前言
本次实践主要是介绍 PHP 服务通过无侵入的方式接入观测云进行全面的可观测。
环境信息
- 主机环境:CentOS 7.8
- PHP:7.4.33
- MySQL:5.7

接入方案
准备工作
安装 DataKit
# 需要把token 改成观测云空间的实际token值(可在观测云控制台-->集成-->Datakit 上面获取)
DK_DATAWAY="https://openway.guance.com?token=tkn_xxxxxx" bash -c "$(curl -L https://static.guance.com/datakit/install.sh)"
开启 ddtrace 采集器
cp /usr/local/datakit/conf.d/ddtrace/ddtrace.conf.sample /usr/local/datakit/conf.d/ddtrace/ddtrace.conf
重启 Datakit
# 在主机终端输入命令
datakit service -R
查看采集器是否开启
# 在主机终端输入命令
datakit monitor
准备测试环境
安装 Nginx、PHP 和 MySQL
可以通过 yum 命令行的方式安装 Nginx、PHP、PHP-FPM、MySQL,注意版本信息。
编写代码
在 MySQL 数据库中创建 demo_db 表:
CREATE DATABASE demo_db;USE demo_db;CREATE TABLE users (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(50),email VARCHAR(100)
);
插入一条 users 记录:
INSERT INTO users (name, email) VALUES ('John Doe', 'john@example.com');
前端 index.html 页面代码如下:
<!DOCTYPE html>
<html>
<head><title>NGINX, PHP-FPM, and MySQL Demo</title>
</head>
<body><h1>User List</h1><ul id="user-list"></ul><script>fetch('/index.php').then(response => response.json()).then(data => {const userList = document.getElementById('user-list');data.forEach(user => {const li = document.createElement('li');li.textContent = `${user.name} - ${user.email}`;userList.appendChild(li);});}).catch(error => console.error('Error fetching data:', error));</script>
</body>
</html>
在同级目录下创建一个新的 PHP 后端脚本来处理前端的请求,例如 index.php :
<?php
$host = 'localhost';
$username = 'your_mysql_username';
$password = 'your_mysql_password';
$database = 'demo_db';// 创建 MySQL 连接
$mysqli = new mysqli($host, $username, $password, $database);// 检查连接是否成功
if ($mysqli->connect_error) {die('数据库连接失败:' . $mysqli->connect_error);
}// 查询用户信息
$query = "SELECT * FROM users";
$result = $mysqli->query($query);// 处理查询结果
$users = array();
if ($result->num_rows > 0) {while ($row = $result->fetch_assoc()) {$users[] = $row;}
}// 关闭数据库连接
$mysqli->close();// 将结果以 JSON 格式返回给前端
header('Content-Type: application/json');
echo json_encode($users);
请注意,以上代码中的 your_mysql_username 和 your_mysql_password 应该被替换为你的 MySQL 数据库的用户名和密码。同时,demo_db 应该是你创建的 MySQL 数据库名,并且其中包含了 users 表来存储用户信息。如果你的 MySQL 配置和数据库结构正确,当你在浏览器中打开 index.html 页面时,应该能够看到从数据库中获取的用户列表显示在页面上。
PHP 配置
安装 php-mysqlnd 。
yum install php-mysqlnd
vi /etc/php.ini
#添加一行代码
extension=mysqli
下载 ddtrace-php 安装脚本。
curl -LO https://github.com/DataDog/dd-trace-php/releases/latest/download/datadog-setup.php
在下载目录上执行命令安装,这一步时间略长。
php datadog-setup.php --php-bin=all
执行如下命令查看是否安装成功。
php -m | grep ddtrace
通过 service php-fpm start 启动 PHP-FPM 。
找到对应的 php-fpm 配置文件,通常路径为 /etc/php-fpm.d/www.conf ,增加如下配置:
env[DD_AGENT_HOST] = localhost
env[DD_TRACE_AGENT_PORT] = 9529
env[DD_SERVICE] = my-app
接入验证
通过浏览器访问 nginx 所在服务器的 index.html 页面 http://xx.xx.xx.xx/index.html ,可以查看到页面信息(访问前注意开通相关防火墙规则或安全组策略)。

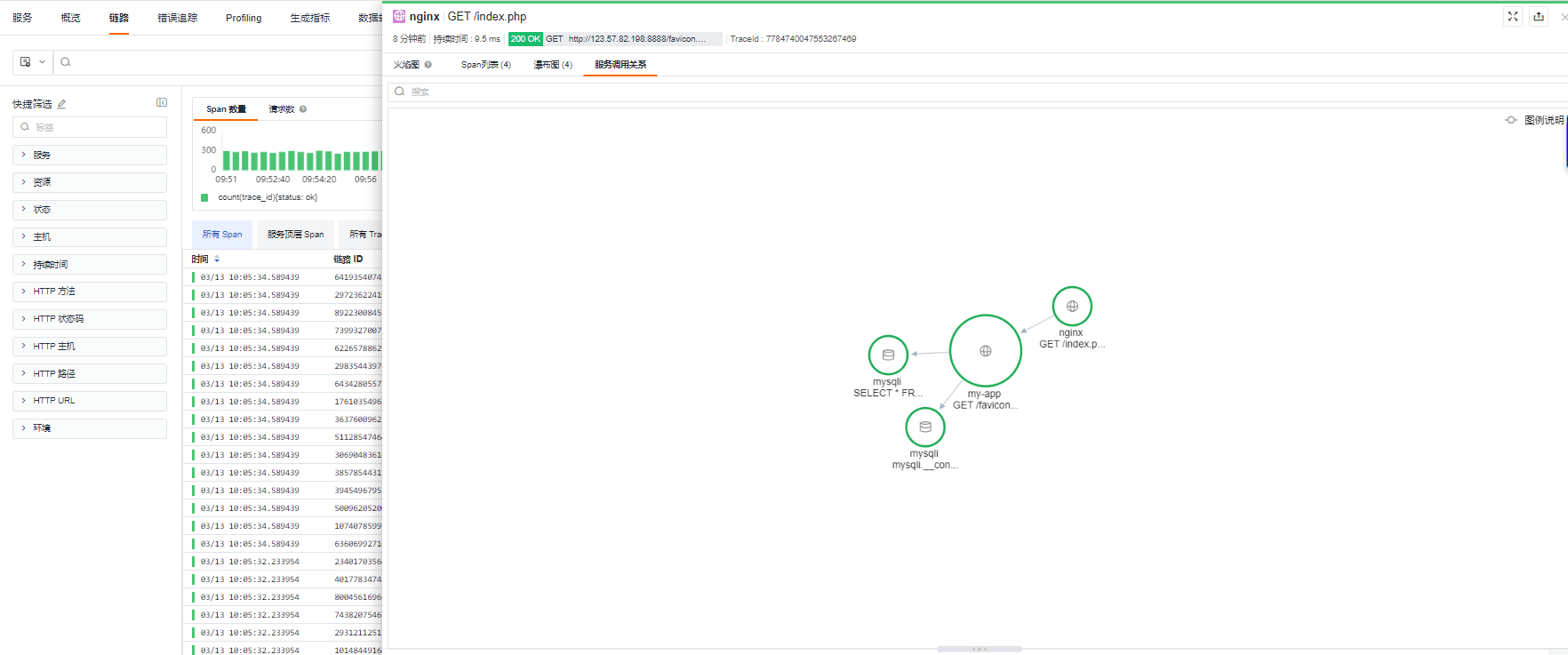
实践效果
根据以上实验过程可实现应用链路数据展示,以下为具体的截图。