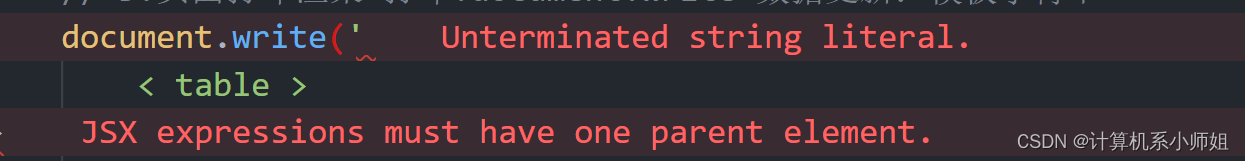
#错误记录:在做一个练习时候出现这个错误

#错误原因分析:在React和JSX中,每个JSX表达式都必须有一个父元素。这意味着你想要渲染的所有组件或元素都必须被一个单独的容器所包含。这个规则的原因是JSX最终会被编译成调用React.createElement()的普通JavaScript代码,而React.createElement()一次只能返回单个React节点。
【补充】:
React:是一个用于构建用户界面的JavaScript库,它通过组件化的思想简化了UI的创建过程。React的核心概念是虚拟DOM(Document Object Model),它允许开发者通过声明式编程来描述用户界面,然后React会高效地更新和渲染界面。React广泛用于Web应用开发,并且可以与其他库或框架结合使用。
JSX(JavaScript XML):是JavaScript的一个扩展语法,它允许开发者在JavaScript代码中使用类似HTML的标签来描述UI的结构。JSX不是必需的,但它为编写React组件提供了一种直观和易于理解的方法。在JSX中,你可以将HTML标签和JavaScript表达式结合在一起,从而使代码更加清晰和模块化。
#解决方案:用一个单独的父标签将元素包裹起来,例如:
<>
你所需要渲染的代码块
</>所做的练习如下:

所写代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>h2 {/* 使其显示在中央 */text-align: center;}table,tr td {/* 给这些小块都加上边框 */border: 1px solid black;}table {/* 合并相邻边框 */border-collapse: collapse;/* 使其居中对齐 */margin: 0 auto;/* 使得表格中文本居中对齐 */text-align: center;}tr {/* 给其设定一下内边距 */padding: 5px 20px;/* 上下是5px 左右是20px */}</style>
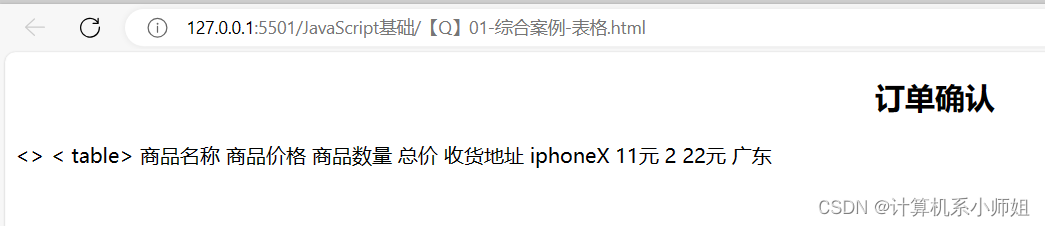
</head><body><h2>订单确认</h2><!-- table 表格 tr 表格中行 td 表格中列 --><!-- <table><tr height = "100px" align="center"><td>商品名称</td><td>商品价格</td><td>商品数量</td><td>总价</td><td>收货地址</td></tr><tr height = "100px" align="center" ><td>iphoneX</td><td>3344元</td><td>10</td><td>1999元</td><td>梅州五华</td></tr></table> --><script>// 1.用户输入 注意数据类型转换: 隐式转换 +let price = +prompt('请输入商品价格:')let num = +prompt('请输入商品数量:')let address = prompt('请输入收货地址:')// 2.计算总额let sum = price * num// 3.页面打印渲染 打印:document.write 数据更新:模板字符串document.write(`<>< table><tr><td>商品名称</td><td>商品价格</td><td>商品数量</td><td>总价</td><td>收货地址</td></tr><tr><td>iphoneX</td><td>${price}元</td><td>${num}</td><td>${sum}元</td><td>${address}</td></tr></table></>`)</script></body></html>运行结果如下:【表格样式没有显示出来 不知什么问题】

注意:只有反引号才能用模板字符串喔~
document.writer(`${变量名}`)