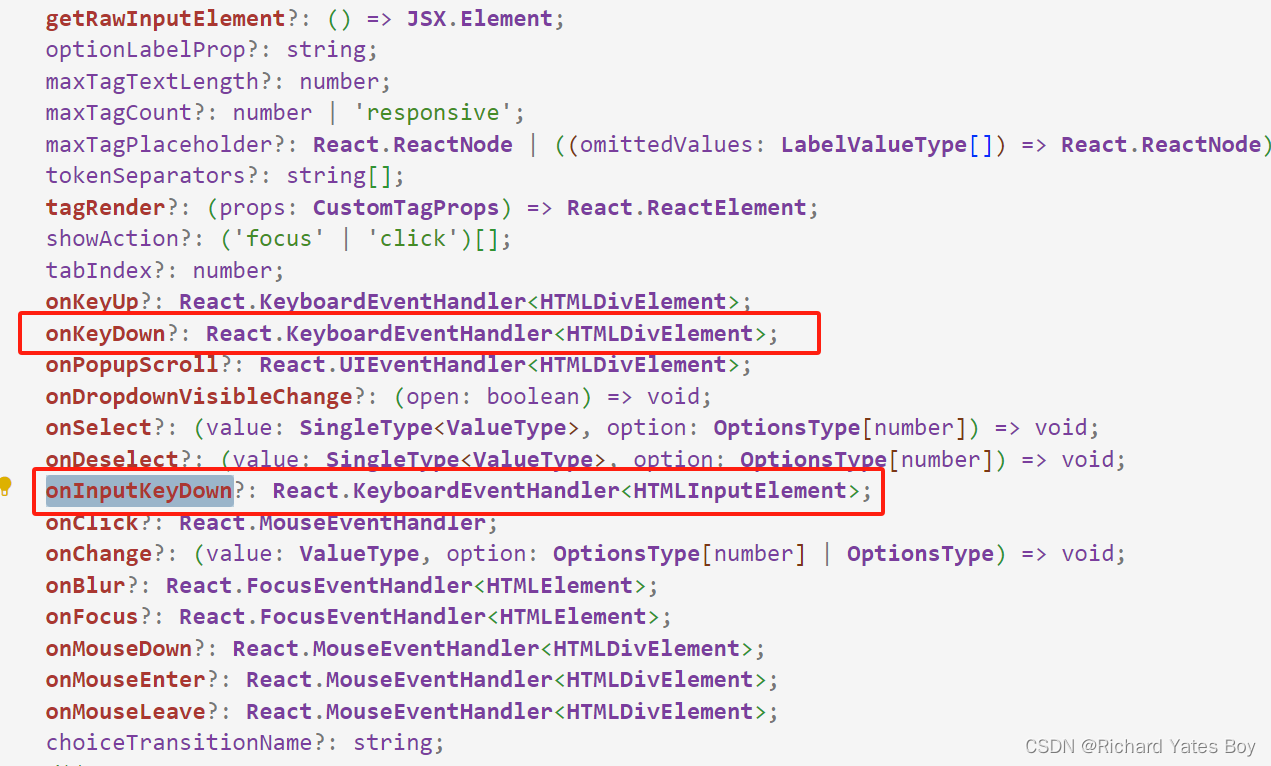
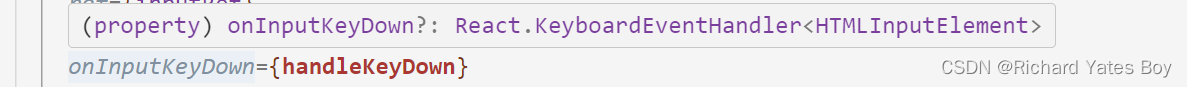
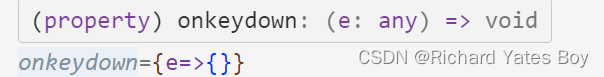
可见HTMLInputElement类型使用的是onInputKeyDown,不然我们再佐证一下


由此可知,虽然官方文档中AutoComplete组件并没有暴露出onInputKeyDown这一API,但是我们通过自己的逐步探索还是定位到了这一API。
现在我们来封装AutoComplete,要求暴露出一个bool值属性,当为true时候可以输入与配置项options不一样的value,当为false的时候不可以输入配置项里没有的value,当光标移走和回车事件的时候,AutoComplete值为空
import React, { useState,useRef } from 'react';
import { AutoComplete } from 'antd';const CustomAutoComplete = ({ allowCustomInput,onInputKeyDown, ...rest }) => {const [inputValue, setInputValue] = useState('');const inputRef = useRef(null);const handleSearch = (value) => {setInputValue(value);};const handleSelect = (value) => {setInputValue(value);};const handleBlur = () => {if (!allowCustomInput && rest.options && !rest.options.some(item => item.value === inputValue)) {setInputValue('');}};const handleKeyDown = (e) => {if ((e.keyCode === 13||e.code === 'Enter'||e.key==='Enter') && !allowCustomInput && rest.options && !rest.options.some(item => item.value === inputValue)) {setInputValue('');}if(onInputKeyDown){onInputKeyDown(e)}};return (<AutoComplete{...rest}value={inputValue}onSelect={handleSelect}onSearch={handleSearch}ref={inputRef} onBlur={handleBlur} onInputKeyDown={handleKeyDown}/>);
};export default CustomAutoComplete;
<CustomAutoCompleteallowClearallowCustomInput={false}options={resourceOptionList}style={{ width: '200px', marginTop: '12px' }}onInputKeyDown={e=>{if(e.code=='Enter'){if(formSearchRef?.current){formSearchRef.current.submit();}}}}filterOption={(inputValue, option) =>option.value.toUpperCase().indexOf(inputValue.toUpperCase()) !== -1}/>
PS:“antd”: “4.16.13”
当CustomAutoComplete外面包裹着form表单时候,虽然CustomAutoComplete的值清空了,但是form表单给CustomAutoComplete的那个绑定name并没有清空,如何能让form表单绑定name也对应清空,目前我还没想出办法,也许可能要改造form表单,心累。。。。。。