文章目录
- 使用Element-Plus icon图标不显示的解决方案
- 确保已正确安装和引入Element-Plus及其图标库:
- 检查是否有命名冲突:
- element plus 使用 icon 图标教程
- 1. 安装 Element Plus
- 2. 引入 Element Plus 和图标
- 全局引入
- 按需引入
- 3. 在组件中使用图标
- 4. 自定义图标
使用Element-Plus icon图标不显示的解决方案
就是不显示图标,但也不报错
确保已正确安装和引入Element-Plus及其图标库:
是因为在使用的页面也需要引入一下:
import { User, Lock, Promotion } from '@element-plus/icons-vue';
确保已经通过npm、yarn或pnpm等包管理器安装了Element-Plus和@element-plus/icons-vue。
在你的Vue组件中,通过import语句引入需要的图标,并在components选项中注册它们(部分版本需要)。
import { ElIcon } from 'element-plus';
import { Menu, House } from '@element-plus/icons-vue'; export default { components: { ElIcon, Menu, House }, // ...
}
检查是否有命名冲突:
在Element-Plus中,某些图标的名称可能与Vue或你的项目中其他部分的名称冲突。如果遇到加载不出页面且内存持续飙升的问题,尝试检查是否有命名冲突,并考虑使用别名来规避。
确保图标组件在模板中正确使用:
在Vue模板中,使用标签包裹图标组件。确保图标组件名正确无误。
html
element plus 使用 icon 图标教程
Element Plus 是一个基于 Vue 3 的组件库,它提供了一套丰富的组件,包括图标组件。以下是如何在 Element Plus 中使用图标组件的教程:
1. 安装 Element Plus
首先,确保你的项目已经安装了 Vue 3 和相关的构建工具(如 Vue CLI 或 Vite)。然后,通过 npm 或 yarn 安装 Element Plus:
# 使用 npm
npm install element-plus --save # 使用 yarn
yarn add element-plus
2. 引入 Element Plus 和图标
在你的 Vue 项目中,你需要引入 Element Plus 和你想要的图标。你可以通过全局引入或者按需引入的方式来完成这一步。
全局引入
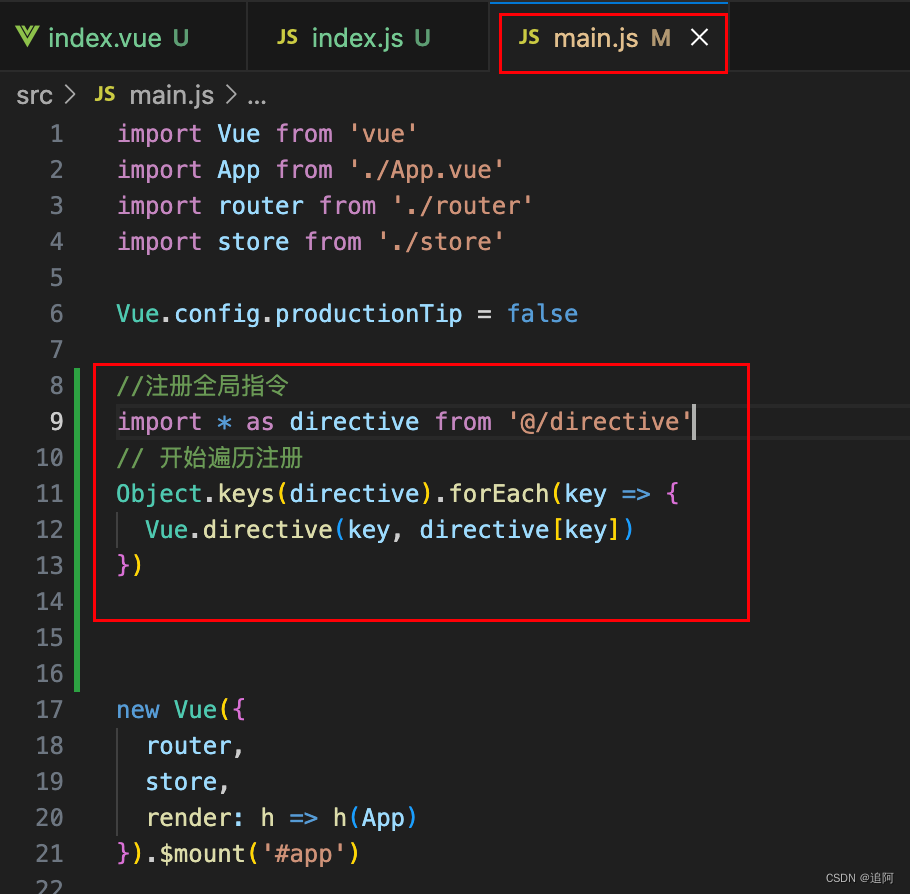
在 main.js 或 main.ts 文件中全局引入 Element Plus 和图标:
import { createApp } from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import * as Icons from '@element-plus/icons-vue'; const app = createApp(App); // 注册所有图标
Object.keys(Icons).forEach(key => { app.component(key, Icons[key]);
}); app.use(ElementPlus);
app.mount('#app');
按需引入
你也可以只引入你需要的图标组件:
import { createApp } from 'vue';
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import { Menu, House } from '@element-plus/icons-vue'; const app = createApp(App); app.component('MenuIcon', Menu);
app.component('HouseIcon', House); app.use(ElementPlus);
app.mount('#app');
3. 在组件中使用图标
在你的 Vue 组件中,你现在可以使用图标了:
<template> <div> <menu-icon /> <!-- 使用全局注册的图标 --> <el-icon><house-icon /></el-icon> <!-- 使用局部注册的图标 --> </div>
</template> <script>
// 如果你按需引入了图标,你需要在组件中引入它们
import { HouseIcon } from '@element-plus/icons-vue'; export default { components: { HouseIcon // 局部注册图标组件 }
}
</script>
注意:当使用全局注册时,图标的标签名通常是小写形式的图标名称(例如 menu-icon)。如果你使用的是局部注册,则可以使用你指定的组件名(例如 HouseIcon)。
4. 自定义图标
Element Plus 的图标组件也支持自定义图标。你可以通过 el-icon 组件的 name 属性来指定一个自定义图标的类名,并在你的 CSS 中定义这个类名对应的图标样式。
<template> <el-icon name="my-custom-icon"></el-icon>
</template> <style scoped>
.my-custom-icon { background-image: url('path/to/your/icon.svg'); /* 或者使用字体图标 */ /* 其他样式 */
}
</style>
确保你的自定义图标样式正确无误,并且图标的路径也是正确的。如果你使用的是字体图标,你可能需要设置 font-family 和其他相关属性。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。

















![每日一题 --- 数组中的第 K 个最大元素[力扣][Go]](https://img-blog.csdnimg.cn/direct/0aa903ec391b40d59a7f981cfc7d0252.png)