文章目录
- 1. 初识 ES6
- 2. let 声明变量
- 3. const 声明常量
- 4. 解构赋值
1. 初识 ES6
ECMAScript6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得」JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。

2. let 声明变量
- let 声明变量是局部变量
var 声明变量会变成全局变量;
{var i = 0;}console.log(i); // 0
而let 声明变量则是局部变量;
{let i = 0;}console.log(i); // 报错
- 不允许重复声明
使用var 重复声明变量: 覆盖之前的值

使用let 重复声明变量:报错!

- 变量提升没有了
暂存/时性死区:
在代码块中使用let 变量定义之前变量是不可用的且该变量是存在的,此时我们把这块内容称作暂存/时性死区。
- 不与顶层对象挂钩

// 100

// undefined
3. const 声明常量
-
const 声明的是常量,需要在声明时就赋值,后期值不可以修改;
-
不能重复定义;
-
出现在块级定义域中为局部变量,外部不可访问;
-
声明不提升,会出现暂存性死区
-
不与顶层对象挂钩

// undefined
const 声明常量一般是不可以被再次赋值的,但是如果const 定义的常量是一个对象(复杂数据类型),那么该变量只是存储了一个地址信息,通过obj.xxx 还是可以进行修改的。

如果不想要该变量被修改就需要使用到freeze(),但是该函数只能冻住第一层属性,如果属性值是复杂数据类型,那么还是能够进行修改的。

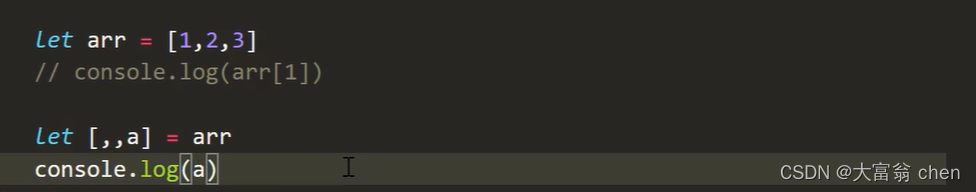
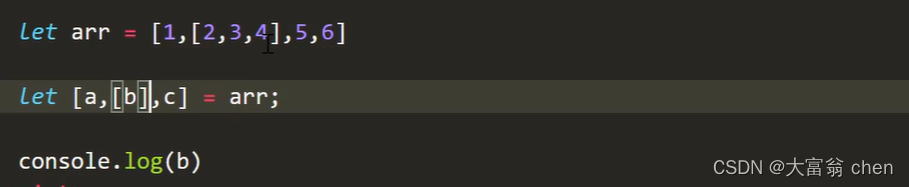
4. 解构赋值
解构赋值,就是快速的从对象或者数组中取出成员的一个语法方式。
- 数组传参

// a=1 b=2 c=3
两个变量交换值:
之前需要定义临时变量进行辅助,而现在


// a = 1

// a = 3

// b = 2
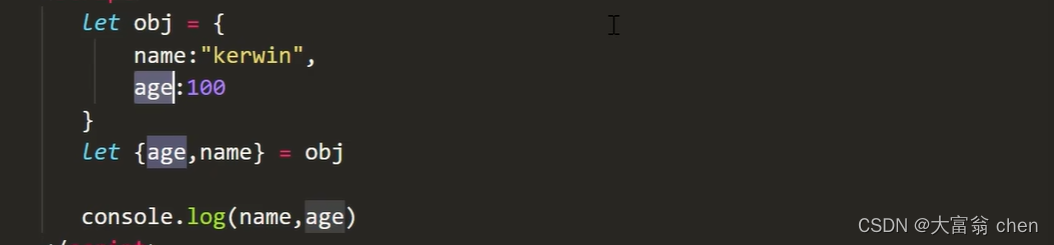
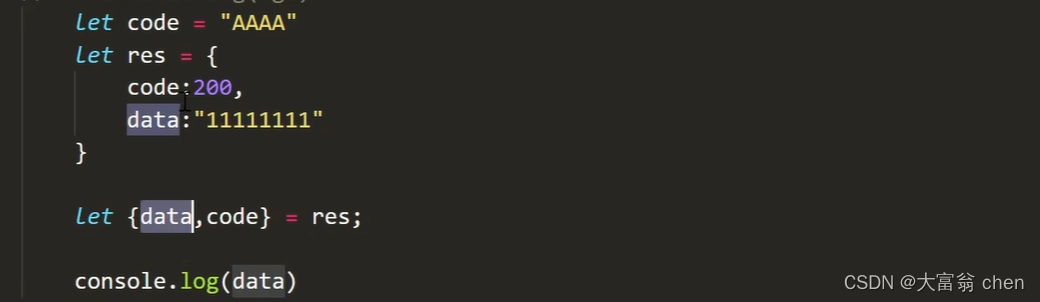
- 对象传参

// kerwin 100

// 报错
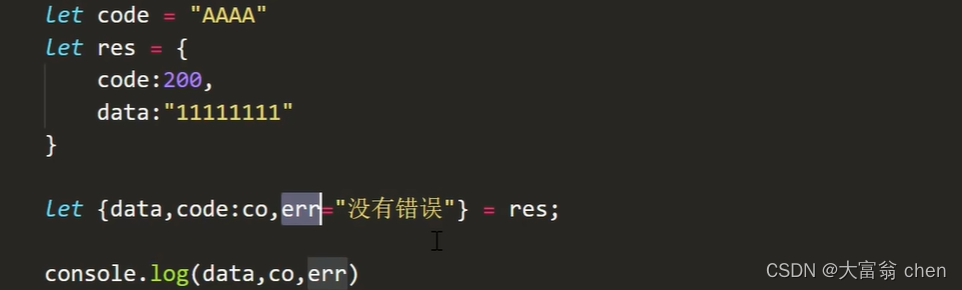
因为code 变量定义了两次
这种情况我们采用以下写法
let {data, code:co} = res;

// 11111111 200 没有错误
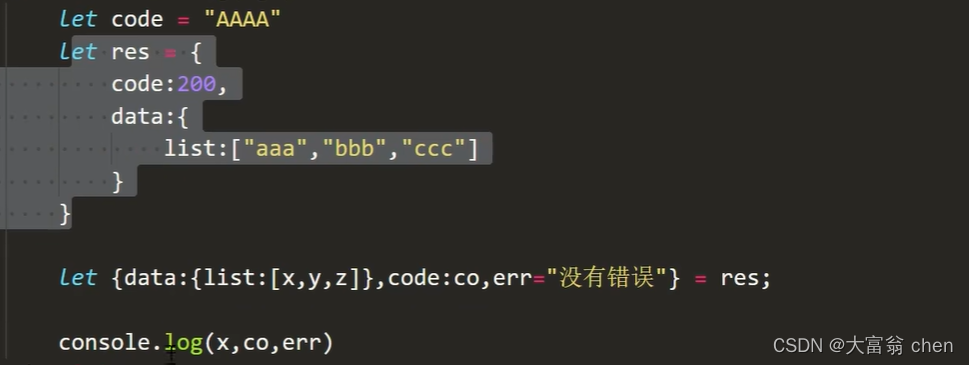
此时code 中如果有err 变量,输出值就覆盖默认值 没有错误 。

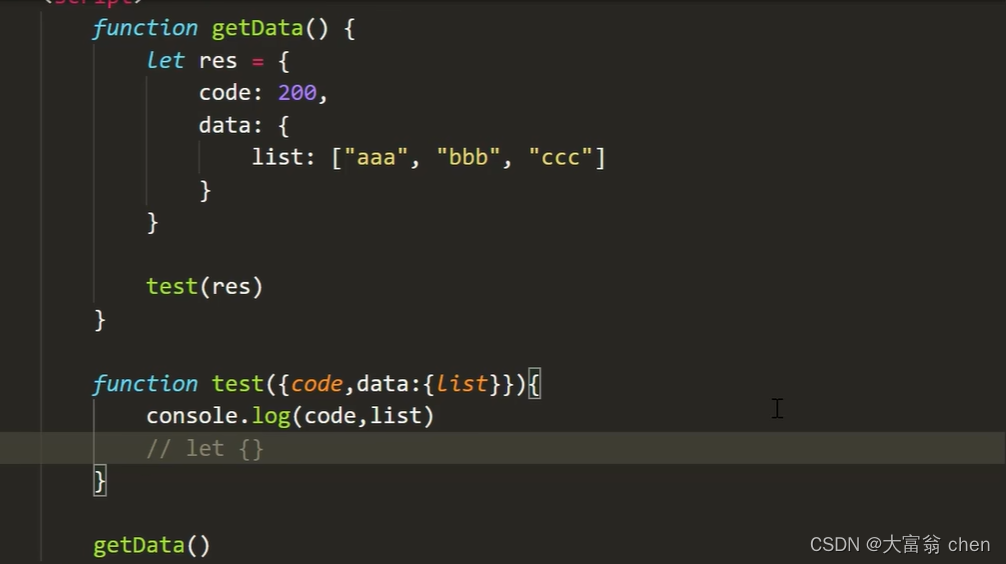
- 使用函数对结构赋值进行传参

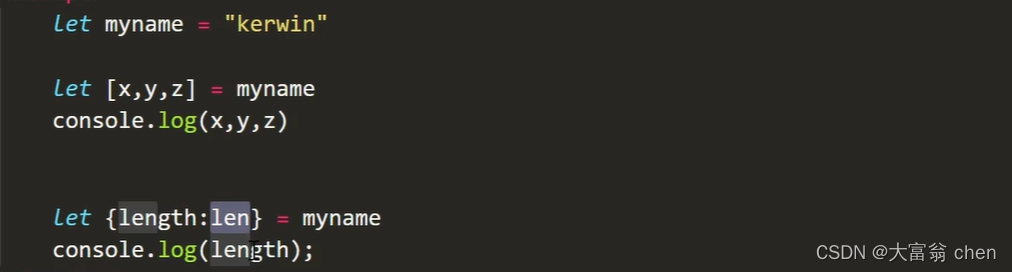
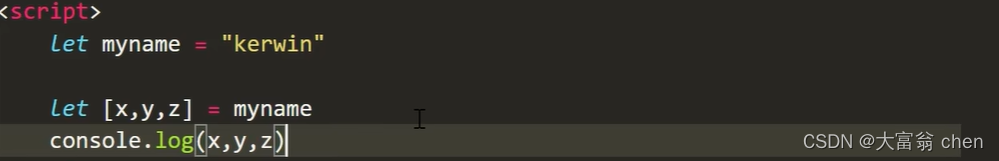
- 字符串解构

// k e r