本教程适合
新手VS+QT小白。目前更新到了可以写一个计算器【拉到文章末尾,可以看到界面】。
前置安装
VS2019 或2022 社区版(这个太简单,就不在这里写了!)建议参考之前写的文章:
https://zhuanlan.zhihu.com/p/682531067
注册登陆Qt账户
Try Qt

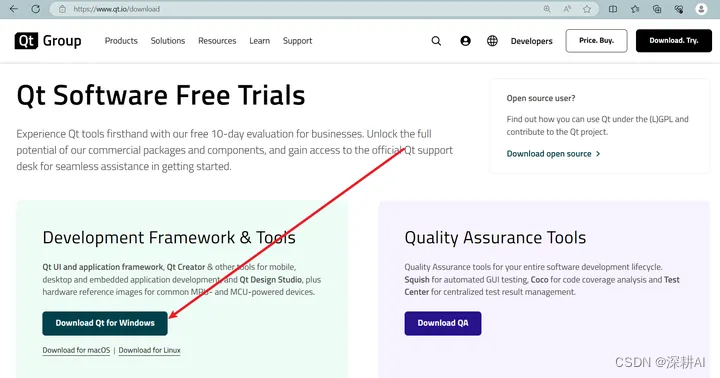
下载Qt
登陆之后,在Qt官网下载页面,下载Qt Online Installer(我的电脑是windows)。

点击之后,填写一些内容,就会进入下载过程,如下。

安装Qt
运行安装程序,这个过程需要输入公司名。
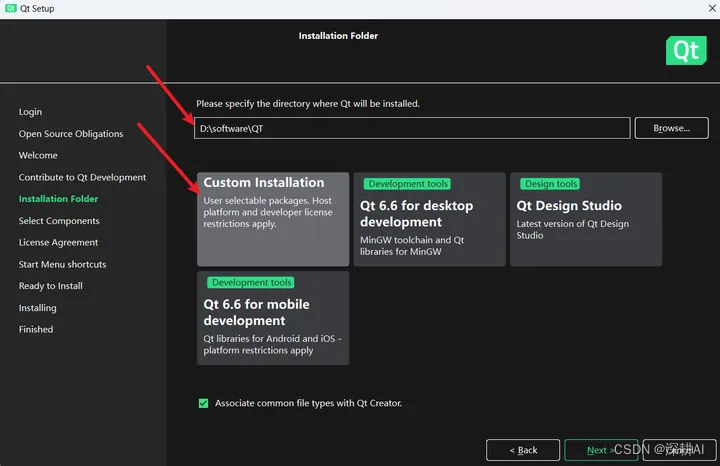
关键步骤1:建议选择第一个(自定义安装)。
关键步骤2:选择D盘,不建议选择默认C盘。

选择适合你的VS版本的编译器对应的Qt版本。例如,如果你使用的是VS 2019,确保选择与之兼容的Qt版本和对应的MinGW或MSVC版本。

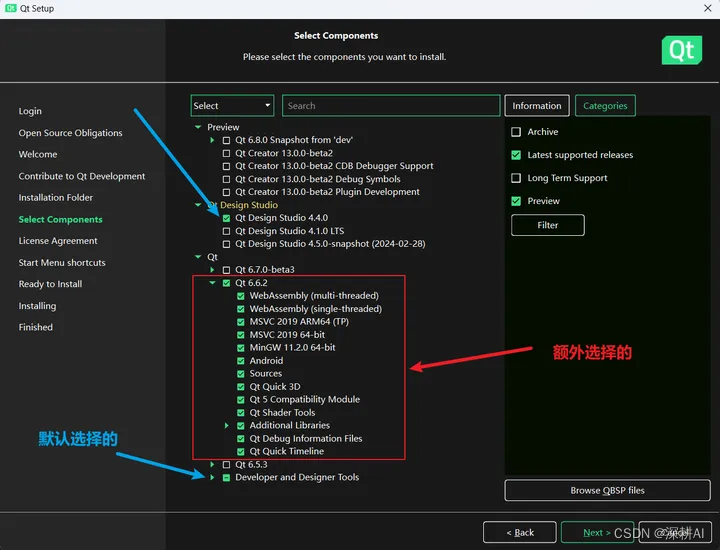
Qt 的安装组件分为三个部分:“Preview”,Qt ,以及 QT Design Studio如何理解?
1. Preview
含义:
这部分包含了Qt的预览版组件(还未正式发布的新版本或功能),通常用于提供对Qt最新技术的早期访问,供开发者测试和提前适应新特性。
用途:
适用于那些希望在项目中尝试最前沿技术,或参与Qt社区,为新版本提供反馈的开发者。不过,考虑到稳定性和兼容性,预览版组件可能不适合用于生产环境。
2. Qt
含义:
这是Qt框架的核心部分,包括了所有正式发布的库和APIs。Qt提供了跨平台的应用程序开发能力,支持桌面、嵌入式和移动平台应用的开发。
用途:
这个部分是大多数Qt开发者需要安装的。它包括了开发应用所需的所有基本工具和库,例如Qt Widgets用于桌面应用开发,Qt Quick用于创建动态UI,以及其他模块如网络、数据库、图形视图等。
3. Qt Design Studio
含义:Qt Design Studio是一个设计和开发工具,它允许设计师和开发者紧密合作,将设计视觉转化为工作的Qt Quick代码。它提供了一套工具,包括UI设计、动画制作和原型演示。
用途:这个组件适用于那些项目中需要设计师和开发者密切协作的团队。它帮助桥接了设计和开发的差距,使得从设计到实际应用的转换更加高效和无缝。
> 在安装Qt时,怎么选择合适的组件?
如果你需要访问Qt的最新特性和技术,可以安装Preview。
对于大多数开发项目,Qt部分是必须的,它提供了开发所需的所有核心功能。
如果你的项目涉及到复杂的UI设计,且需要设计师和开发者紧密合作,可以选择Qt Design Studio工具。
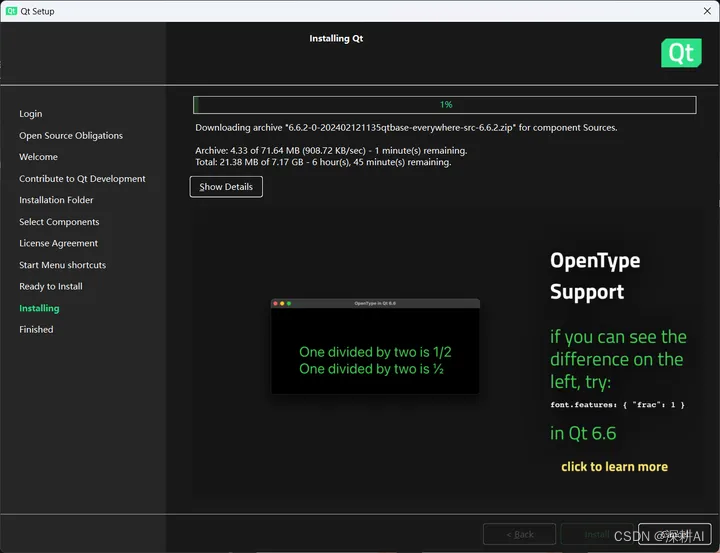
点击下一步,进行傻瓜式安装(这一步稍微慢一些,需要6个多小时,实际用了1天半,中间会各种卡壳,需要手动点击重试 retry 一下)。

安装完成界面如下:

安装Qt插件
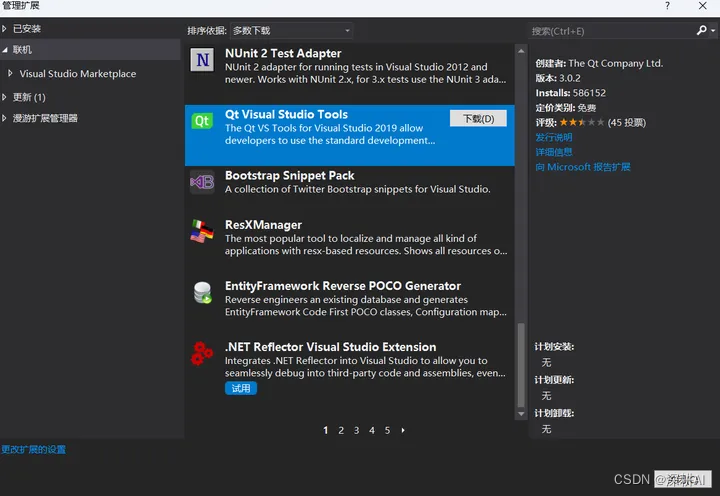
打开VS,在扩展和更新窗口中,先选择联机(即在线搜索插件),然后输出查询关键字“qt”,在结果列表中找到“Qt Visual Studio Tools”项并点击下载。

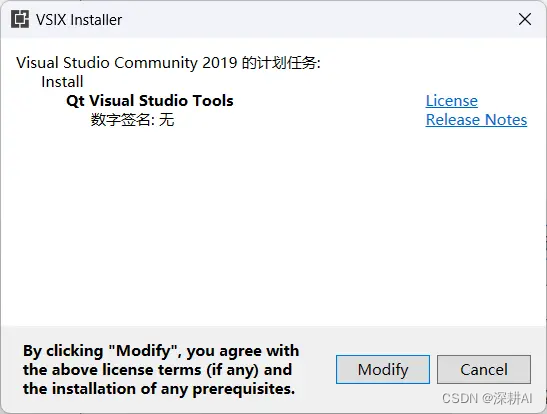
下载完成后,就会看到如下提示:

因此,我们点击“关闭”,然后点击弹出窗口中的“Modify”,将会自动进行安装。
安装完成如下:

结下来就需要打开VS,配置开发环境了。
VS 创建 Qt 项目
新建项目
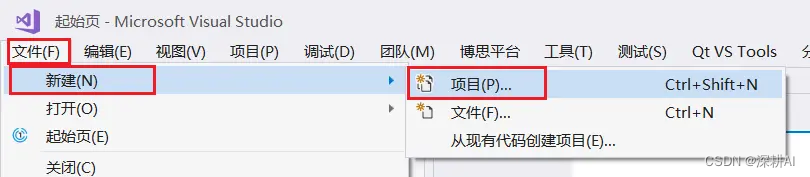
选择文件,新建项目。

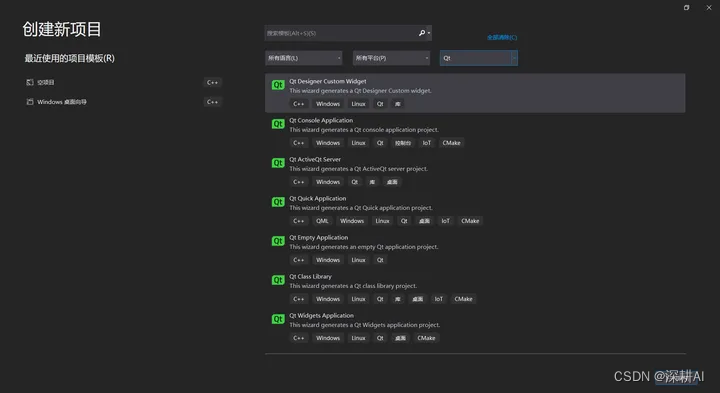
项目类型选择Qt,就会看你到如下几个选项。怎么选模板呢?

模板选择
我们来讲一下:
- Qt Designer Custom Widget模板
用于创建自定义的Qt Designer小部件。
如果你打算创建一个可以在Qt Designer中重复使用的自定义控件,那么你可以选择这个模板。
- Qt Console Application模板
控制台应用程序模板,适用于不需要图形用户界面(GUI),只在命令行界面(CLI)下运行的应用程序。
如果你只需要一个运行在终端或命令提示符下的程序,那么这个选项是合适的。
- Qt ActiveQt Server模板
ActiveQt 是 Qt 的一个模块,用于与 Microsoft’s COM 技术集成。
用于创建一个ActiveQt服务器项目。
如果你要创建一个可以作为COM组件提供服务的应用程序,你可以选择这个模板。
- Qt Quick Application模板
用于创建基于QML的Qt Quick应用程序。
Qt Quick是用于构建具有动态用户界面的应用程序的技术。
如果你打算创建一个现代的、高度交互式的GUI应用程序,那么选择这个模板是合适的。
- Qt Empty Application模板
创建一个空的Qt应用程序项目,没有预先设置的UI或其他特定的设置。
如果你想从头开始构建你的应用程序,并且想要完全控制整个项目的结构,那么这个选项最适合你。
抱歉我遗漏了这些部分。我会补充这两个选项的意义。
- Qt Class Library模板
为了创建一个Qt类库,即一组可以在多个Qt程序之间共享和重用的类(函数、数据结构等)。
如果你的目标是创建一个提供特定功能或服务的库,而不是一个完整的应用程序,你应该选择这个模板。
类库可以被其他Qt应用程序链接和使用,它们通常用于封装业务逻辑或一组通用功能。
- Qt Widgets Application模板
用于创建一个基于Qt Widgets的标准GUI应用程序。
Widgets是Qt为创建传统桌面应用程序提供的一套UI组件,例如按钮、文本框、标签等。
如果你想要创建一个看起来像传统桌面软件的应用程序,比如文件编辑器、图形工具或任何其他需要标准窗口和控件的软件,那么选择这个模板是合适的。
做一个比喻
Qt Widgets Application
就像是购物中心的主建筑。它是最传统的结构,包括所有的基本设施,比如电梯、楼梯和走廊。在Qt中,Widgets是传统的GUI组件,用于构建具有按钮、对话框、输入框等标准界面元素的应用程序。
Qt Quick Application
就像是一个现代化的购物中心,它有一个开放的平面设计,带有高科技的互动屏幕和动态灯光。这是使用QML和Qt Quick技术构建的,特别适合需要高度动态和视觉上吸引人的界面的应用程序。
Qt Console Application
就像是购物中心的仓库或后勤办公室。它不为顾客所见,但它是使整个运营顺畅进行的关键。同样地,控制台应用程序在命令行界面上运行,没有图形用户界面,适合后台处理和没有需求GUI的程序。
Qt Designer Custom Widget
就像是购物中心内部设计师为特定品牌定制的展示窗。这是一个专门为Qt Designer创建的自定义控件,你可以在你的应用程序或其他项目中重用这些控件。
Qt Empty Application
就像是购物中心的一块空地,等待被开发。你可以完全根据自己的规划来构建它。这个模板提供了一个空白的画布,让你从头开始构建你的Qt应用程序。
Qt Class Library
就像是购物中心里的多个商店。每个商店