老规矩哦,别抄哦兄弟们!不包含基本的ajax基本封装哦,要是有需要,可以私信找我,我发给你,你放在包里面,二次直接调用。
前端html代码:(在这个js中实现了点击选择文件后,再跳出一个input=‘file’)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文件上传</title><script src="js/jquery-3.2.1.min.js"></script></head><body><form id="formId" method="post" enctype="multipart/form-data" action="Upload"><label for="studentId">学号:</label><input type="text" id="studentId" name="studentId"><br><br><label for="studentName">姓名:</label><input type="text" id="studentName" name="studentName"><br><br>爱好:<input type="checkbox" checked="checked" name="fav" value="小说"/>小说<input type="checkbox" name="fav" value="游戏"/>游戏<input type="checkbox" name="fav" value="打架"/>打架<input type="checkbox" name="fav" value="旅游" />旅游 <br><br><label for="fileInput">照片:</label><input type="file" id="fileInput" name="fileInput" onchange="addFileInput()"><br><br><div id="fileInputsContainer"></div><br><input type="button" value="提交" onclick="mySubmit()"></form><script>function mySubmit() {// 其它验证操作alert("已经点击提交马上进入js封装部分");var formId = document.getElementById('formId');mySelfAjaxSubmit(formId);}function mySelfAjaxSubmit(form) {var url = form.action;var method = form.method;var formData = new FormData(form);//alert(url + "|" + method + "|" + formData.toString());$.ajax({type: method,url: url,data: formData,processData: false, // 不要处理数据contentType: false, // 不设置内容类型-----------------此处为JS的ajax封装success: function (re) {alert("提交成功");// 这里可以根据返回的数据执行其他操作},error: function () {alert("提交失败");}});}function addFileInput() {-----------------此处为JS的弹出选择框var fileInput = document.createElement('input');fileInput.type = 'file';fileInput.name = 'fileInput';fileInput.onchange = addFileInput;document.getElementById('fileInputsContainer').appendChild(fileInput);}</script></body></html>在html中的要求实现截图:(核心代码已经用红色标注)

弹出的截图:


<---------------------------------------------------------------------------------------------------------------------->
Servlet代码:我已经进行了基本的封装
这是核心代码
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stub//doGet(request, response);ToolInsert op = new ToolInsert();op.setUTF_8(request, response);UpFileToServer up = new UpFileToServer();up.upToFile(request, response);}//dopost的括号封装的文件夹:

其中,ToolInsert.java是之前封装的工具类,包含了设置utf-8;
UpFileToServer.java代码如下:
package JSONObject;import java.io.File;import java.io.IOException;import java.util.Collection;import javax.servlet.ServletException;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.Part;import com.alibaba.fastjson.JSONObject;public class UpFileToServer {public UpFileToServer() {}public void upToFile(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("进入后端检测:进入后端");String savaPathString = "C:\\Uploadfile";Collection<Part> parts = request.getParts();//集合JSONObject jsonObject = new JSONObject();//json存储空间//第一次判断类型for(Part part0 :parts) {System.out.println(part0.getContentType());}for(Part part0 :parts) {if(part0.getContentType() == null) {//普通textString keyName = part0.getName();//去part名String[] keyValue = request.getParameterValues(keyName);//通过part名取值分割数据(对应多文件)System.out.println("普通非文件处理进入:");//单一文件,存在part{0}中if(jsonObject.getString(keyName) == null){//加代码part并且有一个检验jsonObject.put(keyName , keyValue[0]);}else {jsonObject.put(keyName, jsonObject.getString(keyName)+"|");Integer splitNum = (jsonObject.getString(keyName).split("\\|")).length;jsonObject.put(keyName,jsonObject.getString(keyName)+keyValue[splitNum]);}}else {//文件操作System.out.println("文件处理进入:");//存在该键名,提交表单取名,从请求头中描述数据String header = part0.getHeader("Content-Dispositon");String fileNameString = part0.getSubmittedFileName();System.out.println("getHeader:" +header);System.out.println(fileNameString);//到这里是查看文件头部信息和详情,下一步对文件名加上时间戳,准备保存if (part0.getSubmittedFileName() != null) {// 获取当前时间戳long timestamp = System.currentTimeMillis();String fileName= part0.getSubmittedFileName();// 构建新的文件名(时间戳 + 原文件名),并对文件名进行处理String newFileName = timestamp + "_" + fileName.replaceAll("[^a-zA-Z0-9.-]", "_");// 准备保存文件的路径String savePathString = savaPathString + File.separator + newFileName;File saveFile = new File(savePathString);try {// 将上传的文件保存到指定路径part0.write(saveFile.getAbsolutePath());System.out.println("文件保存成功");// 文件名注入jsonString keyName = part0.getName(); // 获取part名// 将新文件名存入JSON对象jsonObject.put(keyName, newFileName);System.out.println("注入json操作完成");} catch (IOException e) {System.out.println("文件保存失败:" + e.getMessage());e.printStackTrace();}}System.out.println(jsonObject.toJSONString());}}}}注意/不足:
我将这些代码基本封装在upToFile(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException函数中,更想通用的话,需要将里面的JSONObject类和collection类作为参数传进去,然后再把保存文件的savaPath作为一个String参数传进去,然后就可以变成万能的上传文件到服务器的模板了,但是由于时间的关系,我没有写出mysql的增删改查语句来导入mysql,理论上时间多一些的话,完全是可以手敲代码不借用工具的情况下把mysql语句直接插入到数据库中,因为平常我们使用的是可视化Navicat来进行数据库操作,再把jdbc的url等基本参数封装在formToSql文件工具夹里面,实现一整套前后端交互行为,我在后面会附上完整的Upload的代码。
遇到一些困难:
1.数据注入json的判断,课堂上我们通过取Part然后将前端传入的数据到后端,存在part中,然后遍历,再取出key/value值,但是在我手写的过程中,课堂上用到的subString函数总是存在json的报错,说是指针指向空。
2.文件的保存,我感觉我们的变量,课堂上的时候距离设置得太远了,有时候会定义不同的参数来表达同一个值
下面是运行成功的截图:


正片:------------------------------------------------------------------------
现在我把这个代码移交到我的book类中:
1.由于原来的book使用的enctype是简单文件的格式,要换为
“multipart/form-data”才可以
2.在原来book的html中需要增加注解:
“@MultipartConfig ”在BookReg中
- 复制JSONObject包到Book项目的java中
- 完成代码植入

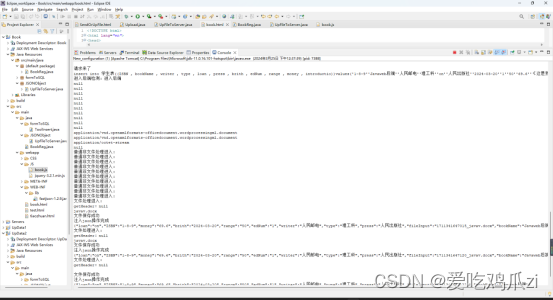
运行截图如下:

Null为检测到的为普通文件,下面的是在封装的函数中进行的一个处理,一个循环导出的,后面项目完成后注释;
经过更改book的html,把测试中的文件选择加入到book的html中:(附二展示代码)
提交之后的截图:

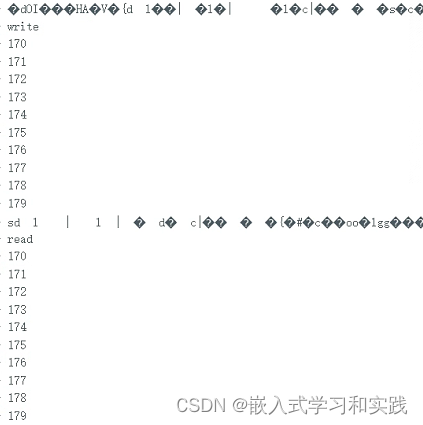
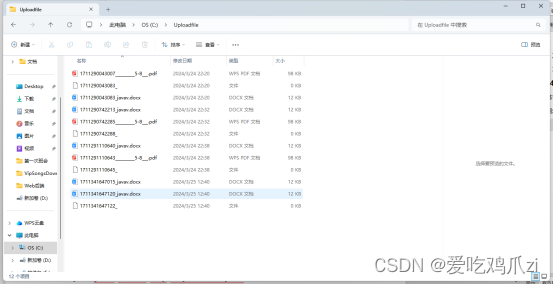
在服务器端的文件查看:

附:
import java.io.File;import java.io.IOException;import java.util.Collection;import javax.servlet.ServletException;import javax.servlet.annotation.MultipartConfig;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.Part;import com.alibaba.fastjson.JSONObject;import JSONObject.UpFileToServer;import formToSQL.ToolInsert;/*** Servlet implementation class Upload*/@WebServlet("/Upload")@MultipartConfigpublic class Upload extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#HttpServlet()*/public Upload() {super();// TODO Auto-generated constructor stub}/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubresponse.getWriter().append("Served at: ").append(request.getContextPath());}/*** @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)*/protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stub//doGet(request, response);ToolInsert op = new ToolInsert();op.setUTF_8(request, response);UpFileToServer up = new UpFileToServer();up.upToFile(request, response);}//dopost的括号}//最大的括号附二:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Book.html</title><style>table {width: 60%;margin: 0px auto; /* 让表格水平居中 */border-collapse: collapse;line-height: 35px;}th, td {/* border: 1px solid black; */padding: 8px;text-align: left; /* 内容居中 */}#topic{text-align: center;font-size: 35px;}#change_web_color{font-size: 20px;}.sub{margin: 65% 50% ;}</style><script src="JS/book.js"></script><script src="JS/jquery-3.2.1.min.js"></script><script>function addFileInput() {var fileInput = document.createElement('input');fileInput.type = 'file';fileInput.name = 'fileInput';fileInput.onchange = addFileInput;document.getElementById('fileInputsContainer').appendChild(fileInput);}</script></head><body><div><form action="BookReg" name="bookForm" id="bookForm1" method="post" enctype="multipart/form-data"><h2 id="topic">图书入库</h2><div><button id="change_web_color">改变网页颜色</button></div><table><tr><td>ISBN:</td><td><input type="text" name="ISBN" id="ISBN" required> *必填</td></tr><tr><td>图书名:</td><td><input type="text" name="bookName" id="bookName" required> *必填</td> </tr><tr><td>作者:</td><td><input type="text" name="writer" id="writer"></td> </tr><tr><td>类别:</td><td><select name="type" id="type"><option value="理工科">理工科</option><option value="文科">文科</option></select></td></tr><tr><td>是否贷款:</td><td><label for=""><input type="radio" name="loan" id="loan_Y">是</label><label for=""><input type="radio" name="loan" id="loan_N">否</label></td></tr><tr><td>出版社:</td><td><input type="text" name="press" id="press"></td> </tr><tr><td>出版日期:</td><td><input type="date" name="brith" id="brith"></td></tr><tr><td>版次:</td><td><input type="text" name="edNum" id="edNum"><input type="range" id="range" name="range"></td> </tr><tr><td>单价:</td><td><input type="text" name="money" id="money">元</td></tr><tr><td>文件选择:</td><td><input type="file" id="fileInput" name="fileInput" onchange="addFileInput()"></td> <td> <div id="fileInputsContainer"></div></td> </tr><tr><td> <div id="fileInputsContainer"></div></td> </tr><tr><td>图书介绍:</td><td><textarea name="introduction" id="introduction" cols="30" rows="10"></textarea></td> </tr><tr><td class="sub" id="submitBtn" onclick="check()"><button>提交</button></td><td class="sub"><button>取消</button></td></tr></table></form></div></body></html>