目录
2.6 计算属性
2.7侦听器
2.8 样式绑定
2.8.1 绑定class属性
2.8.2 绑定style属性
2.9 阶段案例——学习计划表
2.6 计算属性
概念:Vue提供了计算属性来描述依赖响应式数据的复杂逻辑。 计算属性可以实时监听数据的变化,返回一个计算后的新值,并将计算结果缓存起来。只有计算属性中依赖的数据源变化了,计算属性才会自动重新求值,并重新加入缓存。
在组件中使用计算属性,分为以下2个步骤。

1. 定义计算属性
概念:计算属性通过computed()函数定义,该函数的参数为一个回调函数,开发者需要在回调函数中实现计算功能,并在计算完成后返回计算后的数据,语法格式如下。
<script setup>
import { computed } from 'vue'
const 计算属性名 = computed(() => {return 计算后的数据
})
</script>
2. 输出计算属性
将计算属性定义好后,可以使用Mustache语法输出计算属性,语法格式如下。
{{ 计算属性名 }}
演示计算属性的使用方法
步骤:
创建src\components\yy.vue文件写入代码:
<template><p>初始message:{{ message }}</p><p>反转之后的message:{{ reversedMessage }}</p><button @click="updateMessage">更改</button>
</template>
<script setup>
import { ref, computed } from 'vue'
const message = ref('Hello World')
const reversedMessage = computed(() =>message.value.split('').reverse().join('')
)
const updateMessage = () => {message.value = 'hello'
}
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/yy.vue'
运行结果:

2.7侦听器
概念:在Vue中,开发者可以自定义方法来进行数据的更新操作,但是不能自动监听数据的状态。如果想在数据更新后进行相应的操作,可以通过侦听器来实现。
侦听器通过watch()函数定义,watch()函数的语法格式如下。
watch(侦听器的来源, 回调函数, 可选参数)
watch()函数有3个参数,下面对这3个参数分别进行讲解。 第1个参数是侦听器的来源,侦听器的来源可以有以下4种。
一个函数,返回一个值。
一个响应式数据。
一个响应式对象。
一个由以上类型的值组成的数组。
第2个参数是数据发生变化时要调用的回调函数,这个回调函数的第1个参数表示新值,即数据发生变化后的值,第2个参数表示旧值,即数据发生变化前的值。
第3个参数是可选参数,它是一个对象,该对象有以下2个常用选项。 deep:默认情况下,当侦听一个对象时,如果对象中的属性值发生了变化,则无法被监听到。如果想监听到,可以将该选项设为true,表示进行深度监听。该选项的默认值为false,表示不使用该选项。
immediate:默认情况下,组件在初次加载完毕后不会调用侦听器的回调函数,如果想让侦听器的回调函数立即被调用,则需要将选项设为true。该选项的默认值为false,表示不使用该选项。
演示侦听器的使用方法
创建src\components\yy.vue文件。
<template><input type="text" v-model="cityName">
</template>
<script setup>
import { watch, ref } from 'vue'
const cityName = ref('beijing')
watch(cityName, (newVal, oldVal) => {console.log(newVal, oldVal)
})
</script>修改src\main.js文件,切换页面中显示的组件。
import App from './components/yy.vue'
运行结果:

2.8 样式绑定
概念:在Vue中,通过更改元素的class属性可以更改元素的样式,而对class属性的操作可以通过v-bind来实现。 使用v-bind绑定class属性时,可以将class属性值绑定为字符串、对象或数组,下面分别进行讲解。
2.8.1 绑定class属性
1. 将class属性值绑定为字符串
在Vue中,可以将class属性值绑定为字符串,示例代码如下。
<template><div v-bind:class="className"></div>
</template>
<script setup>
const className = 'box'
</script>
当上述代码运行后,div元素的渲染结果如下。
<div class="box"></div>
演示如何为class属性绑定字符串
创建src\components\yy.vue文件输入代码:
<template><div v-bind:class="className">梦想</div>
</template>
<script setup>
const className = 'box'
</script>
<style>
.box {border: 1px solid black;
}
</style>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/yy.vue'
运行结果:

2. 将class属性值绑定为对象
概念:在Vue中,可以将class属性值绑定为对象,从而动态地改变class属性值。对象中包含的属性名表示类名,属性值为布尔类型,如果属性值为true,表示类名生效,否则类名不生效。将class属性值绑定为对象的示例代码如下。
<template><div v-bind:class="{ className: isActive }"></div>
</template>
<script setup>
import { ref } from 'vue'
const isActive = ref(true)
</script>
运行上述代码后,div元素的渲染结果如下。
<div class="className"></div>
使用v-bind绑定的class属性可以与普通的class属性共存,示例代码如下。
<div class="className1" v-bind:class="{ className2: isActive }"></div>
在上述代码中,当isActive为true时,div元素的渲染结果如下。
<div class="className1 className2"></div>
在使用v-bind绑定class属性时,如果不想将对象类型的class属性值直接写在模板中,可以将属性值定义成一个响应式对象或一个返回对象的计算属性,示例代码如下。
<template><div v-bind:class="classObject1"></div><div v-bind:class="classObject2"></div>
</template>
<script setup>
import { reactive, ref, computed } from 'vue'
const classObject1 = reactive({ className: true })
const isActive = ref(true)
const classObject2 = computed(() => ({className: isActive.value
}))
</script>
<script setup>
import { ref, reactive, computed } from 'vue'
const isBox = ref(true)
const isBorder = ref(true)
const isInner = ref(true)
const isMeal = ref(true)
const classObject = reactive({ inner: true })
const classMeal = computed(() => ({meal: isMeal.value
}))
</script>演示如何为class属性绑定对象
创建src\components\yy.vue文件输入代码:
<template><div class="text" v-bind:class="{ box: isBox, border: isBorder }"><div v-bind:class="{ inner: isInner }">春夏</div><div v-bind:class="classObject">秋冬</div><div v-bind:class="classMeal">三餐四季~</div></div>
</template>
<script setup>
import { ref, reactive, computed } from 'vue'
const isBox = ref(true)
const isBorder = ref(true)
const isInner = ref(true)
const isMeal = ref(true)
const classObject = reactive({ inner: true })
const classMeal = computed(() => ({meal: isMeal.value
}))
</script>
<style>
.text {text-align: center;line-height: 30px;
}
.box {width: 100%;background: linear-gradient(white, rgb(239, 250, 86));
}
.border { border: 2px dotted black; }
.inner {margin-top: 2px;width: 100px; height: 30px;border: 2px double black;
}
.meal {width: 100px; height: 30px;border: 2px dashed rgb(120, 81, 227);
}
</style>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/yy.vue'
运行结果:

3. 将class属性值绑定为数组
概念:在Vue中,v-bind指令中的class属性值除了字符串和对象外,还可以是一个数组,用以动态地切换HTML的class属性,数组中的每个元素为要绑定的类名。 将class属性值绑定为数组的示例代码如下。
<template><div v-bind:class="[className1, className2]"></div>
</template>
<script setup>
import { ref } from 'vue'
const className1 = ref('active')
const className2 = ref('error')
</script>
运行上述代码后,div元素的渲染结果如下。
<div class="active error"></div>
如果想有条件地切换列表中的class,可以使用三元表达式,示例代码如下。
<div v-bind:class="[isActive ? className1 : className2]"></div>
当class有多个条件时,在数组语法中也可以使用对象语法,示例代码如下。
<div v-bind:class="[{ active: isActive }, className2]"></div>
演示如何为class属性绑定数组
创建src\components\yy.vue文件。
<template><div v-bind:class="[activeClass, borderClass]"></div><div v-bind:class="[isActive ? activeClass : '', borderClass]"></div><div v-bind:class="[{ active: isActive }, borderClass]"></div>
</template>
<script setup>
import { ref } from 'vue'
const isActive = ref(true)
const activeClass = ref('active')
const borderClass = ref('border')
</script>
<style>
.active {width: 100px;height: 10px;margin-bottom: 2px;background-color: rgb(59, 192, 241);
}
.border {border: 2px solid rgb(0, 0, 0);
}
</style>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/yy.vue'
运行结果:

2.8.2 绑定style属性
概念:在Vue中,通过更改元素的style属性也可以更改元素的样式,对style属性的操作也可以通过v-bind来实现。使用v-bind绑定style属性时,可以将style属性值绑定为对象或数组,下面分别进行讲解。
1. 将style属性值绑定为对象
在Vue中,将style属性值绑定为对象时,该对象中的属性名表示CSS属性名,属性值为CSS属性值。以对象语法绑定元素的style属性,示例代码如下。
<template><div v-bind:style="{ color: 'red', 'font-size': '30px' }"></div><div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
</template>
<script setup>
import { ref } from 'vue'
const activeColor = ref('red')
const fontSize = ref(30)
</script>
除了将对象直接定义在模板中,还可以将对象定义在<script>标签中,示例代码如下。
<template><div v-bind:style="styleObject"></div>
</template>
<script setup>
import { reactive } from 'vue';
const styleObject = reactive({color: 'red',fontSize: '12px'
})
</script>
演示如何为style属性绑定对象
创建src\components\yy.vue文件。
<template><!-- 绑定样式属性值 --><div v-bind:style="{ 'background-color': pink, width: width, height: height + 'px' }"><!-- 三元表达式 --><div v-bind:style="{ backgroundColor: isBlue ? blue : 'black', width: '50px', height: '20px' }"></div><!-- 绑定样式对象 --><div v-bind:style="myDiv"></div></div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const isBlue = ref(false)
const blue = ref('blue')
const pink = ref('pink')
const width = ref('100%')
const height = ref(40)
const myDiv = reactive({backgroundColor: 'red', width: '50px', height: '20px'
})
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/yy.vue'
运行结果:

2. 将style属性绑定为数组
将style属性绑定为数组,可以实现将多个样式应用到同一个元素上,示例代码如下。
<div v-bind:style="[classObj1, classObj2]"></div>
在上述代码中,数组中的每一个元素都是一个对象,例如classObj1和classObj2,对象中包含CSS属性名和属性值。每个对象需要在<script>标签中定义。
演示如何为class属性绑定数组
创建src\components\yy.vue文件。
<template><!-- 使用数组 --><div v-bind:style="[activeClass, borderClass]"></div><!-- 使用三元表达式 --><div v-bind:style="[isActive ? activeClass : '', borderClass]"></div><!-- 数组语法中使用对象语法 --><div v-bind:style="[{ backgroundColor: 'rgb(59, 192, 241)', height: '10px' }, borderClass]"></div>
</template>
<script setup>
import { ref, reactive } from 'vue'
const isActive = ref(true)
const activeClass = reactive({height: '10px',backgroundColor: 'rgb(59, 192, 241)'})const borderClass = reactive({border: '2px solid rgb(0, 0, 0)'
})
</script>
修改src\main.js文件,切换页面中显示的组件。
import App from './components/yy.vue'
运行结果:

2.9 阶段案例——学习计划表
概念:“学习计划表”用于对学习计划进行管理,包括对学习计划进行添加、删除、修改等操作。
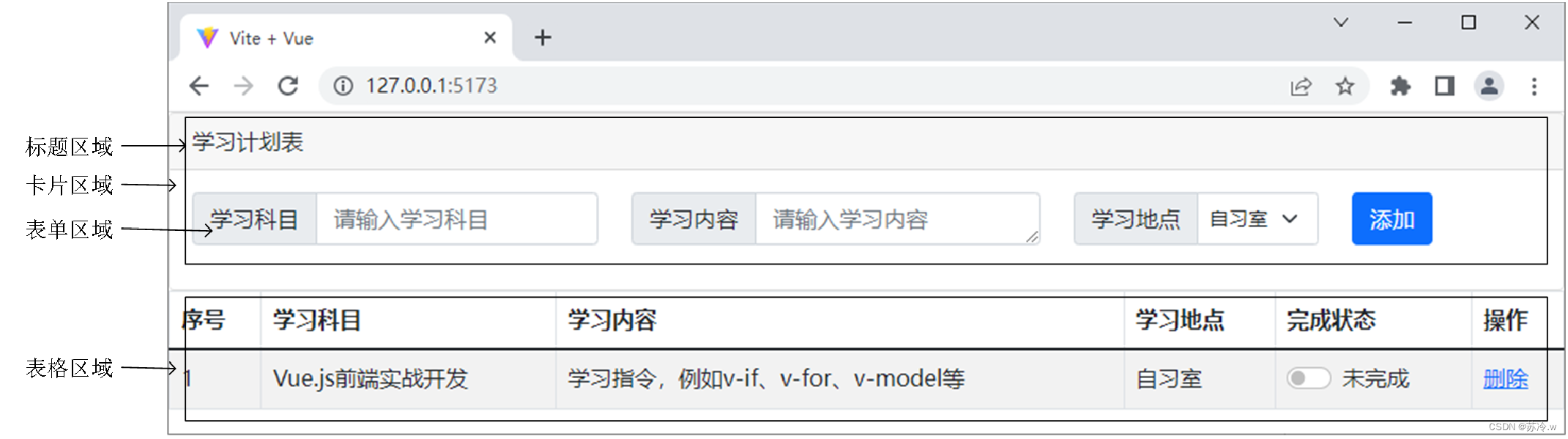
1. 初始页面效果展示
当“学习计划表”案例打开后,页面中会展示学生的学习计划,包括学习科目、学习内容、学习地点、完成状态等。

1. 初始页面效果展示
页面上半部分为卡片区域,包含标题区域和表单区域。其中,标题区域中展示标题为“学习计划表”,表单区域中可以根据实际情况输入学习科目、学习内容、学习地点等内容,学习地点有3个选项,包括自习室、图书馆、宿舍,单击“添加”按钮即可添加学习计划,默认添加完成状态为“未完成”。 页面下半部分为表格区域,用于展示学习计划列表。在表单区域中添加并提交的信息会在表格区域中展示。学生可以在表格区域更改学习计划的完成状态为“已完成”或者“未完成”。
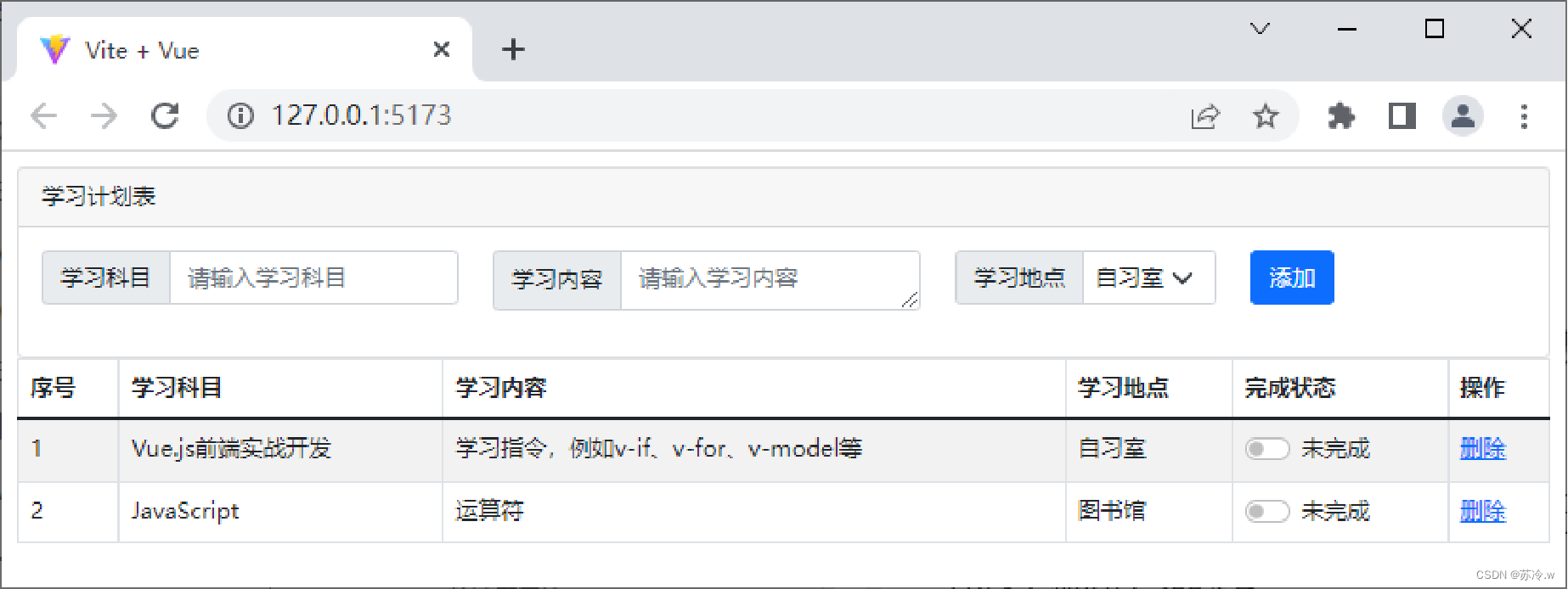
2. 添加学习计划页面效果展示
在表单区域中输入学习计划,学习科目为“JavaScript”,学习内容为“运算符”,学习地点为“图书馆”,单击“添加”按钮之后的页面效果如下图所示。

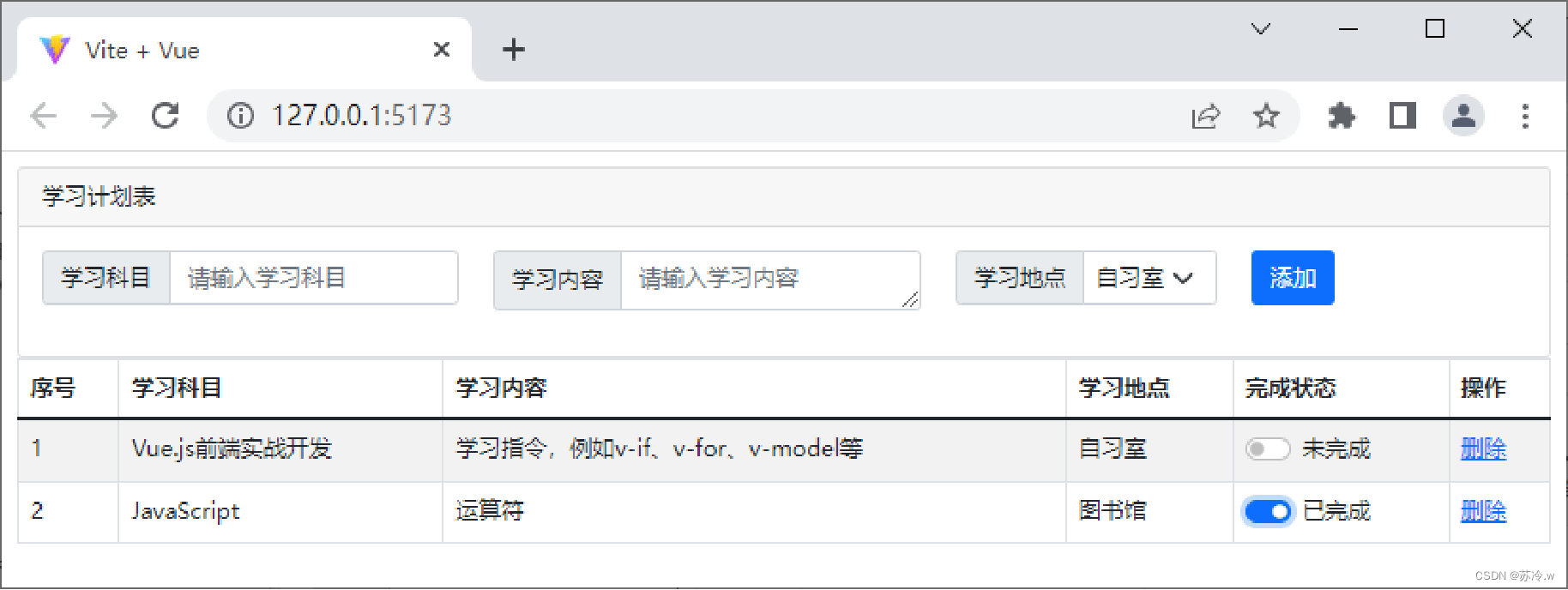
3. 修改学习计划完成状态的页面效果展示
将学习计划2的完成状态更改为“已完成”的页面效果如下图所示。
 4. 删除学习计划
4. 删除学习计划
当学习计划处于“已完成”状态时,学生可以对学习计划进行删除操作,否则不能进行删除操作。
vue.js第二章到此落幕,欢迎预览~