通过控制台调整字体大小时,可以发现即便设置了小于12px的字号,也并不会变小,这是因为Chrome默认最小字号为12px。
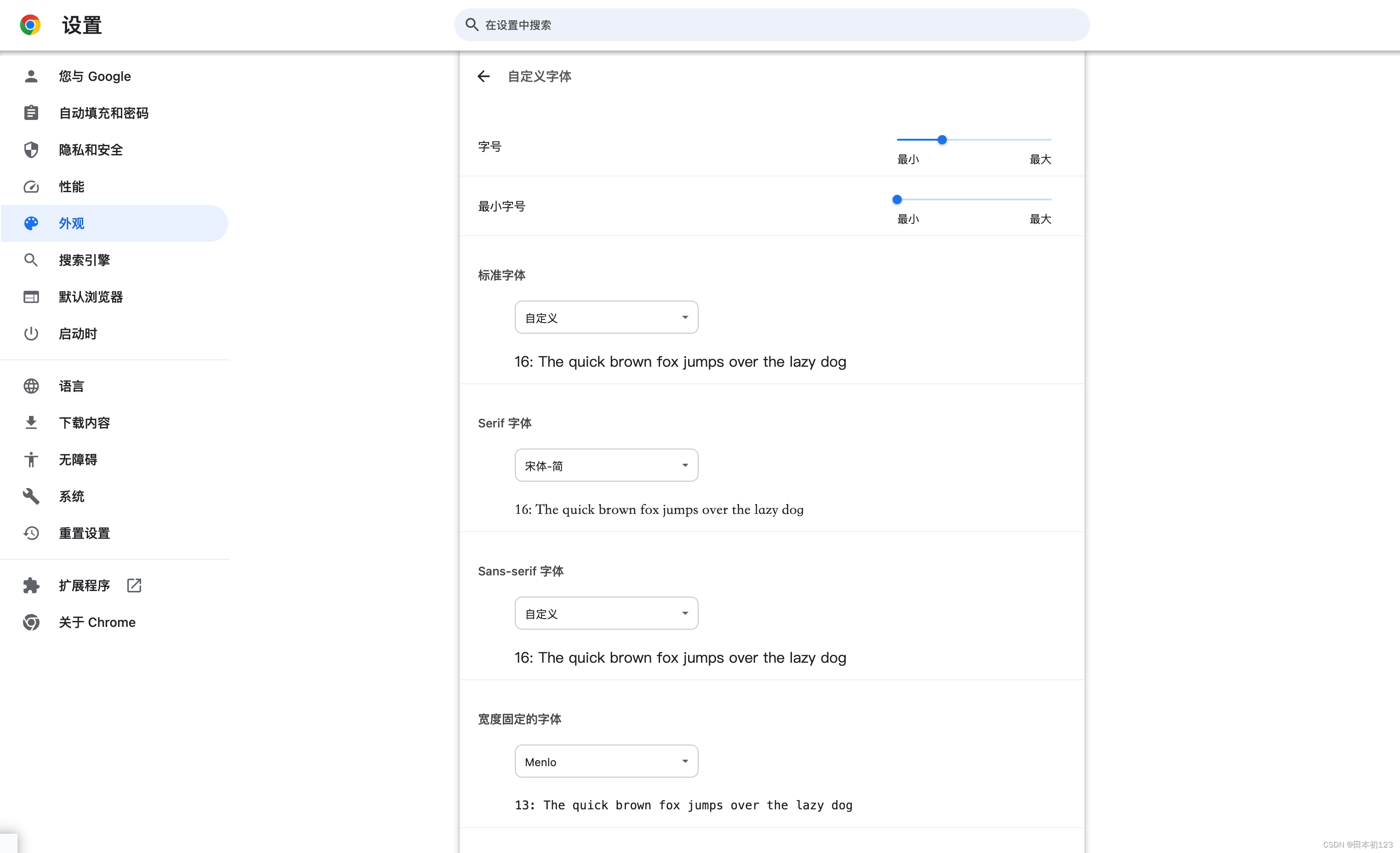
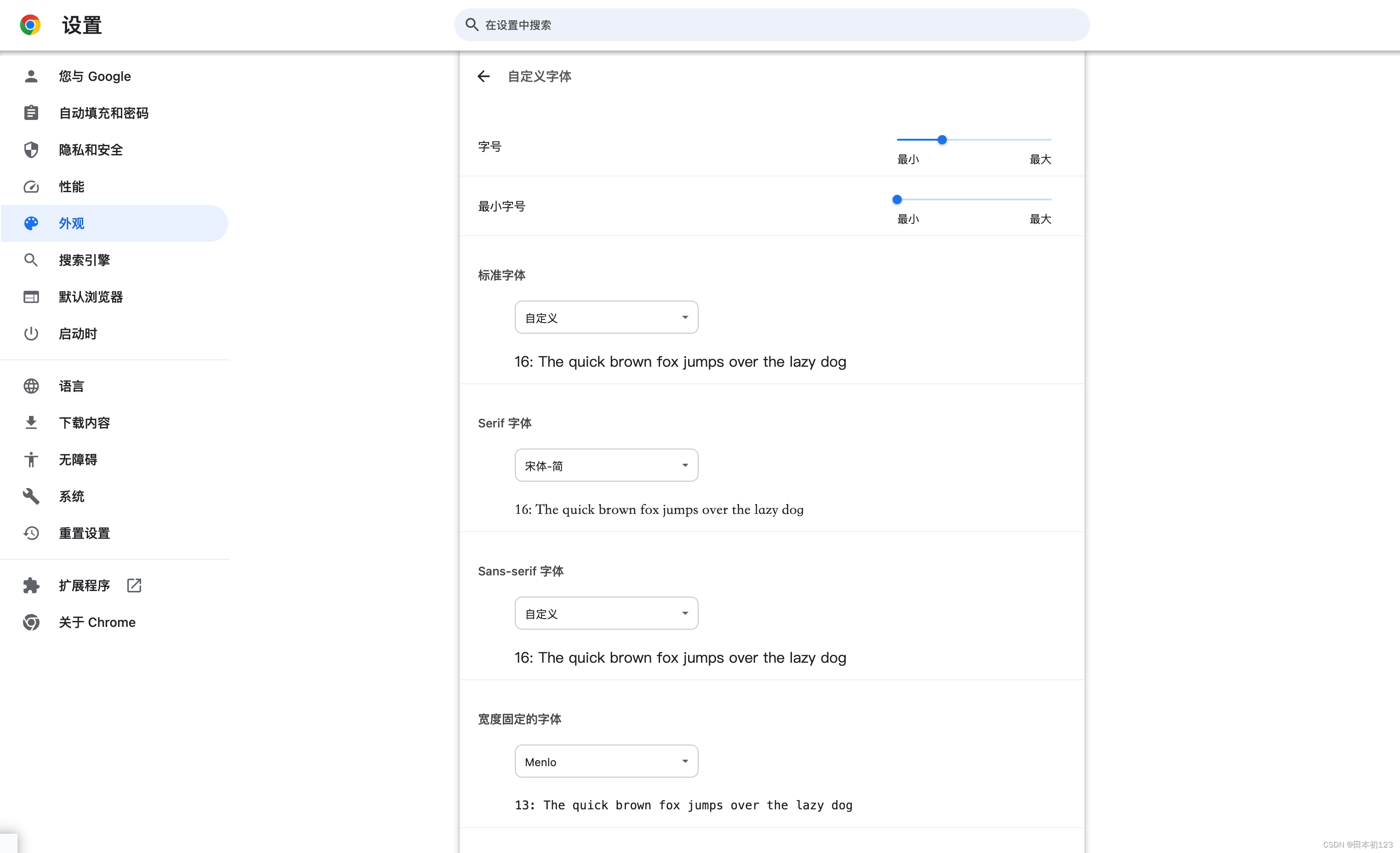
在Chrome设置中的外观选项卡中可以发现,默认字体是16px。将最小字号改为0,就能随意设置小于12px的字号了。

但是无法保证用户也进行了相同设置,此时可以利用缩放进行小字号的显示。
设置字体大小10px
div{font-size: 20px;transform: scale(0.5);
}
注意:只有块级元素和行内块元素才可生效。
通过控制台调整字体大小时,可以发现即便设置了小于12px的字号,也并不会变小,这是因为Chrome默认最小字号为12px。
在Chrome设置中的外观选项卡中可以发现,默认字体是16px。将最小字号改为0,就能随意设置小于12px的字号了。

但是无法保证用户也进行了相同设置,此时可以利用缩放进行小字号的显示。
设置字体大小10px
div{font-size: 20px;transform: scale(0.5);
}
注意:只有块级元素和行内块元素才可生效。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/286280.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!