方法一:
- 原理:
使用canvas进行滤镜操作,通过改变图片数据每个像素点的RGB值来提高图片亮度。
- 缺点
当前项目使用的是svg,而不是canvas
调整出来的效果不是很好,图片不是高亮,而是有些发白
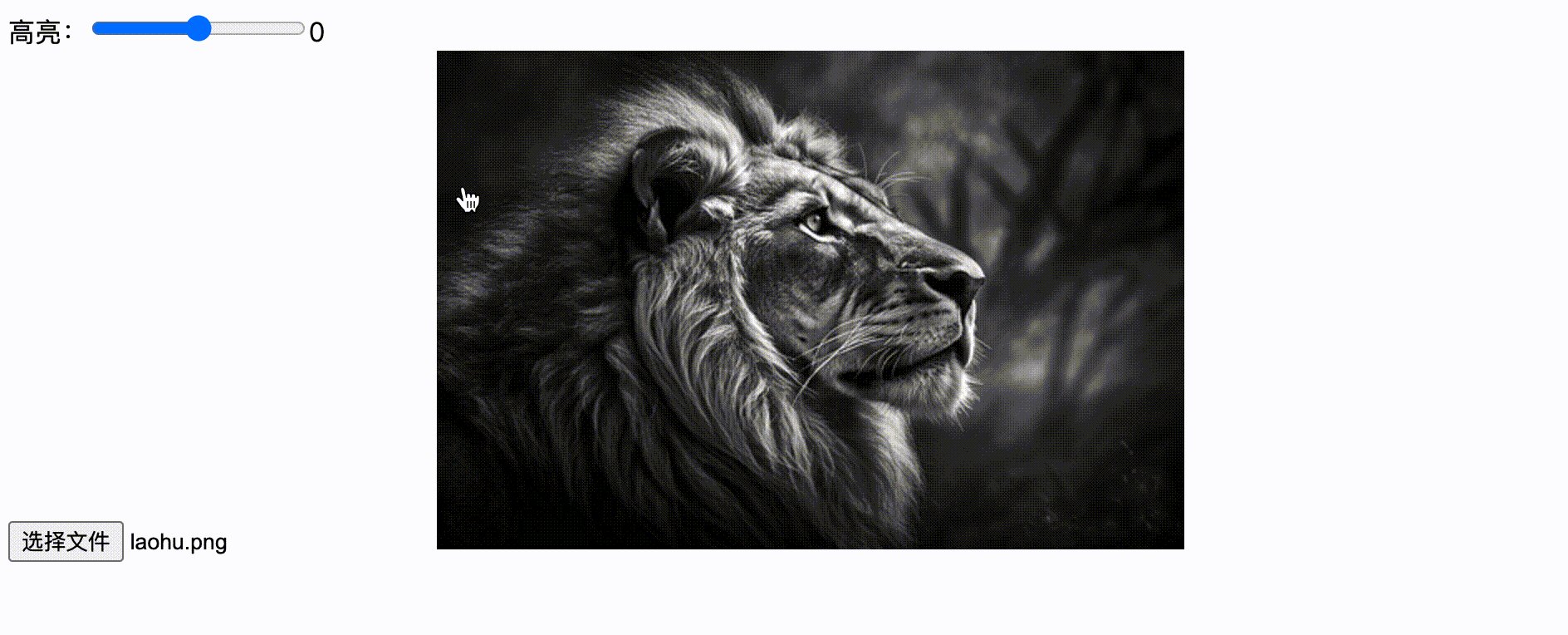
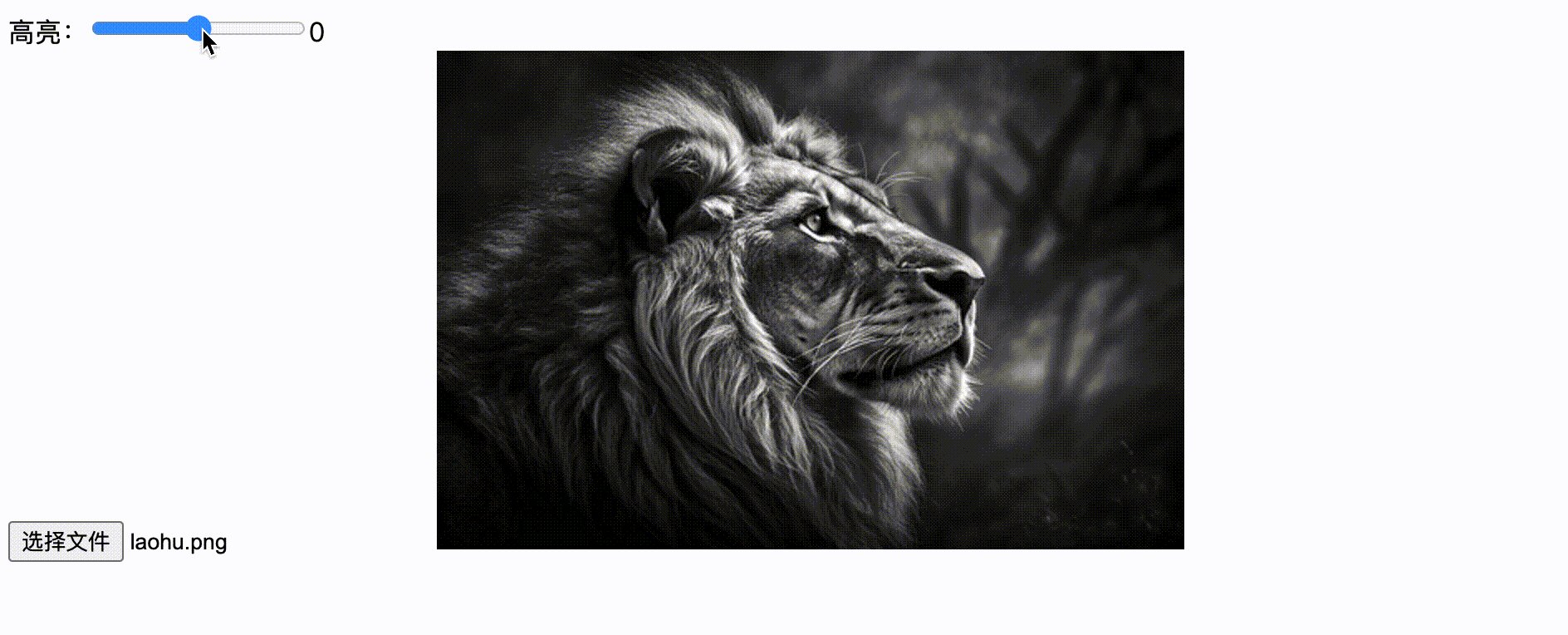
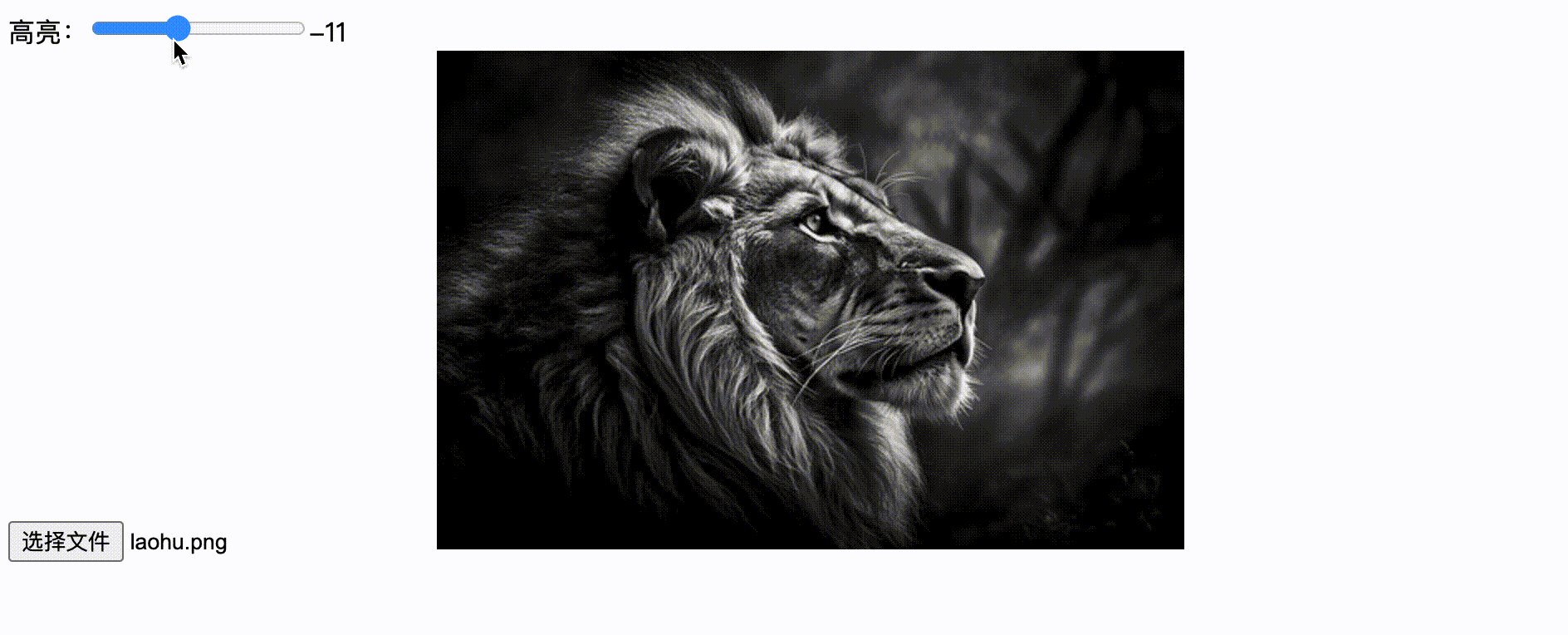
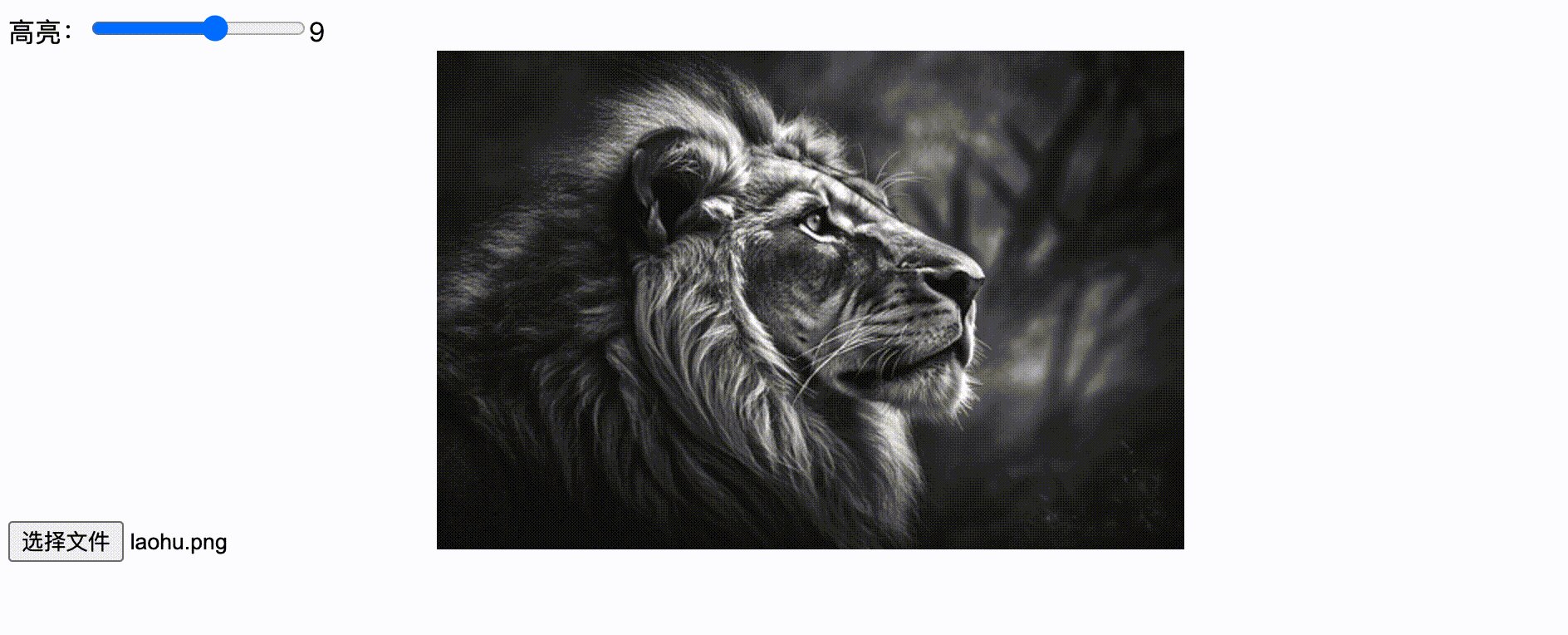
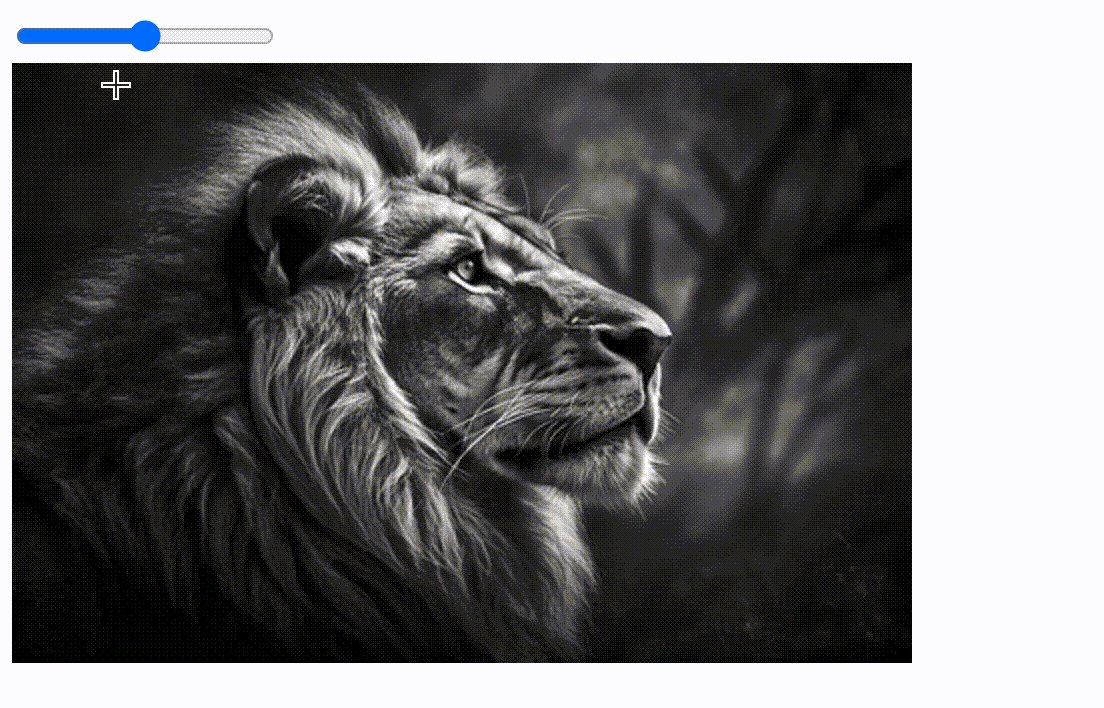
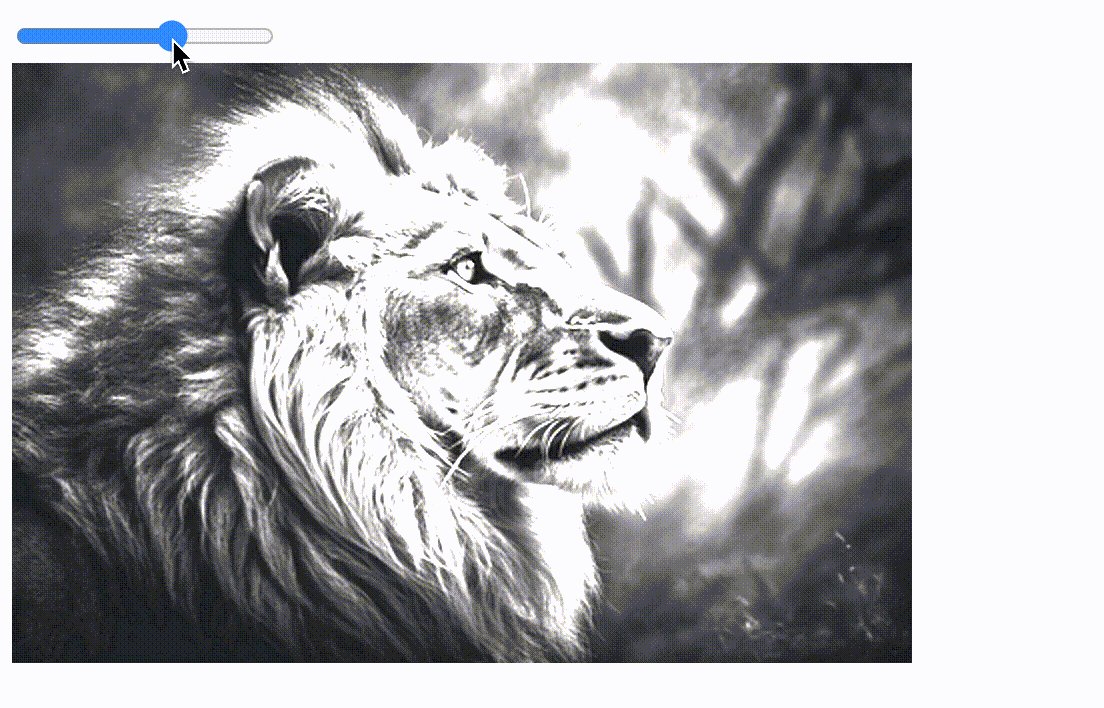
- 效果

- 代码
<body>高亮:<input type="range" id="exposureRange" min="-50" max="50" value="0"><span id="exposureValueBox">0</span><br><input type="file" id="fileInput" accept="image/*"><canvas id="canvas"></canvas><script>const exposureRange = document.getElementById('exposureRange');const fileInput = document.getElementById('fileInput');const exposureValueBox = document.getElementById('exposureValueBox');const canvas = document.getElementById('canvas');const ctx = canvas.getContext('2d');let originalImageData;let exposureValue;exposureRange.addEventListener('input', function (event) {exposureValue = parseInt(exposureRange.value);exposureValueBox.innerHTML = exposureValuehighlightImage(exposureValue);});fileInput.addEventListener('change', function (event) {var file = event.target.files[0];var reader = new FileReader();reader.onload = function (event) {var img = new Image();img.onload = function () {canvas.width = img.width;canvas.height = img.height;ctx.drawImage(img, 0, 0);originalImageData = img;}img.src = event.target.result;}reader.readAsDataURL(file);});function highlightImage(brightnessValue = 0) {const img = originalImageData.cloneNode(); // 使用原始图像的副本const imgCanvas = document.createElement('canvas');const imgCtx = imgCanvas.getContext('2d');imgCanvas.width = img.width;imgCanvas.height = img.height;imgCtx.drawImage(img, 0, 0);const imageData = imgCtx.getImageData(0, 0, imgCanvas.width, imgCanvas.height);const data = imageData.data;for (let i = 0; i < data.length; i += 4) {data[i] = clamp(data[i] + brightnessValue, 0, 255); // Red channeldata[i + 1] = clamp(data[i + 1] + brightnessValue, 0, 255); // Green channeldata[i + 2] = clamp(data[i + 2] + brightnessValue, 0, 255); // Blue channel}imgCtx.putImageData(imageData, 0, 0);ctx.clearRect(0, 0, canvas.width, canvas.height);ctx.drawImage(imgCanvas, 0, 0);}function clamp(value, min, max) {return Math.min(Math.max(value, min), max);}</script>
</body>方法二:
- 原理
通过使用svg滤镜feColorMatrix(基于转换矩阵对颜色进行变换,每—像素的颜色值都经过矩阵计算出新颜色),改变图片每个像素的颜色值来提高图片亮度。
- 优点
当前代码使用svg渲染图片,操作对象也是svg;
准确的提高图片亮度,而不是给图片加白;
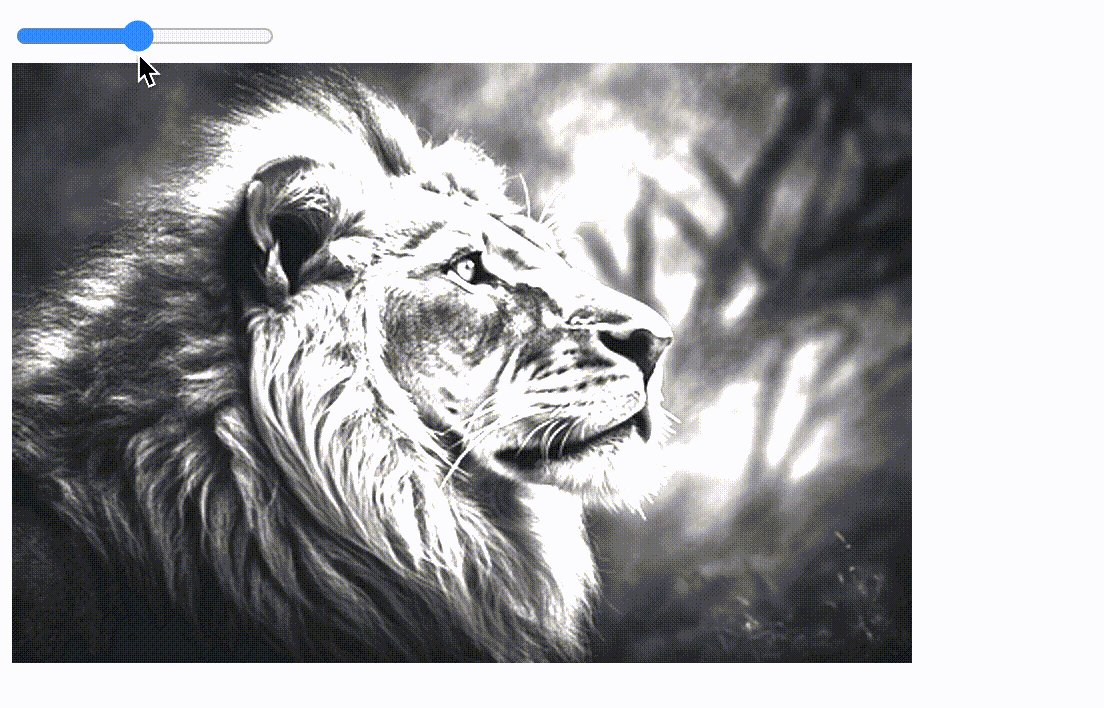
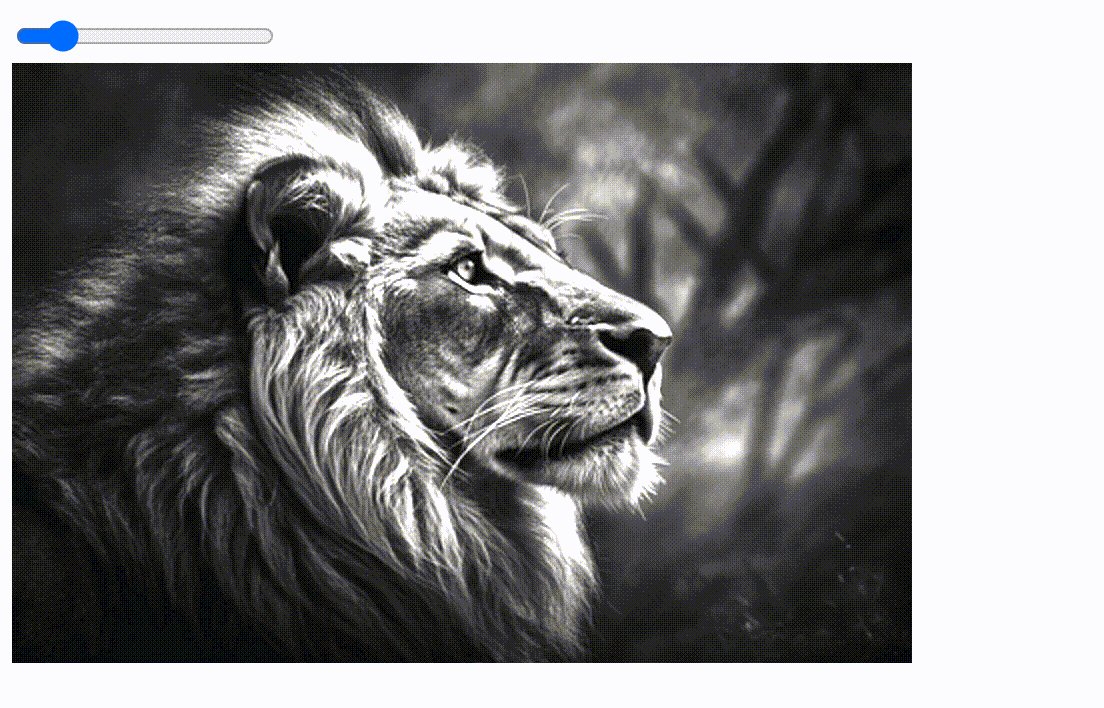
- 效果

- 代码
<body><input type="range" id="brightnessRange" min="0" max="2000" value="1000"><br><svg id="svgCanvas" width="450" height="300"><!-- filter:定义一个svg滤镜容器 id:用于标识滤镜 --><filter id="brightnessFilter"><!-- feColorMatrix:svg滤镜类型 --><feColorMatrix type="matrix" values="1 0 0 0 00 1 0 0 00 0 1 0 00 0 0 1 0"/></filter><image id="image" width="450" height="300" xlink:href="laohu.png" filter="url(#brightnessFilter)"></image></svg><script>const brightnessRange = document.getElementById('brightnessRange');const image = document.getElementById('image');const filter = document.getElementById('brightnessFilter');brightnessRange.addEventListener('input', adjustBrightness);function adjustBrightness() {const brightnessValue = parseFloat(brightnessRange.value);applyBrightnessAdjustment(brightnessValue);}function applyBrightnessAdjustment(brightnessValue) {const matrixValues = [brightnessValue / 100, 0, 0, 0, 0,0, brightnessValue / 100, 0, 0, 0,0, 0, brightnessValue / 100, 0, 0,0, 0, 0, 1, 0];filter.querySelector('feColorMatrix').setAttribute('values', matrixValues.join(' '));}</script>
</body>