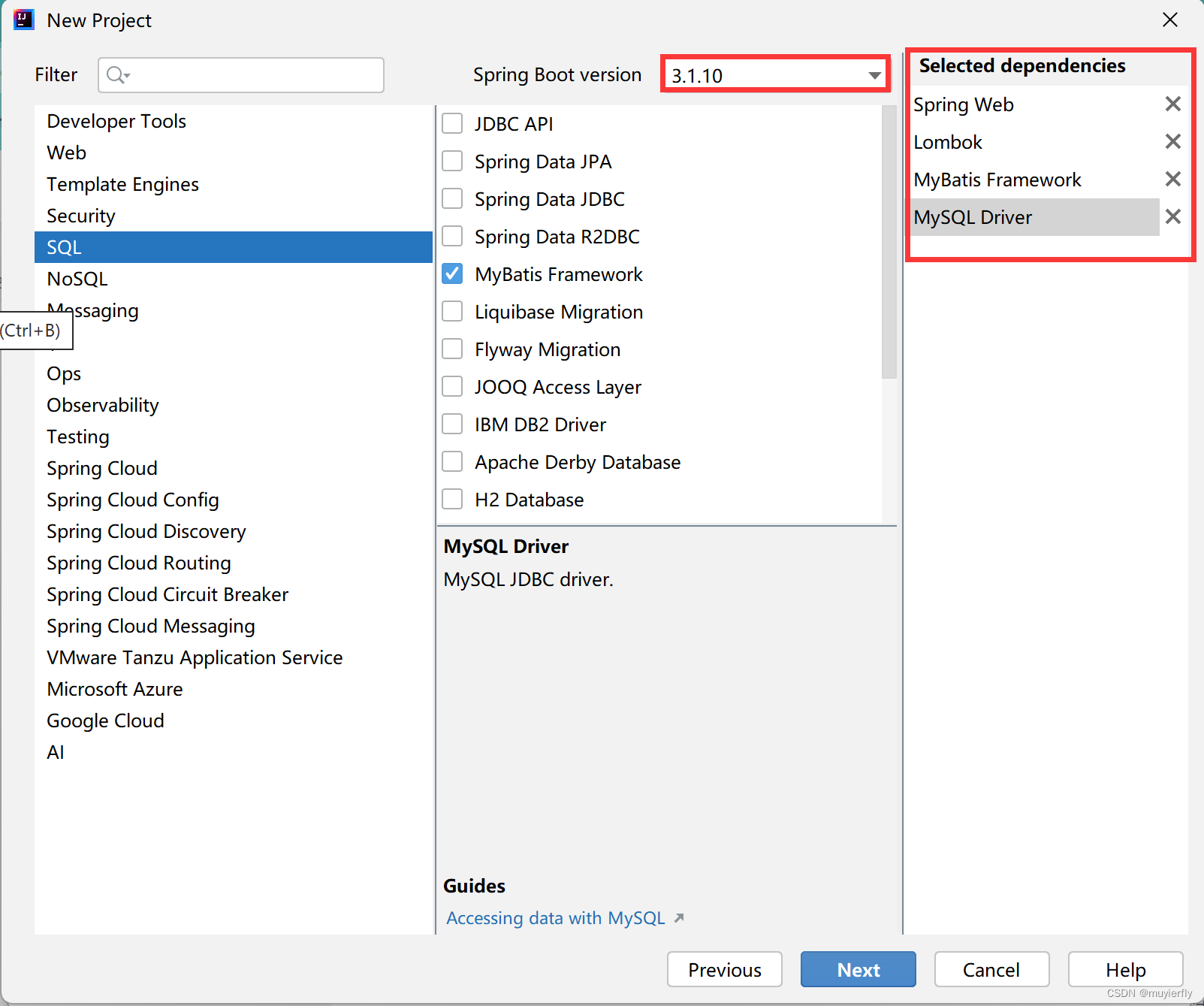
1.创建项目
记得将project type改为maven

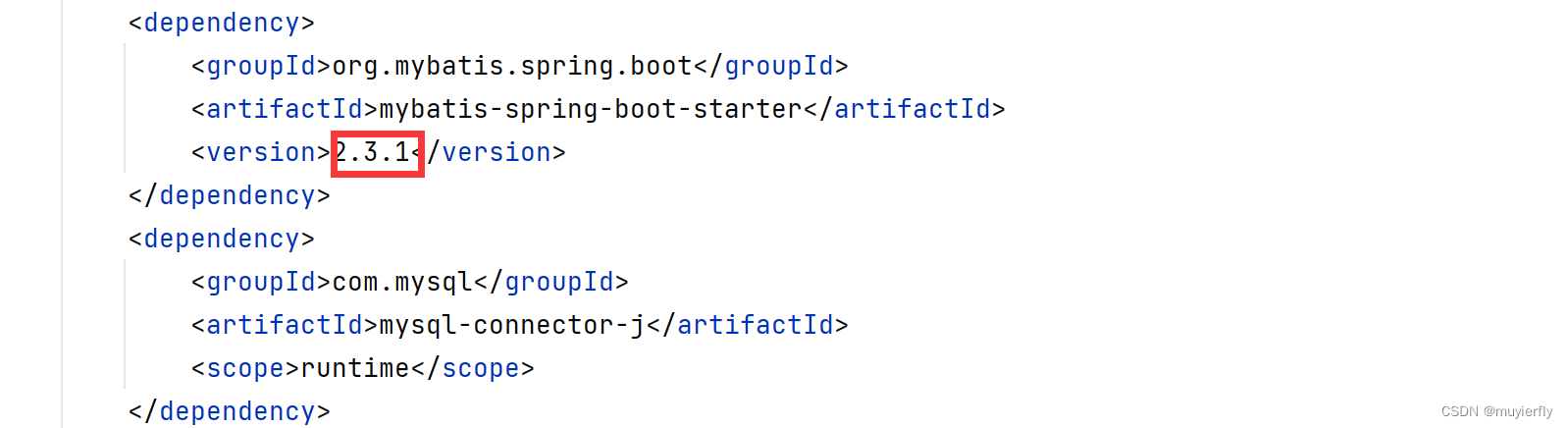
将需要的包引入其中

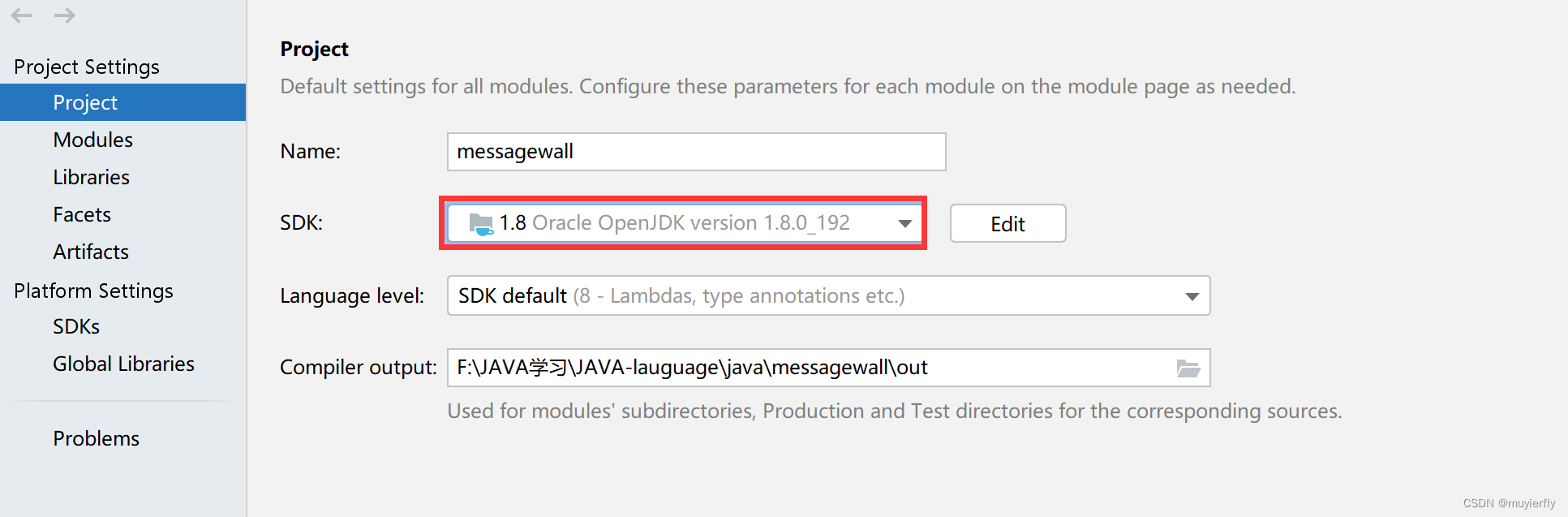
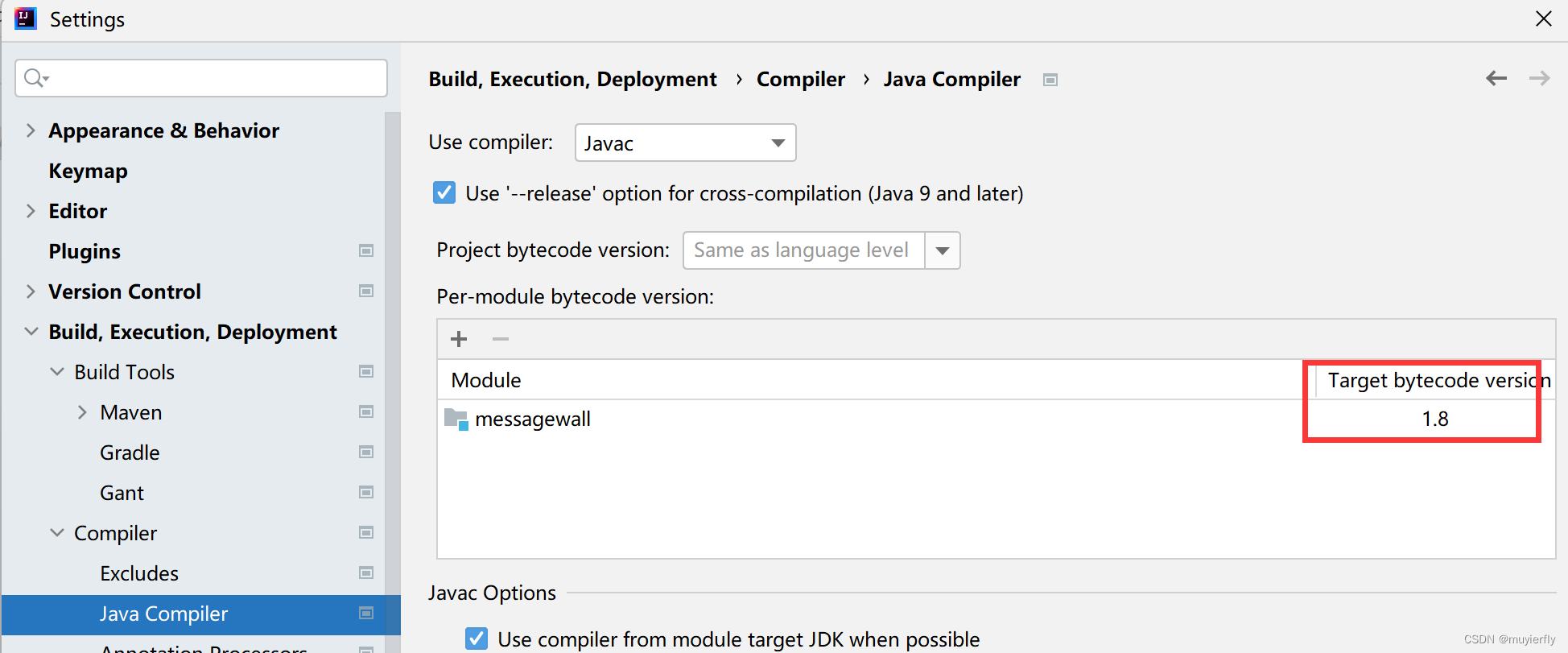
更改版本号





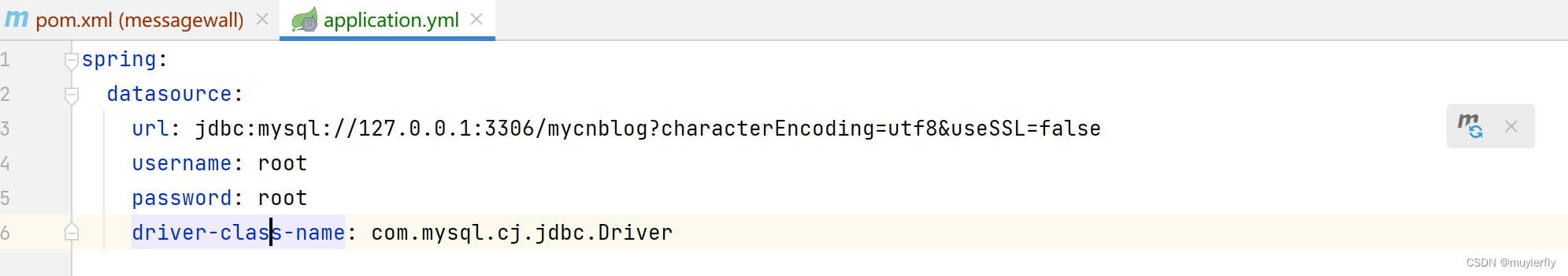
引入MYSQL相关包记得进行配置!!!
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/mycnblog?characterEncoding=utf8&useSSL=falseusername: rootpassword: rootdriver-class-name: com.mysql.cj.jdbc.Driver
2.前端页面的存放及测试
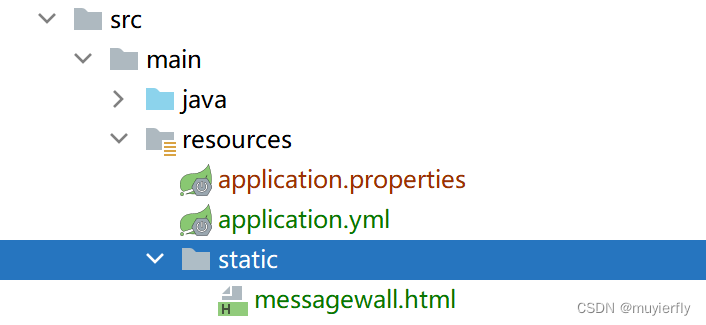
2.1 前端页面的存放

放到该路径下!!!
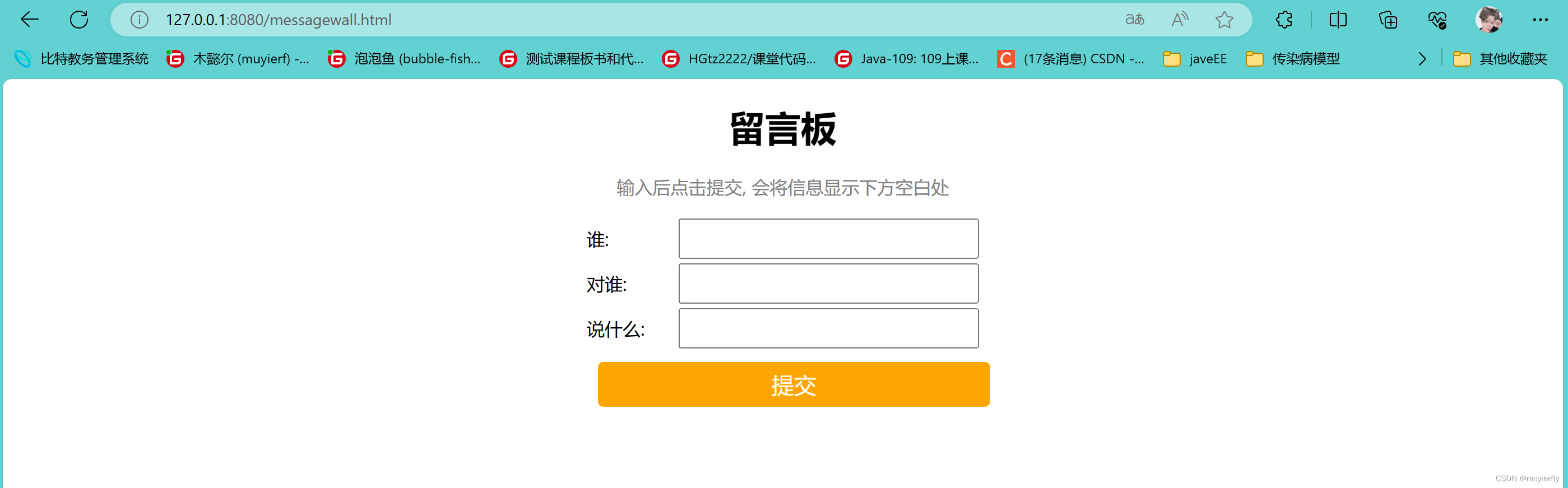
2.2 前端页面的测试
启动服务器,测试接口!!!

成功!!!
3.用户接口定义
需求分析
后端需要提供两个服务
1. 提交留言: 用户输⼊留⾔信息之后, 后端需要把留⾔信息保存起来(传参)
2. 展⽰留言: 页面展示时, 需要从后端获取到所有的留⾔信息(相应)
接⼝定义
1. 获取全部留⾔
全部留⾔信息, 我们⽤List来表⽰, 可以⽤JSON来描述这个List数据.
请求:GET /message/getList
响应: JSON 格式
[
{
"from": "⿊猫",
"to": "⽩猫",
"message": "喵"
},{
"from": "⿊狗",
"to": "⽩狗",
"message": "汪"
},
//...
]浏览器给服务器发送⼀个 GET /message/getList 这样的请求, 就能返回当前⼀共有哪些留⾔
记录. 结果以 json 的格式返回过来2. 发表新留言
请求: body 也为 JSON 格式POST /message/publish
{
"from": "⿊猫",
"to": "⽩猫","message": "喵"
}响应: JSON 格式.
{
ok: 1
}我们期望浏览器给服务器发送⼀个 POST /message/publish 这样的请求, 就能把当前的留⾔提交给服务器.
4.服务器代码的实现
4.1 留言对象类
package com.example.demo.model;import lombok.Data;@Data
public class MessageInfo {private String from;private String to;private String message;
}
规范代码,使用三层架构!!!

使⽤List<MessageInfo> 来存储留⾔板信息
4.2 Controller类,主要代码
package com.example.demo;import com.example.demo.model.MessageInfo;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.List;@RestController
@RequestMapping("/message")
public class controller {private List<MessageInfo> messageInfos=new ArrayList<>();//存放前端返回的数据//将所有存放的数据返回@RequestMapping("/getList")public List<MessageInfo> getList() {return messageInfos;}//留言板相关操作,需要验证留言板操作是否正确,不为空时才能提交正确@RequestMapping("/publish")public boolean publish(MessageInfo messageInfo) {System.out.println(messageInfo);if (StringUtils.hasLength(messageInfo.getFrom())&& StringUtils.hasLength(messageInfo.getTo())&& StringUtils.hasLength(messageInfo.getMessage())) {messageInfos.add(messageInfo);return true;}return false;}
}
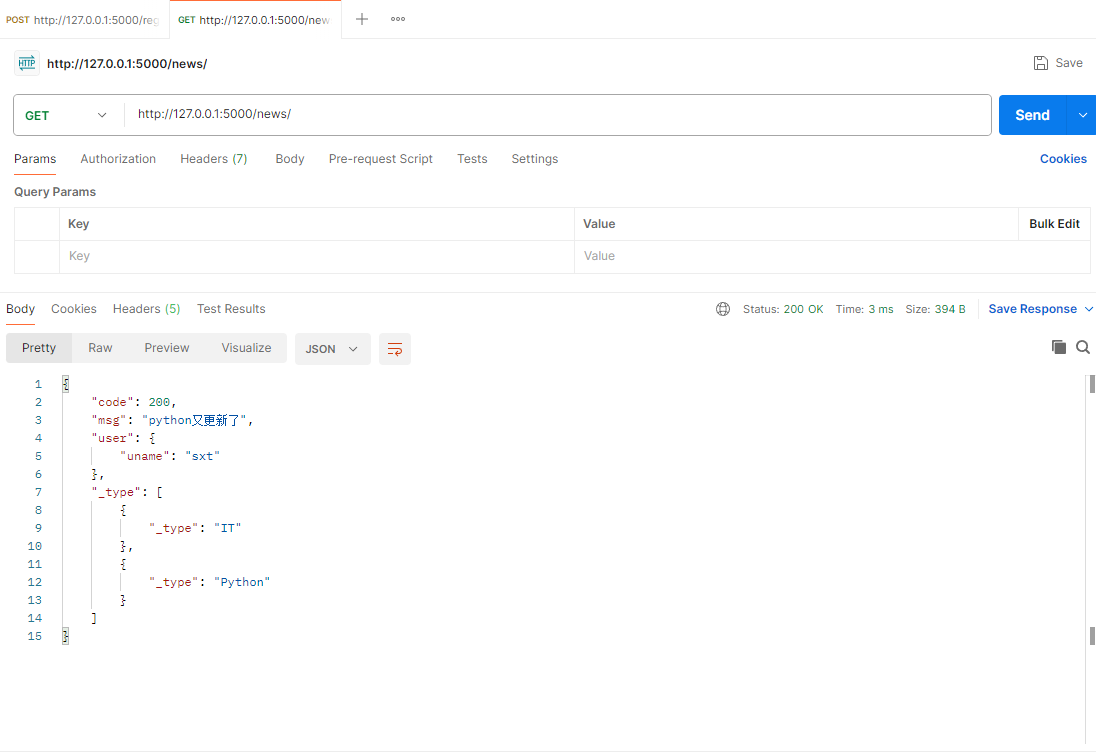
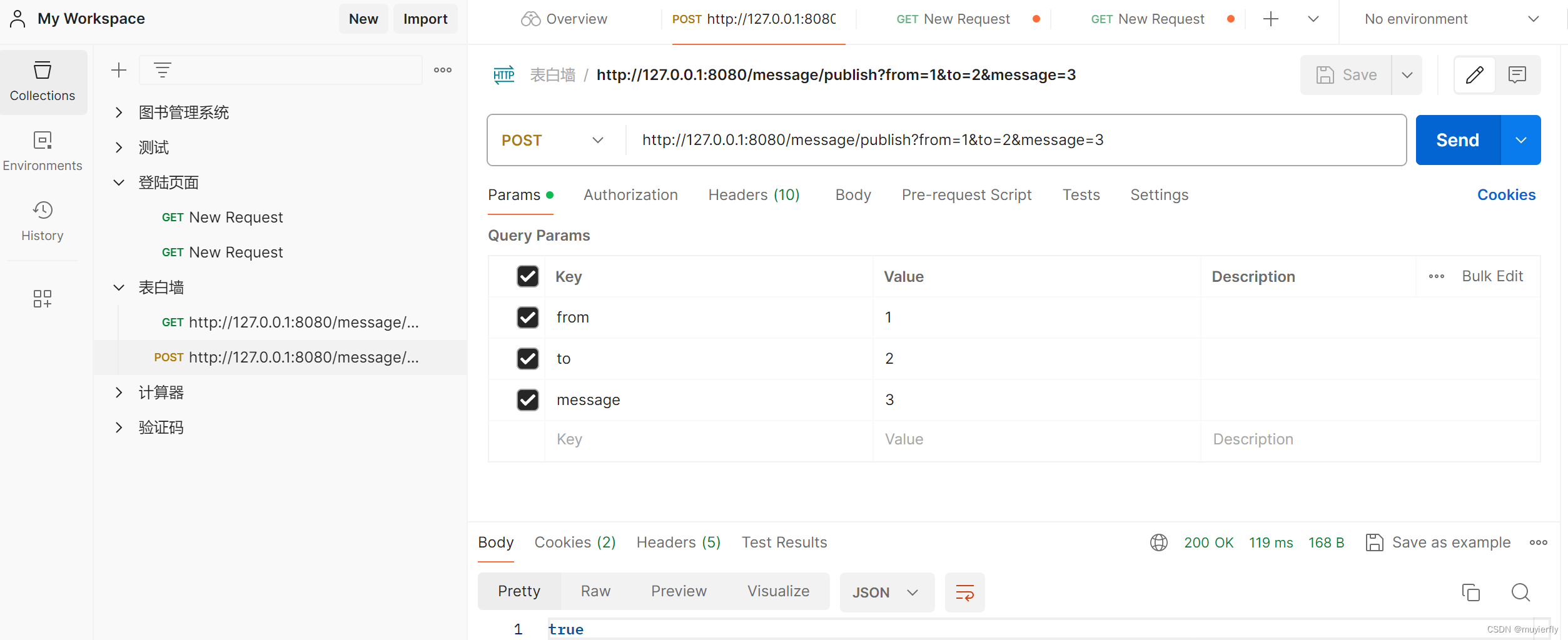
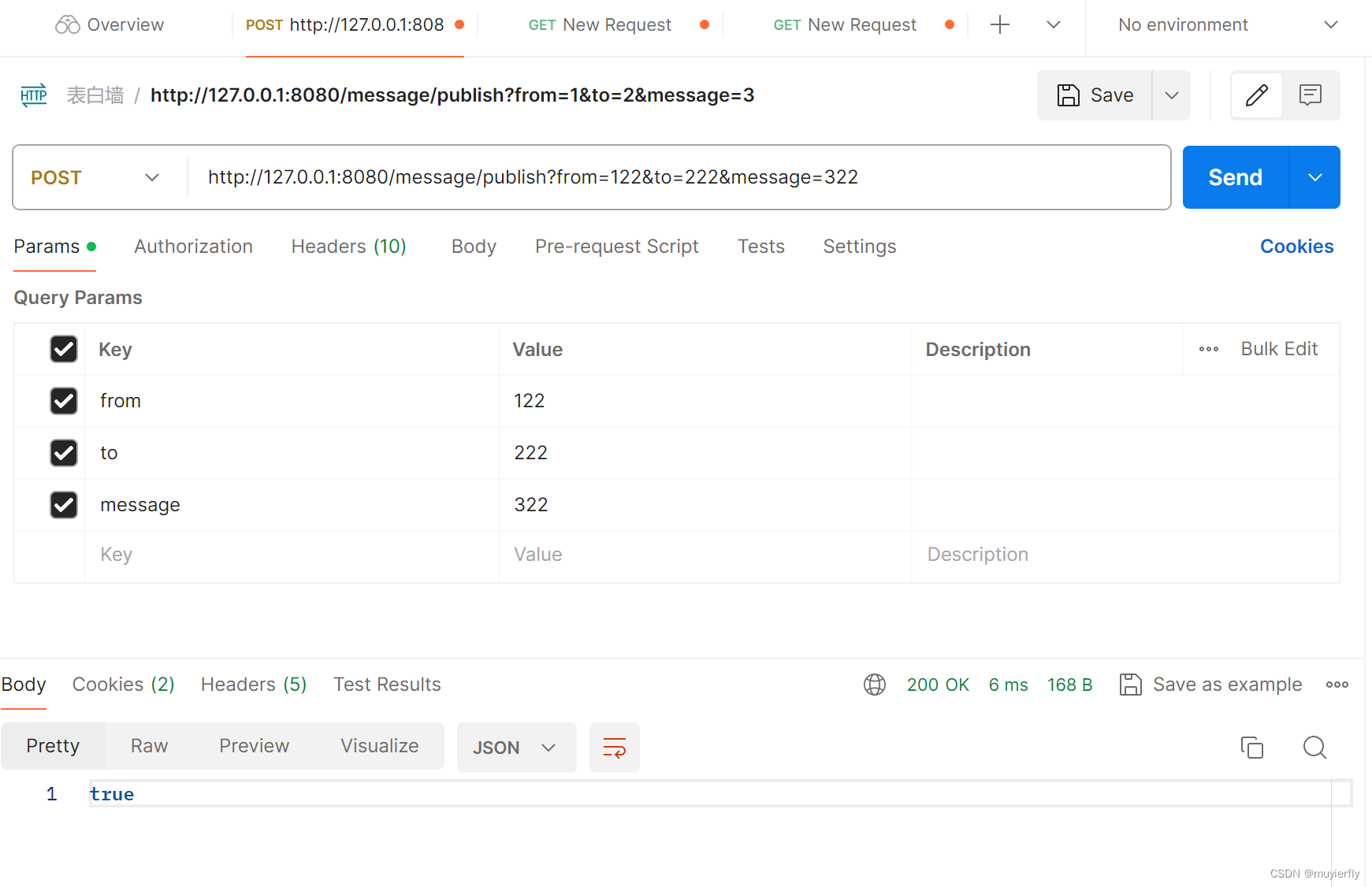
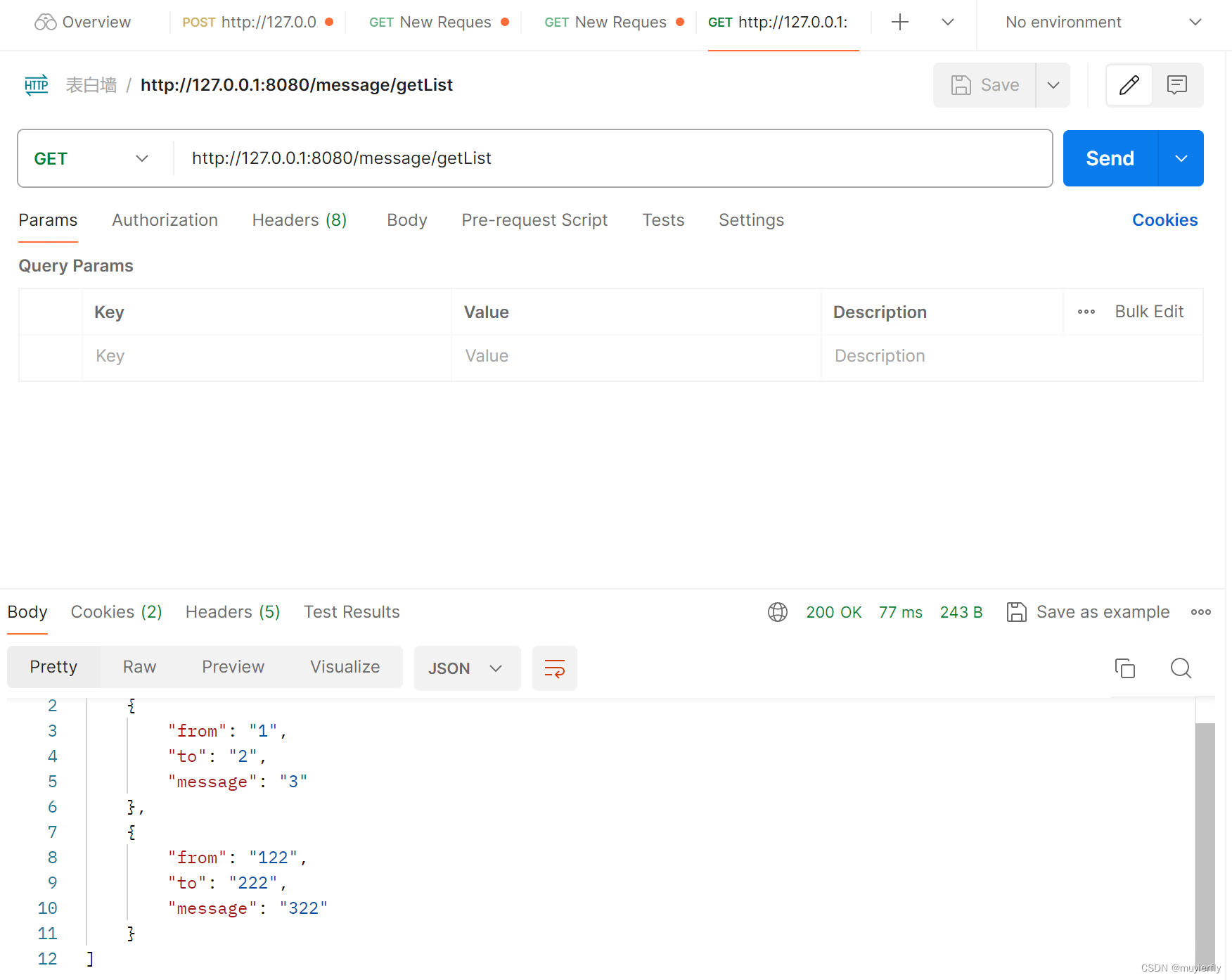
4.3 测试接口
先添加数据,再获取数据,即先测试/publish接口再测试/getList接口



测试成功!!!接口正确!!!
5.前后端交互
修改前端代码
1. 添加 load 函数, ⽤于在⻚⾯加载的时候获取数据(一进来就直接执行这个接口)
相当于Java中的定义函数,定义了需要调用才行。
load();
function load() {$.ajax({type: "get",url: "/message/getList",success: function (result) {
for (var message of result) {var divE = "<div>" + message.from + "对" + message.to + "说:" + m$(".container").append(divE);}}});
}
2.点击提交按钮出发的submit()
function submit(){//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from== '' || to == '' || say == '') {return;}$.ajax({type: "post",url: "/message/publish",data: {from: form,to: to,message: say// 注意变量要与前端定义一致,否则前端拿不到变量数据},success: function(result){if(result==true){//添加成功//2. 构造节点var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{alert("你输入有误哦!!!")}}});}5.1 测试
前端代码测试无反应,开始排除错误!!!
前端和后端接口测试无误!!
考虑前后端交互有问题!!!

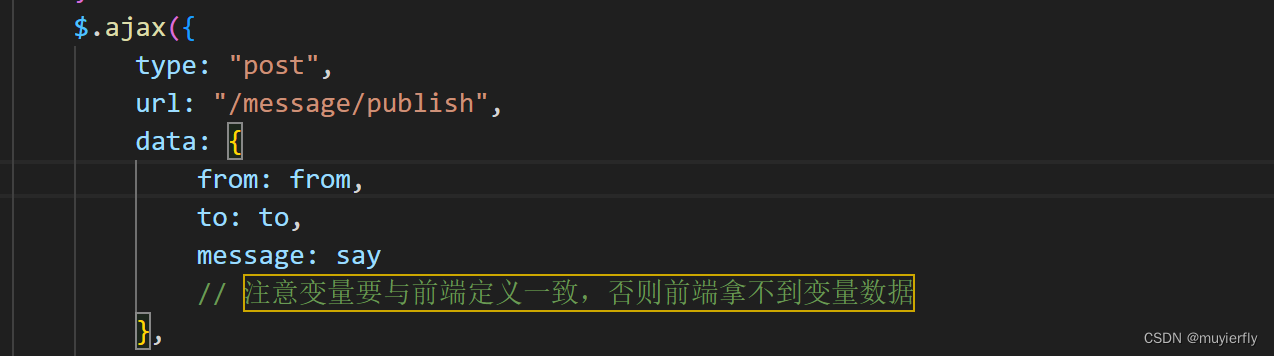
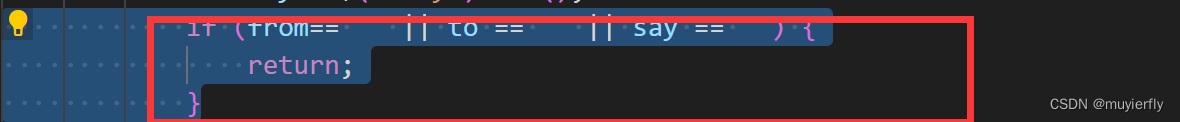
经过检查右侧拼写有误

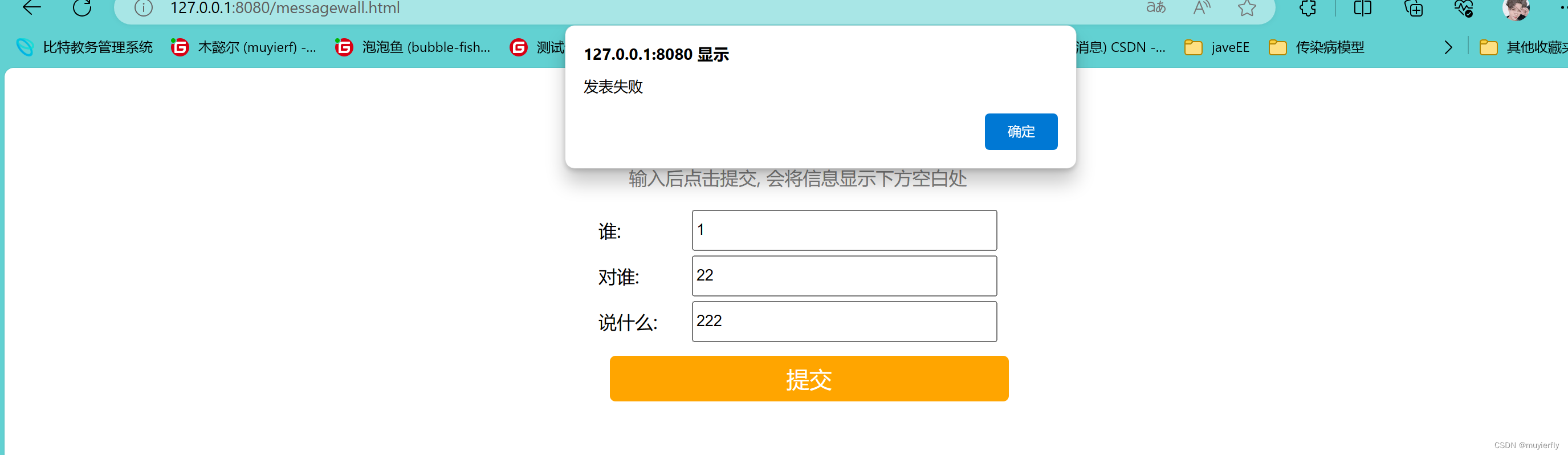
同时我发现我们输入空值没有反应
我们发现是由于我们加入了该语句

删除,重新测试!!!

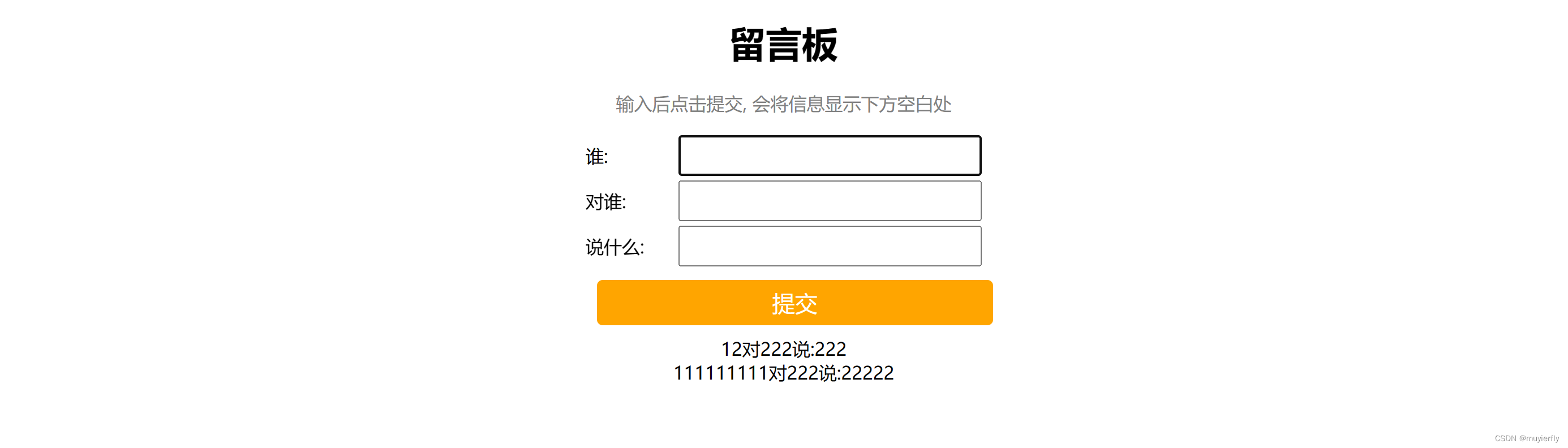
成功!!!
完整前端代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>load();function load() {$.ajax({type: "get",url: "/message/getList",success: function(result) {for (var message of result) {var divE = "<div>" + message.from + "对" + message.to + "说:" + message.message+"<div>";$(".container").append(divE);// 想在class底下添加这条语句}}});}function submit(){//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();$.ajax({type: "post",url: "/message/publish",data: {from: from,to: to,message: say// 注意变量要与前端定义一致,否则前端拿不到变量数据},success: function(result){if(result==true){//添加成功//2. 构造节点var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{alert("你输入有误");}}});}</script>
</body></html>5.2 前端修饰

未完!!!













![[flask]cookie的基本使用/](https://img-blog.csdnimg.cn/direct/53d9e47e4b91420187a59faa2ba89a8d.png)
![[音视频学习笔记]八、FFMpeg结构体分析 -上一个项目用到的数据结构简单解析:AVFrame、AVFormatContext、AVCodecContext](https://img-blog.csdn.net/20130914204051125?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGVpeGlhb2h1YTEwMjA=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center)