本文重点
-
CSS的继承性
-
CSS的层叠性
-
计算权重
-
权重问题大总结
-
CSS样式表的冲突的总结
-
-
权重问题深入
-
同一个标签,携带了多个类名
-
!important标记
-
CSS的继承性
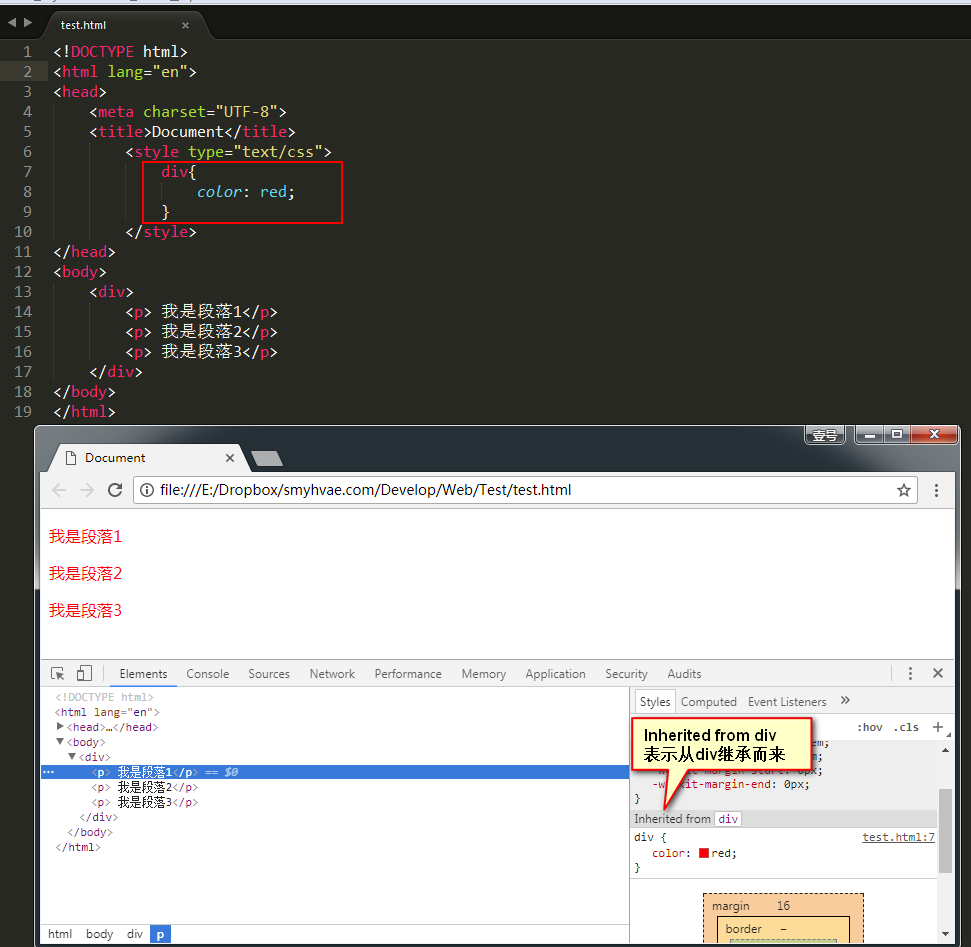
我们来看下面这样的代码,来引入继承性:

上方代码中,我们给div标签增加红色属性,却发现,div里的每一个子标签<p>也增加了红色属性。于是我们得到这样的结论:
有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性。
继承性是从自己开始,直到最小的元素。
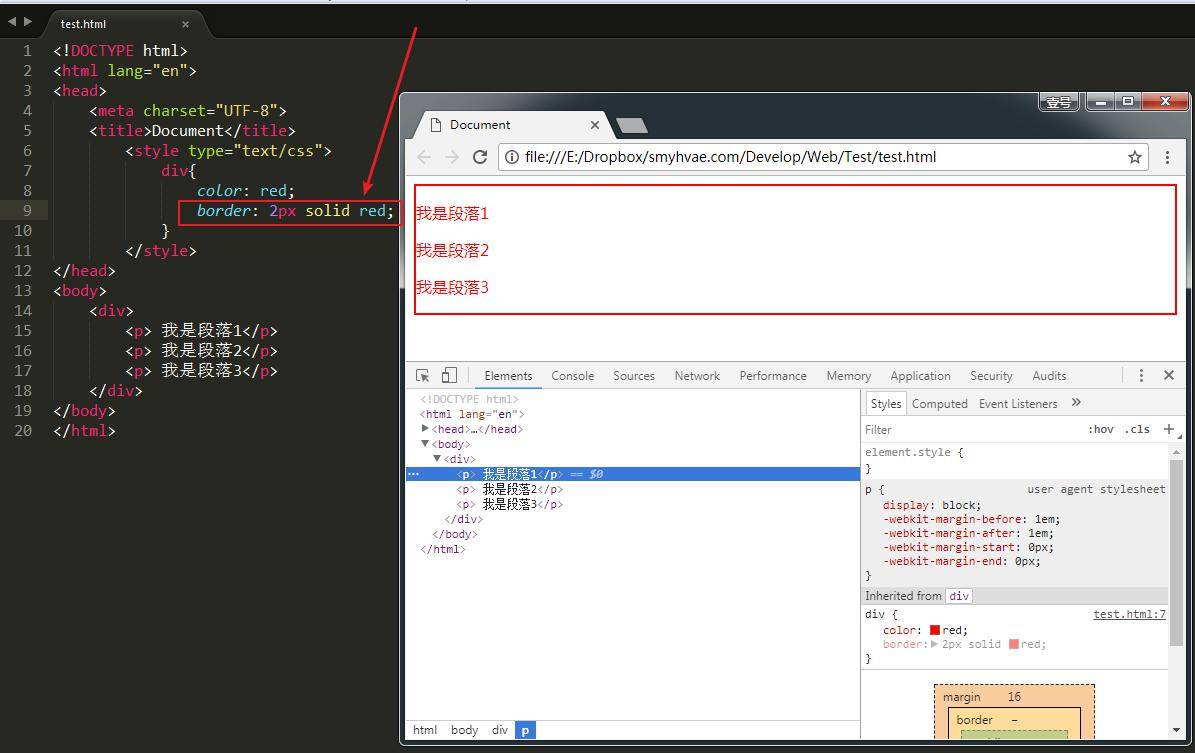
但是呢,如果再给上方的代码加一条属性:

上图中,我们给div加了一个border,但是发现只有div具备了border属性,而p标签却没有border属性。于是我们可以得出结论:
-
关于文字样式的属性,都具有继承性。这些属性包括:color、 text-开头的、line-开头的、font-开头的。
-
关于盒子、定位、布局的属性,都不能继承。
以后当我们谈到css有哪些特性的时候,我们要首先想到继承性。而且,要知道哪些属性具有继承性、哪些属性没有继承性。
CSS的层叠性
很多公司如果要笔试,那么一定会考层叠性。
层叠性:计算权重
层叠性:就是css处理冲突的能力。 所有的权重计算,没有任何兼容问题!
CSS像艺术家一样优雅,像工程师一样严谨。
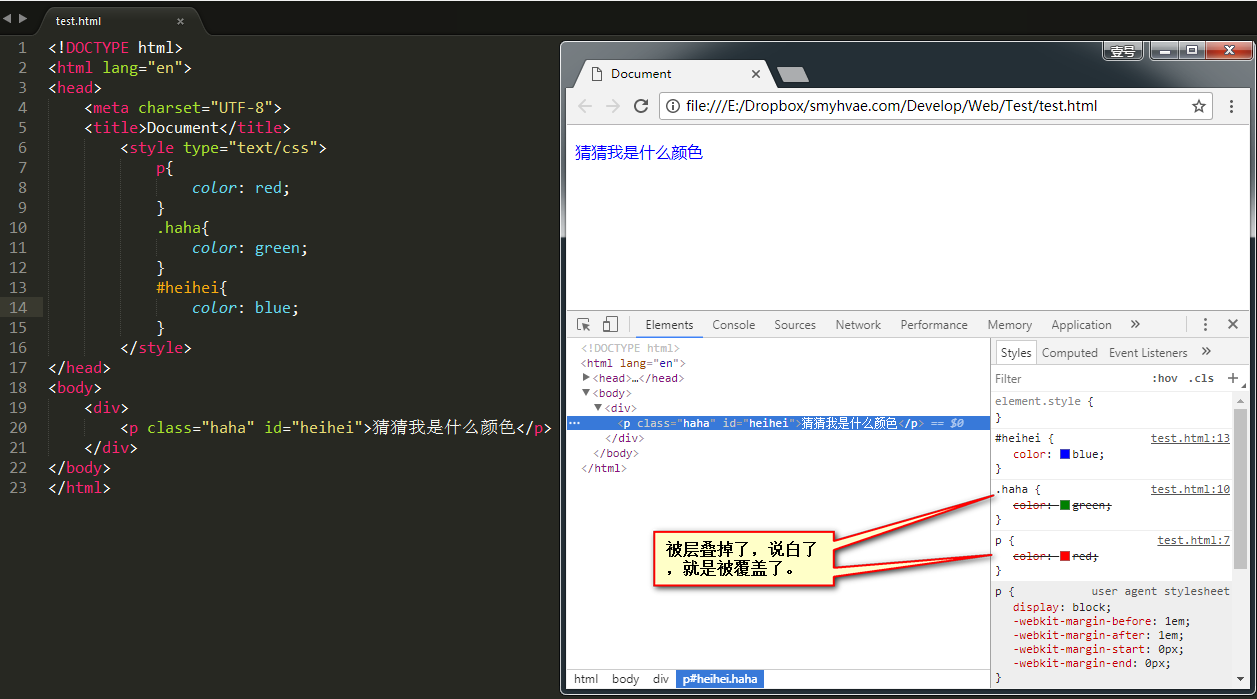
我们来看一个例子,就知道什么叫层叠性了。

上图中,三种选择器同时给P标签增加颜色的属性,但是,文字最终显示的是蓝色,这个时候,就出现了层叠性的情况。
当多个选择器,选择上了某个元素的时候,要按照如下顺序统计权重:
-
id 选择器
-
类选择器、属性选择器、伪类选择器
-
标签选择器、伪元素选择器
因为对于相同方式的样式表,其选择器排序的优先级为:ID选择器 > 类选择器 > 标签选择器
针对上面这句话,我们接下来举一些复杂一点的例子。
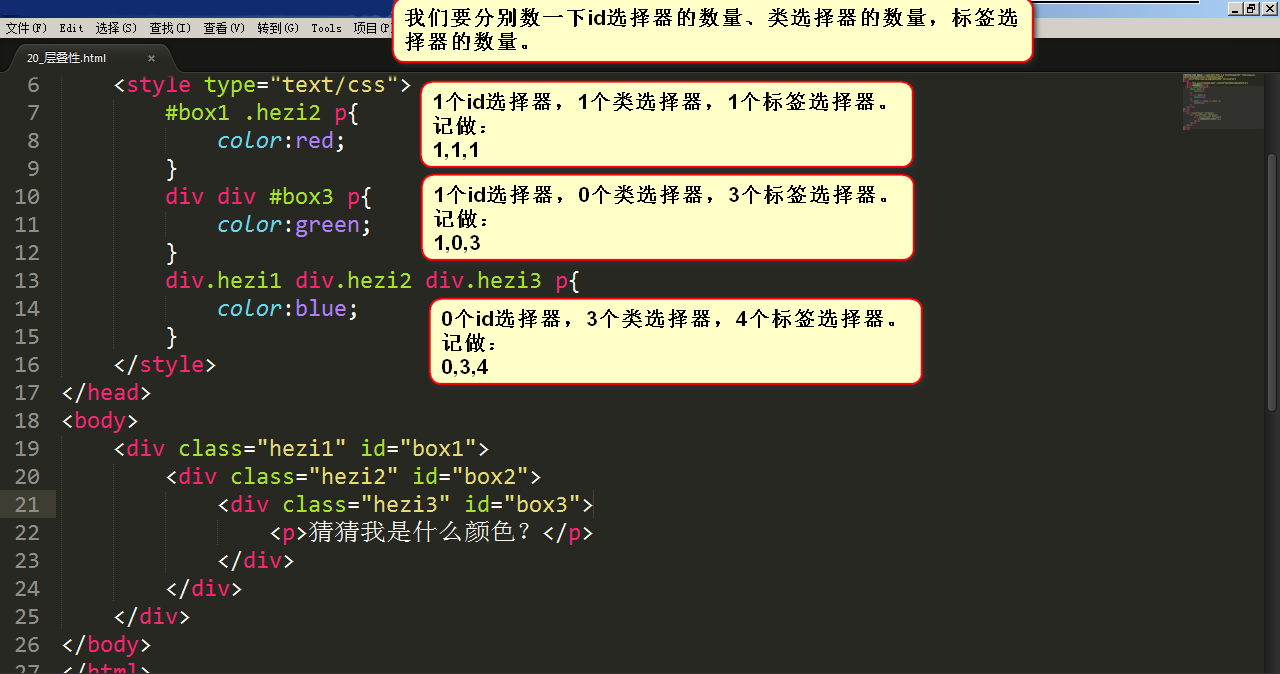
层叠性举例
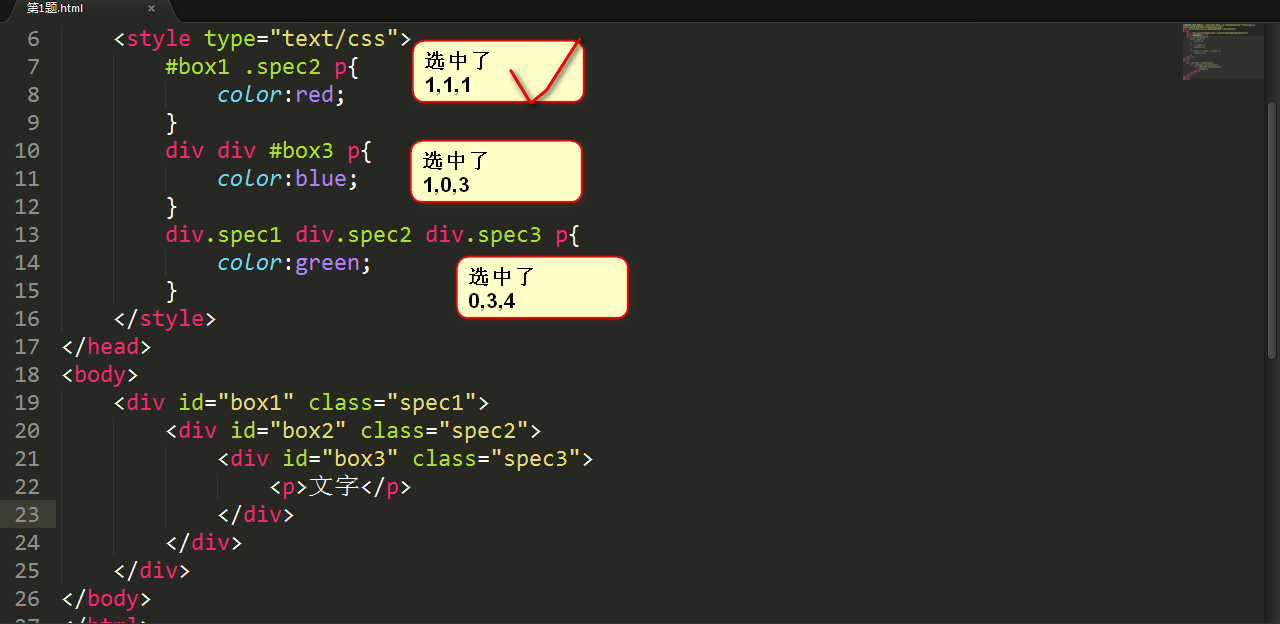
举例1:计算权重

如上图所示,统计各个选择器的数量,优先级高的胜出。文字的颜色为红色。
PS:不进位,实际上能进位(奇淫知识点:255个标签,等于1个类名)但是没有实战意义!
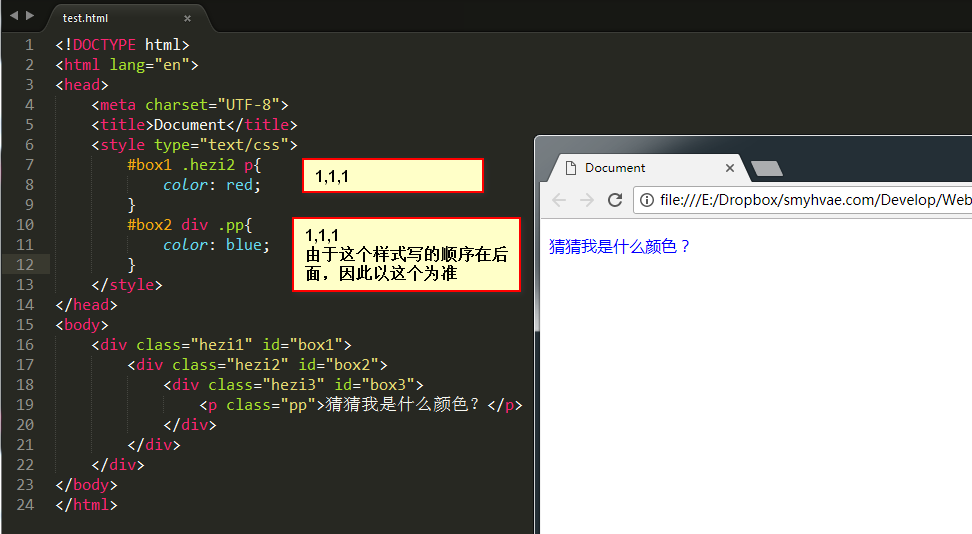
举例2:权重相同时

上图可以看到,第一个样式和第二个样式的权重相同。但第二个样式的书写顺序靠后,因此以第二个样式为准(就近原则)。
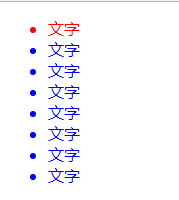
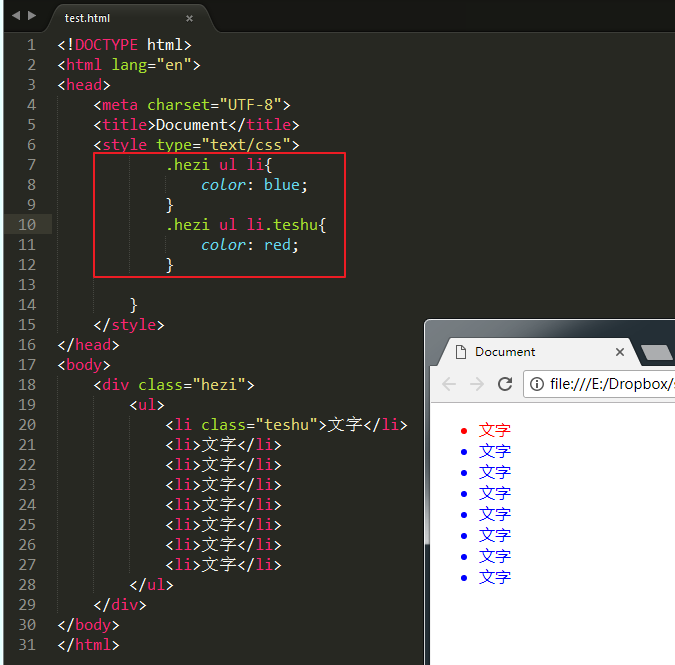
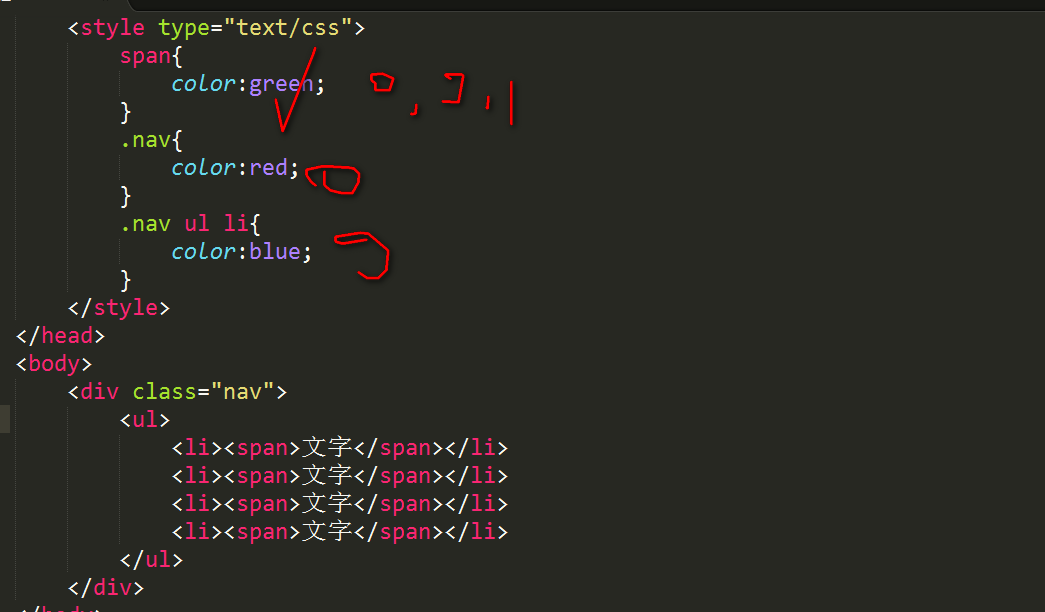
举例3:具有实战性的例子

现在我要让一个列表实现上面的这种样式:第一个li为红色,剩下的li全部为蓝色。
如果写成下面这种代码是无法实现的:

无法实现的原因很简单,计算一下三个选择器的权重就清楚了,显然第二个样式被第一个样式表覆盖了。
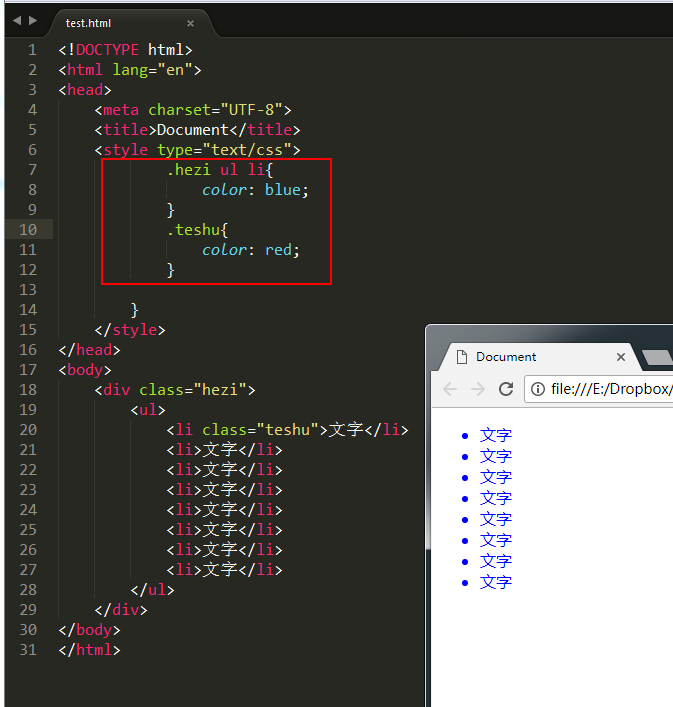
正确的做法是:(非常重要)

上图中,第二个样式比第一个样式的权重要大。因此在实战中可以实现这种效果:所有人当中,让某一个人为红,让其他所有人为蓝。
这种方式好用是好用,但用好很难。
就拿上方代码来举例,为了达到这种效果,即为了防止权重不够,比较稳妥的做法是:把第二个样式表照着第一个样式表来写,在此基础上,给第二个样式表再加一个权重。
上面这个例子很具有实战性。
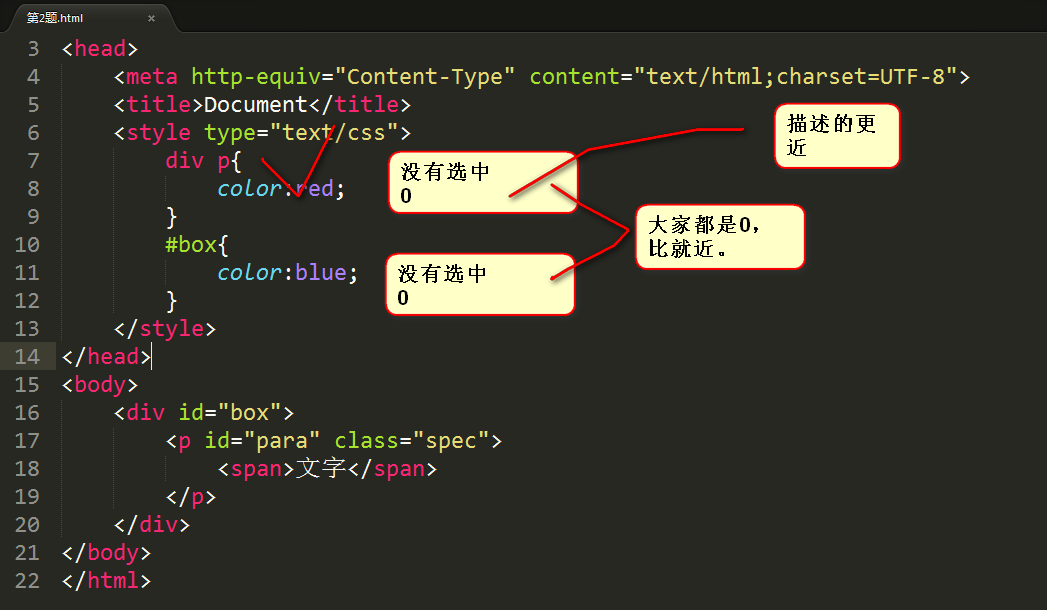
举例4:继承性造成的影响
这里需要声明一点:
如果不能直接选中某个元素,通过继承性影响的话,那么权重是0。
为了验证上面这句话,我们来看看下面这样的例子:

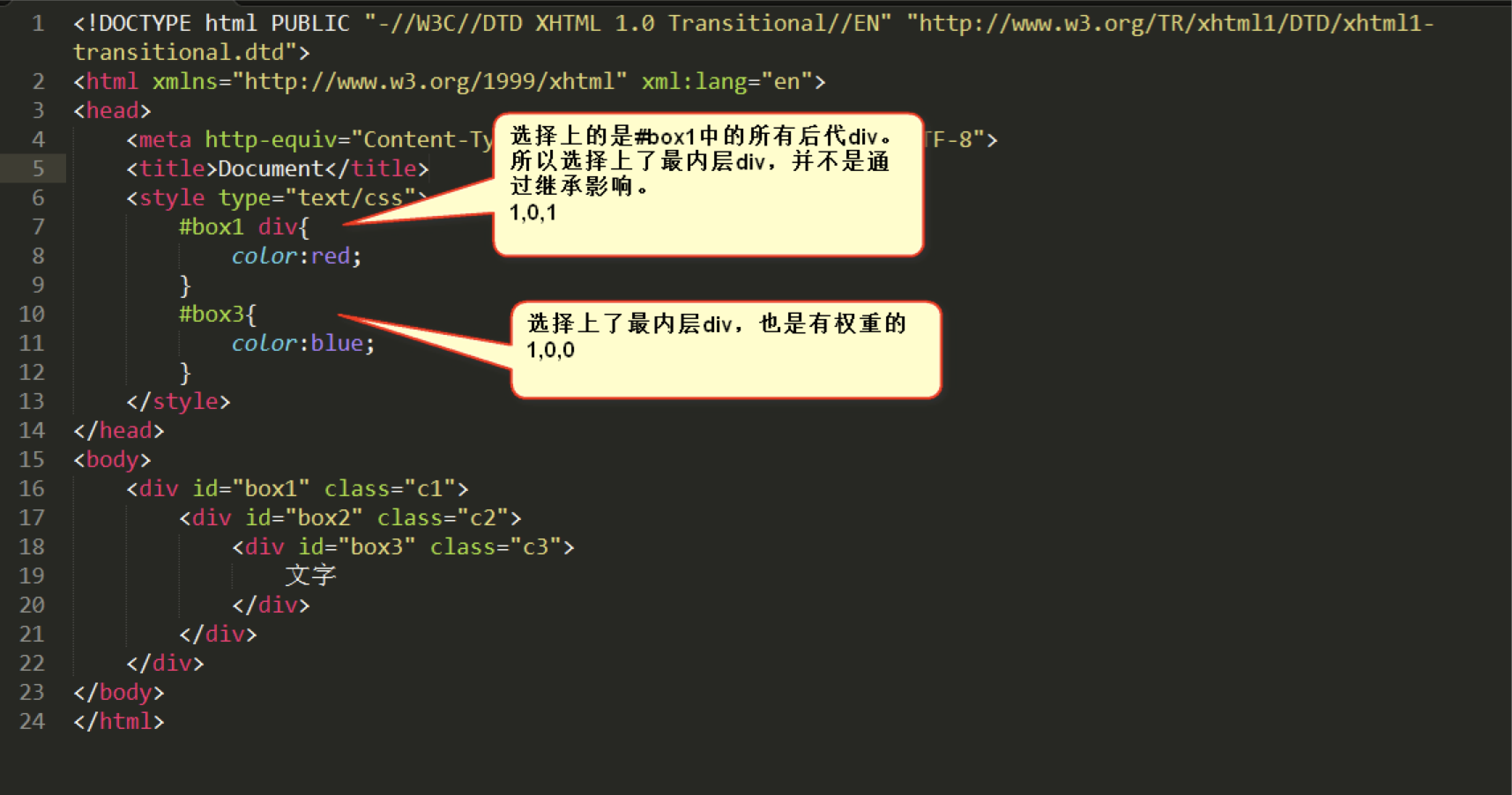
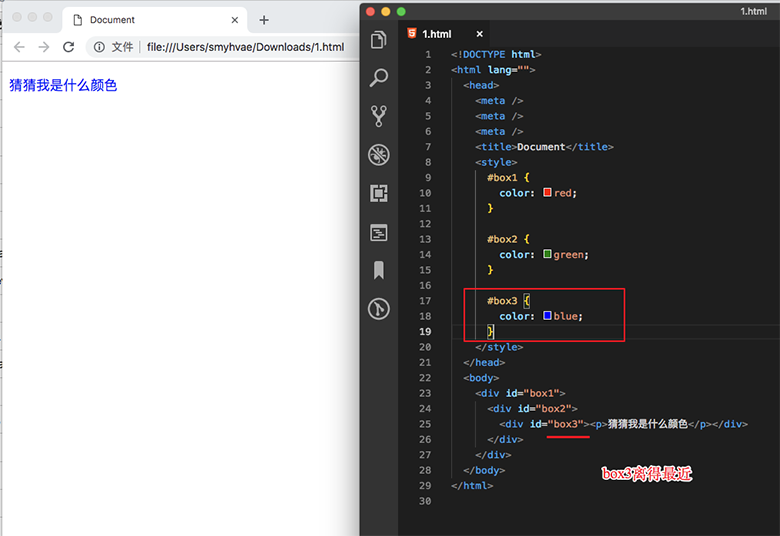
另外:如果大家的权重相同,那么就采用就近原则:谁描述的近,听谁的。举例如下:(box3 描述得最近,所以采用 box3 的属性)

上方代码的文字版如下:
<!DOCTYPE html><html lang=""><head><meta /><meta /><meta /><title>Document</title><style>#box1 {color: red;}#box2 {color: green;}#box3 {color: blue;}</style></head><body><div id="box1"><div id="box2"><div id="box3"><p>猜猜我是什么颜色</p></div></div></div></body></html>
层叠性:权重计算的问题大总结(非常重要)
层叠性。层叠性是一种能力,就是处理冲突的能力。当不同选择器,对一个标签的同一个样式,有不同的值,听谁的?这就是冲突。css有着严格的处理冲突的机制。
通过列举上面几个例子,我们对权重问题做一个总结。

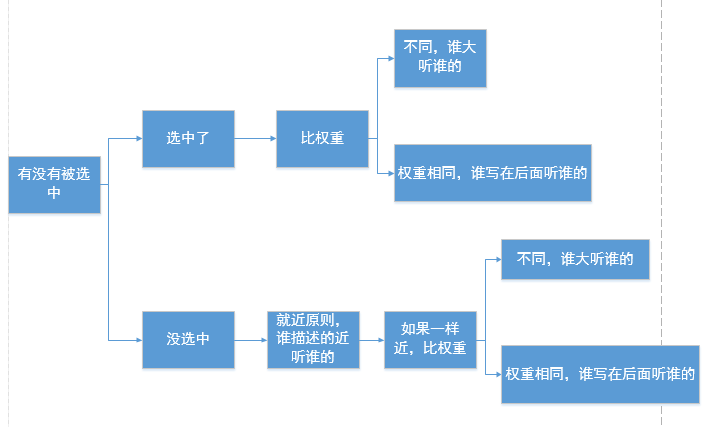
上面这个图非常重要,我们针对这个图做一个文字描述:
-
选择上了,数权重,(id的数量,类的数量,标签的数量)。如果权重一样,谁写在后面听谁的。
-
没有选择上,通过继承影响的,就近原则,谁描述的近听谁的。如果描述的一样近,比如选择器权重,如果权重再一样重,谁写在后面听谁的。
CSS样式表的冲突的总结
-
1、对于相同的选择器(比如同样都是类选择器),其样式表排序:行级样式 > 内嵌样式表 > 外部样式表(就近原则)
-
2、对于相同类型的样式表(比如同样都是内部样式表),其选择器排序:ID选择器 > 类选择器 > 标签选择器
-
3、外部样式表的ID选择器 > 内嵌样式表的标签选择器
总结:就近原则。ID选择器优先级最大。
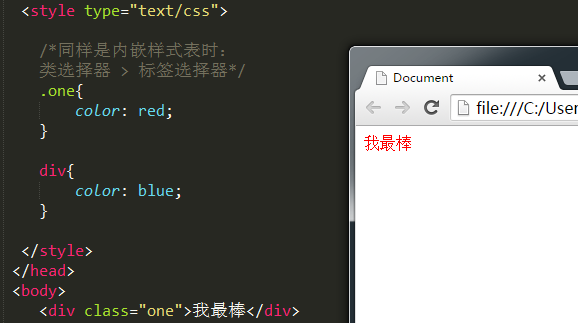
举例:如果都是内嵌样式表,优先级的顺序如下:(ID 选择器 > 类选择器 > 标签选择器)

另外还有两个冲突的情况:
-
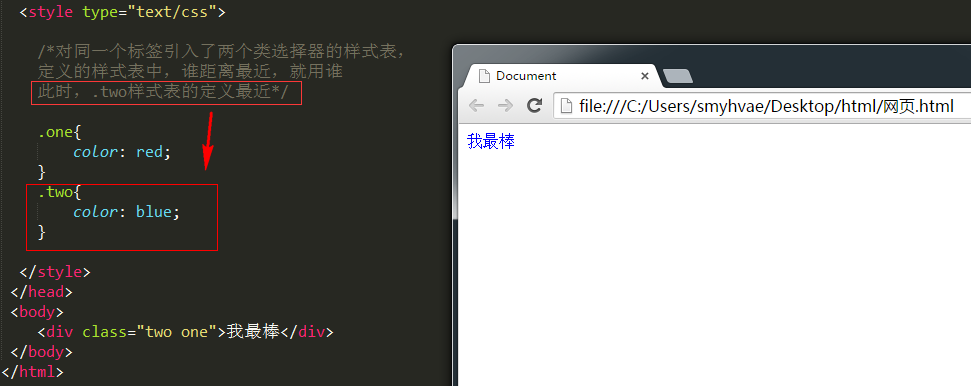
1、对同一个标签,如果用到的都是内嵌样式表,且权重一致,那它的优先级:定义的CSS样式表中,谁最近,就用谁。
-
2、对于同一个标签,如果用到的都是外部样式表,且权重一致,那它的优先级:html文件中,引用样式表的位置越近,就用谁。
例如:

题目演示
CSS的层叠性讲完了,我们来做几个题目吧。
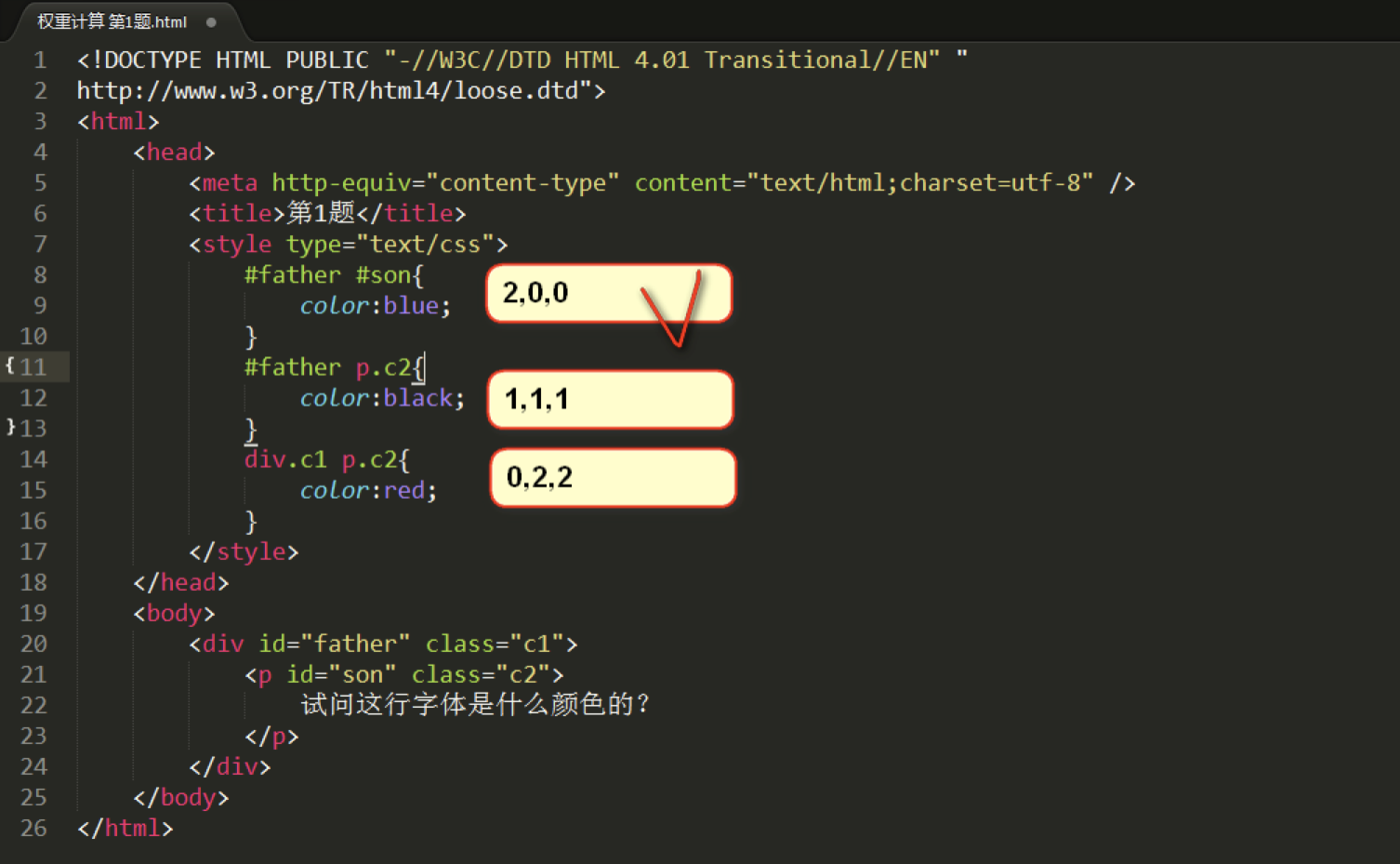
题目1

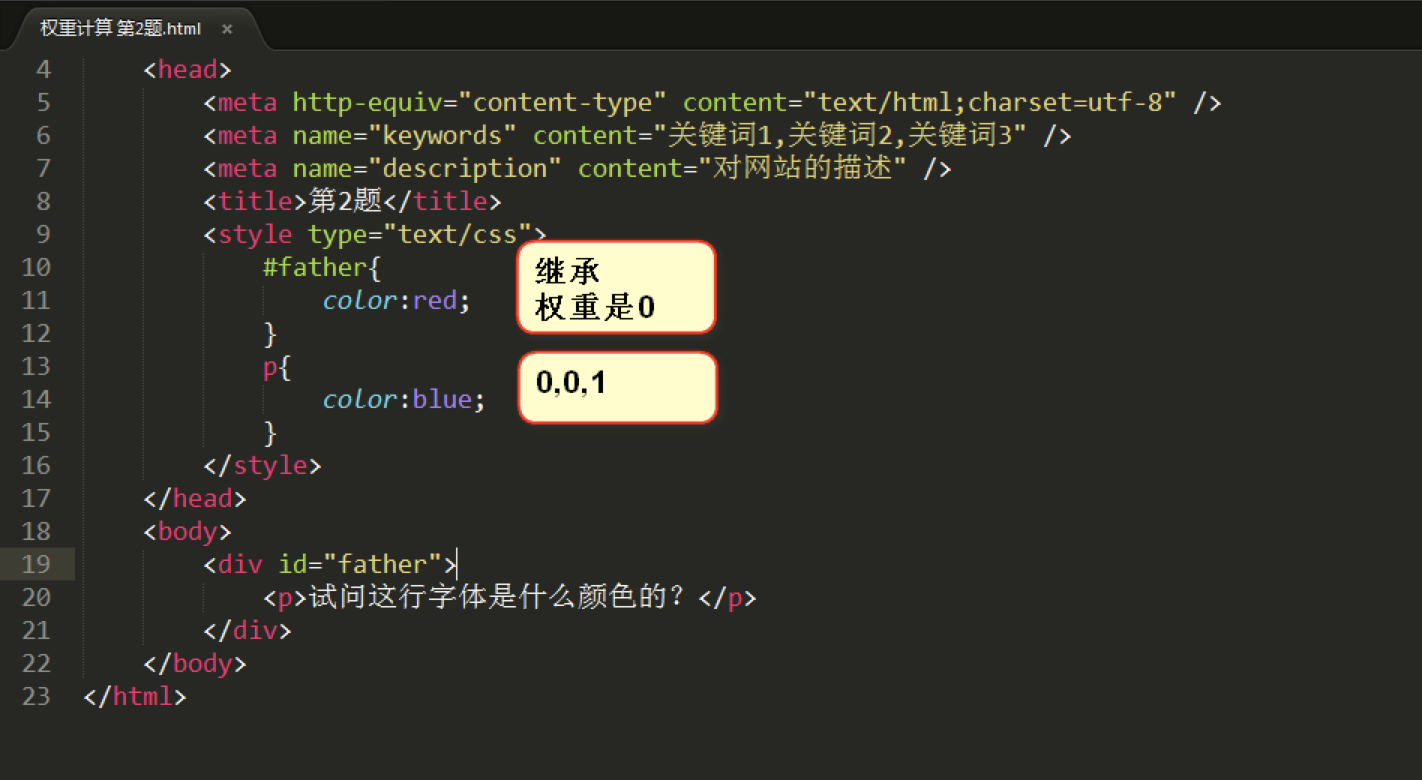
题目2

题目3

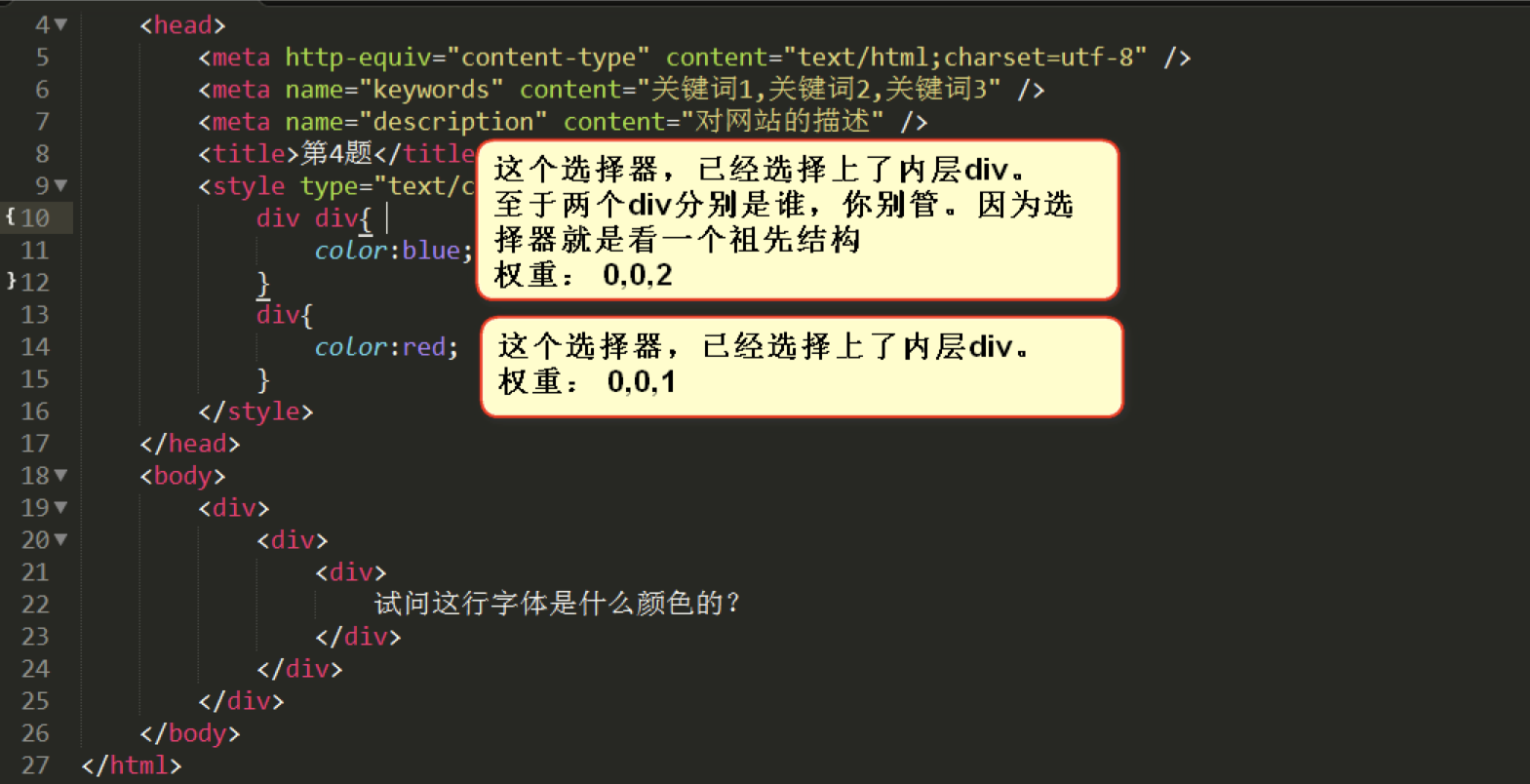
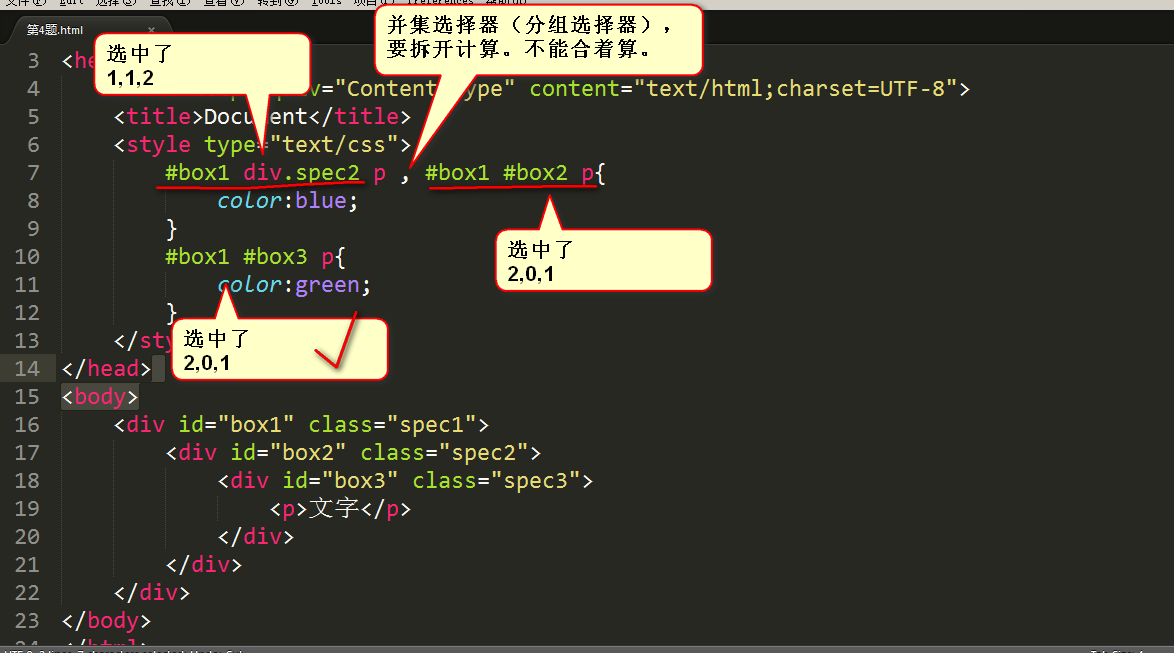
题目4

权重问题深入
同一个标签,携带了多个类名,有冲突:
这里需要补充两种冲突的情况:
-
1、对同一个标签,如果用到了了多个相同的内嵌样式表,它的优先级:定义的样式表中,谁最近,就用谁。
-
2、对于同一个标签,如果引用了多个相同的外部样式表,它的优先级:html文件中,引用样式表的位置越近,就用谁。
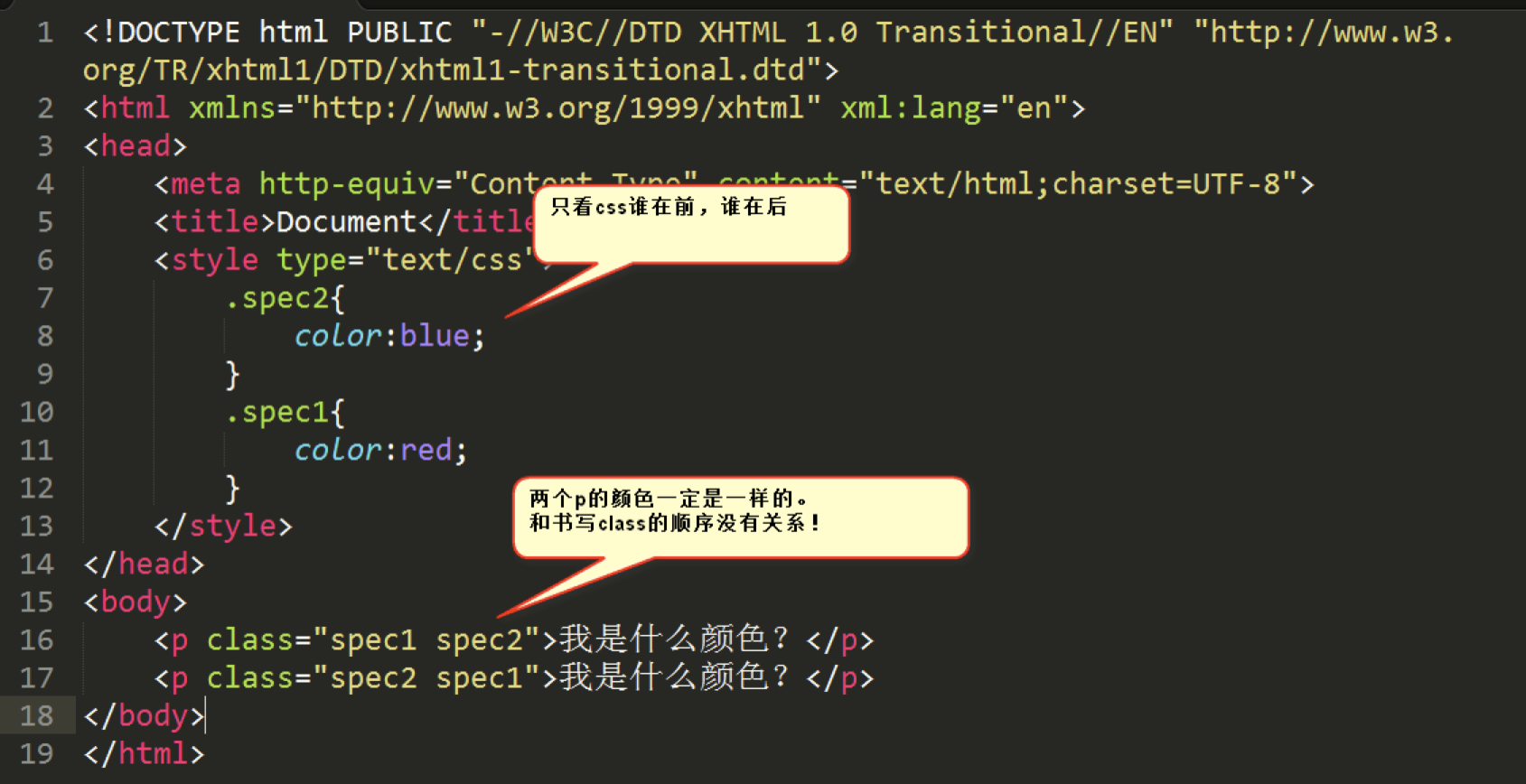
例如:(就近原则)

上图中,文字显示的颜色均为红色。因为这和在标签中的挂类名的书序无关,只和css的顺序有关。
!important标记:优先级最高
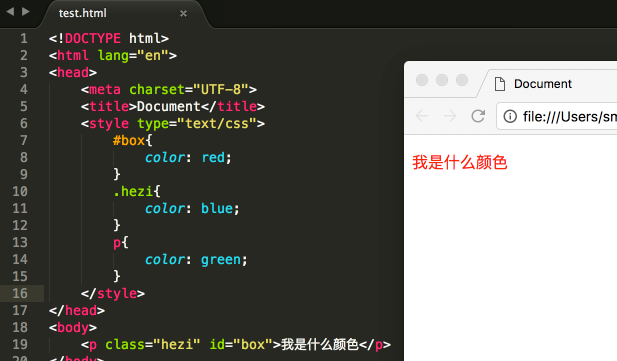
来看个很简单的例子:

上图中,显然id选择器的权重最大,所以文字的颜色是红色。
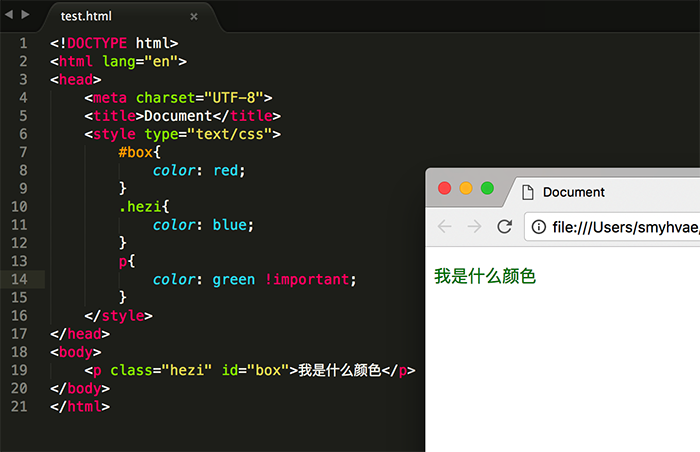
如果我们想让文字的颜色显示为绿色,只需要给标签选择器的加一个!important标记,此时其权重为无穷大。如下:

important是英语里面的“重要的”的意思。我们可以通过如下语法:
k:v !important;
来给一个属性提高权重。这个属性的权重就是无穷大。
注意,一定要注意语法的正确性。
正确的语法:
font-size:60px !important;
错误的语法:
font-size:60px; !important; 不能把!important写在外面font-size:60px important; 不能忘记感叹号
!important标记需要强调如下3点:
(1)!important提升的是一个属性,而不是一个选择器
p{color:red !important; 只写了这一个!important,所以只有字体颜色属性提升了权重font-size: 100px ; 这条属性没有写!important,所以没有提升权重}#para1{color:blue;font-size: 50px;}.spec{color:green;font-size: 20px;}
所以,综合来看,字体颜色是red(听important的);字号是50px(听id的)。
(2)!important无法提升继承的权重,该是0还是0
比如HTML结构:
<div><p>哈哈哈哈哈哈哈哈</p></div>
有CSS样式:
div{color:red !important;}p{color:blue;}
由于div是通过继承性来影响文字颜色的,所以!important无法提升它的权重,权重依然是0。
干不过p标签,因为p标签是实实在在选中了,所以字是蓝色的(以p为准)。
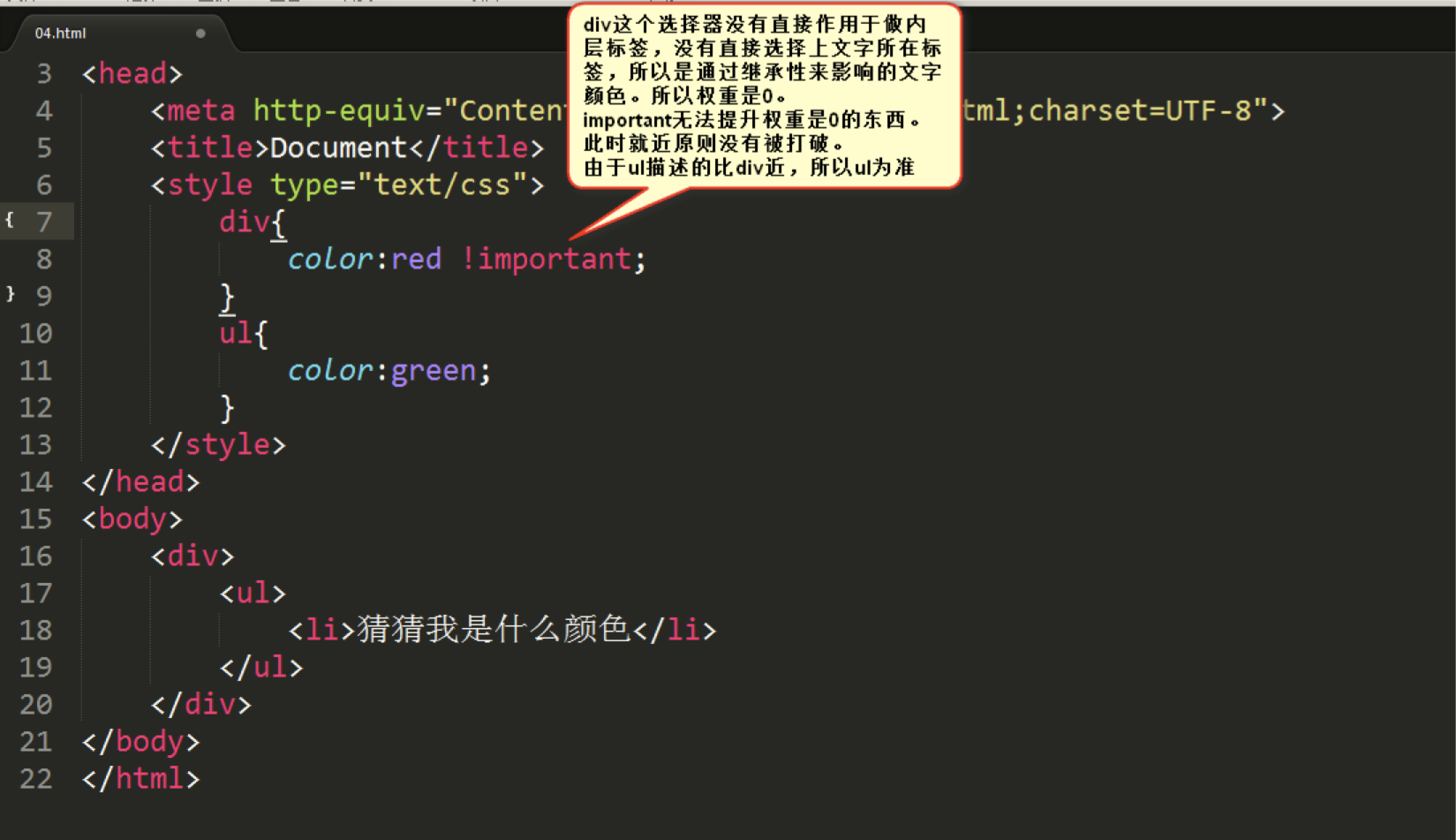
(3)!important不影响就近原则
如果大家都是继承来的,按理说应该按照“就近原则”,那么important能否影响就近原则呢? 答案是:不影响。远的,永远是远的。不能给远的写一个important,干掉近的。
为了验证这个问题,我们可以搞两层具有继承性的标签,然后给外层标签加一个!important,最终看看就近原则有没有被打破。举例如下:

PS:做网站的时候,!important 尽量不要用。否则会让css写的很乱。
知识回顾
我们把以上内容和上一篇文章做一个简单的知识回顾。
CSS属性
css属性,面试的时候会有笔试,笔试没有智能提示的。
加粗,倾斜,下划线:
font-weight:bold;font-style:italic;text-decoration:underline;
背景颜色、前景色:
background-color:red; color:red;
class和id的区别
class用于css的,id用于js的。
1)class页面上可以重复。id页面上唯一,不能重复。 2)一个标签可以有多个class,用空格隔开。但是id只能有id。
各种选择器(浏览器兼容性)
IE6层面兼容的选择器: 标签选择器、id选择器、类选择器、后代、交集选择器、并集选择器、通配符。如下:
p #box .spec div p div.spec div,p *
IE7能够兼容的:儿子选择器、下一个兄弟选择器。如下:
div>p h3+p
IE8能够兼容的:
ul li:first-child ul li:last-child
css两个性质
-
继承性:好的事儿。继承从上到下,哪些能?哪些不能?
-
层叠性:冲突,多个选择器描述了同一个属性,听谁的?
再看几个题目: