// 使用 DevEco Studio 3.1.1 Release 及以上版本,API 版本为 api 9 及以上。
// 主要功能及注意事项:
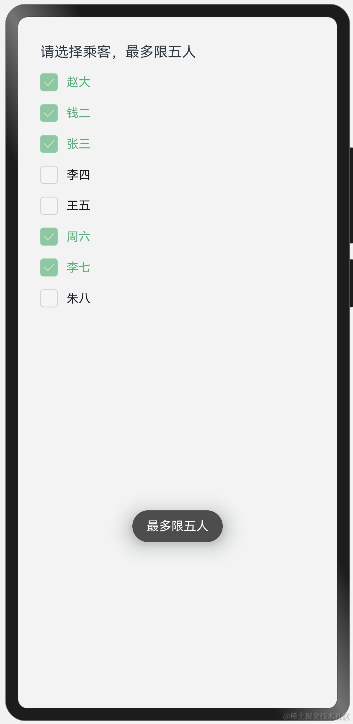
// 该组件展示了一个乘客选择列表。列表中的每个项目包含一个复选框和对应的乘客姓名,
// 用户点击任意一项即可切换其选中状态。组件通过限制最多只能选择5名乘客,
// 并在超过限制时通过promptAction模块弹出 toast 提示用户。
// 注意,代码中的Checkbox组件目前设置为不可更改(enabled(false)),
// 在实际应用中可以根据需求决定是否允许用户手动改变复选框状态。// 导入提示操作模块
import promptAction from '@ohos.promptAction';// 定义数据模型类ItemData
class ItemData {// 名字属性name: string;// 是否选中属性isSelect: boolean;// 构造函数初始化数据constructor(name: string, isSelect: boolean) {this.name = name;this.isSelect = isSelect;}
}// 标记为入口文件并创建组件
@Entry
@Component
struct test {// 状态变量arr用于存储ItemData对象数组@State arr: Array<ItemData> = [new ItemData('赵大', false),new ItemData('钱二', false),new ItemData('张三', false),new ItemData('李四', false),new ItemData('王五', false),new ItemData('周六', false),new ItemData('李七', false),new ItemData('朱八', false)];// 构建UI组件的方法build() {// 创建垂直方向布局Column() {// 显示提示文本Text('请选择乘客,最多限五人').margin({ top: '60lpx', left: '50lpx', bottom: '10lpx' });// 遍历存储乘客信息的数据数组ForEach(this.arr, (item: ItemData, index: number) => {// 创建水平方向布局Row() {// 创建复选框组件,禁用修改(此处可能是样式演示,实际应用中可去除.enabled(false))Checkbox().enabled(false).select(item.isSelect).width('41lpx').height('41lpx').selectedColor("#FF53B175");// 显示乘客姓名文本Text(item.name).fontSize('27lpx').margin({ left: '10lpx' }).fontWeight(400).fontColor(item.isSelect ? "#FF53B175" : "#FF181725")// 当行组件点击事件处理}.onClick(() => {// 反转当前项的选中状态item.isSelect = !item.isSelect;// 计算已选中乘客数量let isSelectCount = 0;for (let i = 0; i < this.arr.length; i++) {if (this.arr[i].isSelect) {isSelectCount++;}}// 如果已选中超过5人,则恢复当前项未选中状态并弹出提示if (isSelectCount > 5) {item.isSelect = !item.isSelect;try {// 使用promptAction模块显示toast消息promptAction.showToast({message: '最多限五人',duration: 2000,bottom: '375lpx'});} catch (error) {// 忽略错误}return;}// 更新数组中对应项的状态this.arr[index] = new ItemData(item.name, item.isSelect);})// 设置行组件的边距.margin({ left: '40lpx', top: '10lpx' })})} // 设置Column组件的整体样式.width('100%').height('100%').backgroundColor("#FFF2F3F2").justifyContent(FlexAlign.Start).alignItems(HorizontalAlign.Start);}
}
鸿蒙OS开发 更多内容↓点击 HarmonyOS与OpenHarmony技术 鸿蒙技术文档 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 或+mau123789学习,是v喔
















![[蓝桥杯 2021 省 B] 杨辉三角形](https://img-blog.csdnimg.cn/direct/e1369cff99004e2484f0eaf5a39904d3.png)