1.创建项目
流程与之前的项目一致,不再进行赘述。
2.需求定义
需求:
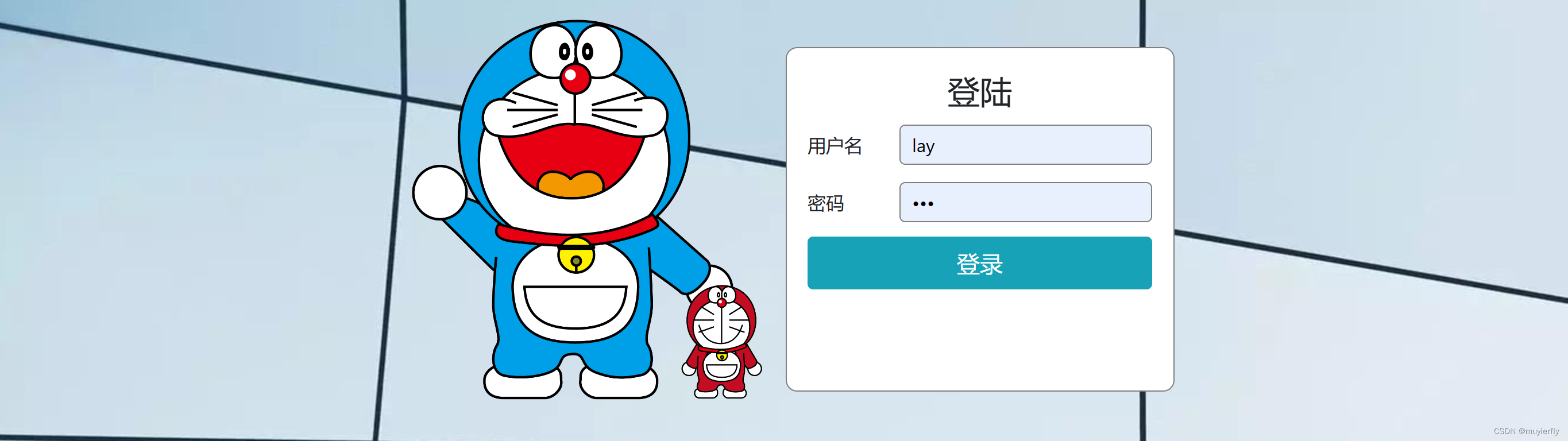
1. 登录: ⽤⼾输⼊账号,密码完成登录功能
2. 列表展⽰: 展⽰图书
3.前端界面测试
无法启动!!!--->记得加入mysql相关操作记得在yml进行配置
配置后启动成功!!
我们在测试前端的时候同时可以对用户的需求进行分析。
3.1 需求分析
3.1.1 用户登录

3.1.2 图书列表

根据需求可以得知, 后端需要提供两个接口
1. 账号密码校验接口: 根据输入用户名和密码校验登录是否通过
获取参数:用户名和密码
返回:true或者false
2. 图书列表: 提供图书列表信息
直接返回所有的图书数据
4.接口定义
4.1 登录接口
[URL]POST /user/login[ 请求参数 ]name=admin&password=admin[ 响应 ]true // 账号密码验证成功false// 账号密码验证失败
4.2 图书列表展示
[URL]POST /book/getList[ 请求参数 ]⽆[ 响应 ]返回图书列表[{"id": 1,"bookName": " 活着 ","author": " 余华 ","count": 270,"price": 20,"publish": " 北京⽂艺出版社 ","status": 1,"statusCN": " 可借阅 "},...]
5.服务器代码
5.1 建包

目前我们先建立四个包,
由于现在还没有引入数据库,
dao是mock的数据。
controller是表现层,
model是图书类,
逻辑是controller调用service(写一些逻辑代码),service调用controller。
5.2 建立数据类
5.2.1 图书添加接口
5.2.1.1 图书类(model)
//@Data 注解会帮助我们⾃动⼀些⽅法, 包含getter/setter, equals, toString等
package com.example.demo.model;
import lombok.Data;
import org.springframework.stereotype.Component;import java.math.BigDecimal;
import java.util.Date;
@Data
@Component
public class BookInfo {//图书IDprivate Integer id;//书名private String bookName;//作者private String author;//数量private Integer count;//定价private BigDecimal price;//出版社private String publish;//状态 0-⽆效 1-允许借阅 2-不允许借阅private Integer status;private String statusCN;//创建时间private Date createTime;//更新时间private Date updateTime;
}
5.2.1.2 数据层(dao/mapper)
//数据访问层: 负责数据访问操作,包括数据的增、删、改、查
//mock了一些假信息
package com.example.demo.dao;import com.example.demo.model.BookInfo;import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;public class BookDao {public List<BookInfo> mockData(){List<BookInfo> books = new ArrayList<>();for (int i=0;i<5;i++){BookInfo book = new BookInfo();book.setId(i);book.setBookName("书籍"+i);book.setAuthor("作者"+i);book.setCount(i*5+3);book.setPrice(new BigDecimal(new Random().nextInt(100)));book.setPublish("出版社"+i);book.setStatus(1);books.add(book);}return books;}
}
5.2.1.3 业务逻辑层(service)
业务逻辑层: 处理具体的业务逻辑
package com.example.demo.service;import com.example.demo.dao.BookDao;
import com.example.demo.model.BookInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.awt.print.Book;
import java.util.List;@Service
public class BookService {BookDao bookDao=new BookDao();public List<BookInfo> getBookList(){List<BookInfo> bookInfos=bookDao.mockData();for(BookInfo bookInfo:bookInfos){if(bookInfo.getStatus()==1){bookInfo.setStatusCN("可借阅");}else{bookInfo.setStatusCN("不可借阅");}}return bookInfos;}
}5.2.1.4 控制层(controller)
@RestController
@RequestMapping("/book")
public class BookController {@RequestMapping("/getList")public List<BookInfo> getList(){BookService bookService=new BookService();return bookService.getBookList();}
}5.2.1.5 测试前端接口
上面完成了图书页面展示,我们先来测试以下前端接口

成功!!!
5.2.1.6 前后端交互
我们想要页面加载时就显示图书信息,可以直接写ajax相关语句
为了美观,我们定义一个函数,在函数内部写相关语句,在进行调用。

getBookList();function getBookList() {$.ajax({type: "post",url: "/book/getList",//我们想把相关语句,存入<tbody>内,循环success: function(result){console.log(result);//控制台进行打印,方便我们进行检查,看我们是否从服务器拿到信息,可以定位错误if(result!=null){var finalHtml="";for(var book of result){finalHtml += '<tr>';finalHtml += '<td><input type="checkbox" name="selectBook" value="1" id="selectBook" class="book-select"></td>';finalHtml += '<td>' + book.id + '</td>';finalHtml += '<td>' + book.bookName + '</td>';finalHtml += '<td>' + book.author + '</td>';finalHtml += '<td>' + book.count + '</td>';finalHtml += '<td>' + book.price + '</td>';finalHtml += '<td>' + book.publish + '</td>';finalHtml += '<td>' + book.statusCN + '</td>';finalHtml += '<td><div class="op">';finalHtml += '<a href="book_update.html?bookId=' + book.id +'">修改</a>';finalHtml += '<a href="javascript:void(0)" onclick="deleteBook('+book.id+')">删除</a>';finalHtml += '</div></td>';finalHtml += "</tr>";}}$("tbody").html(finalHtml);}});}正确!!!
 5.2.2 用户登录接口
5.2.2 用户登录接口
5.2.2.1 控制层
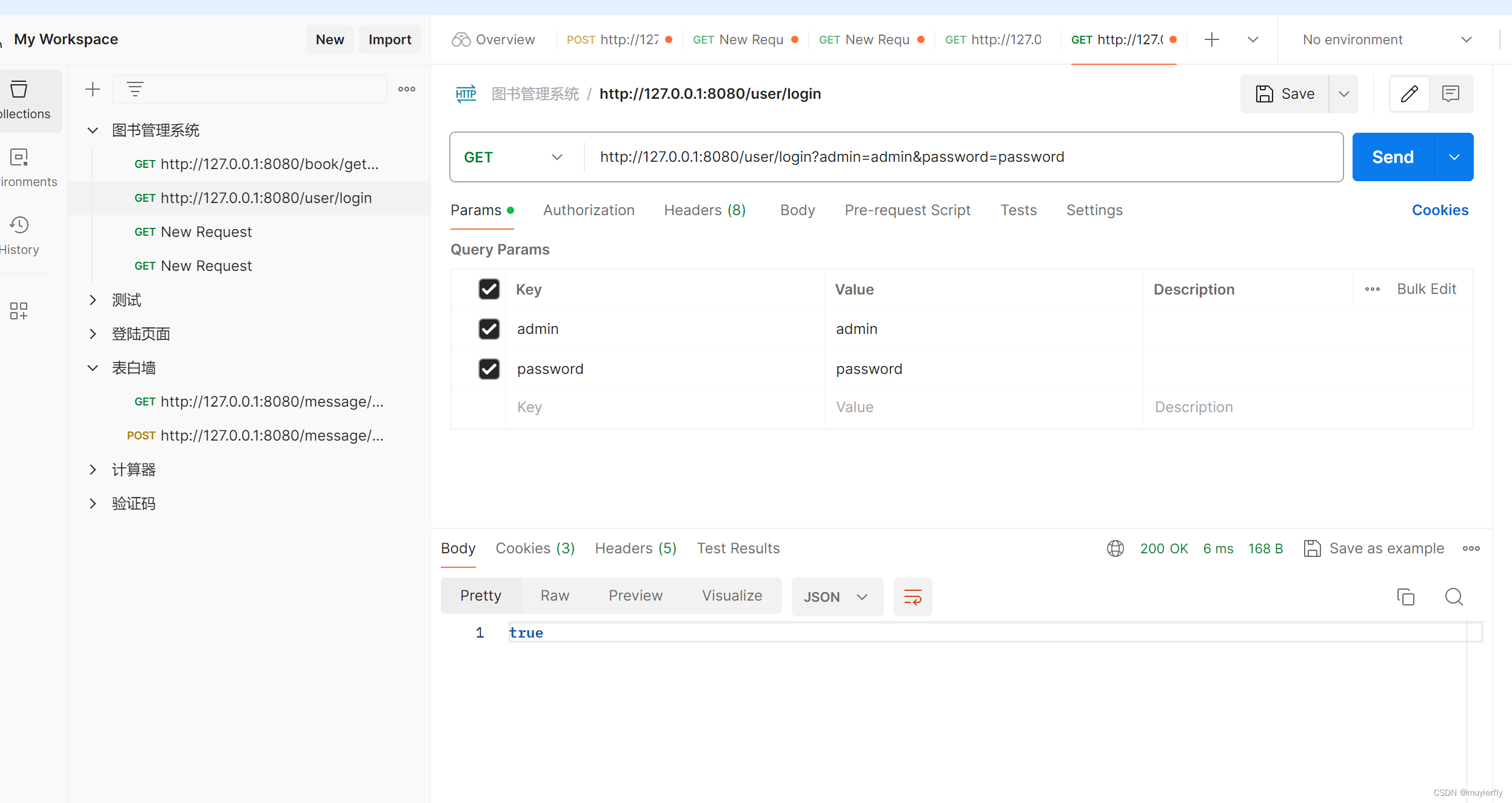
@RequestMapping("/login")public Boolean login(String password, String admin, HttpSession session){//账号为空,错误if(!StringUtils.hasLength(password)||!StringUtils.hasLength(admin)){return false;}if("admin".equals(admin)&&"password".equals(password)){session.setAttribute("admin",admin);return true;}return false;}5.2.2.2 测试

 成功!!!
成功!!!
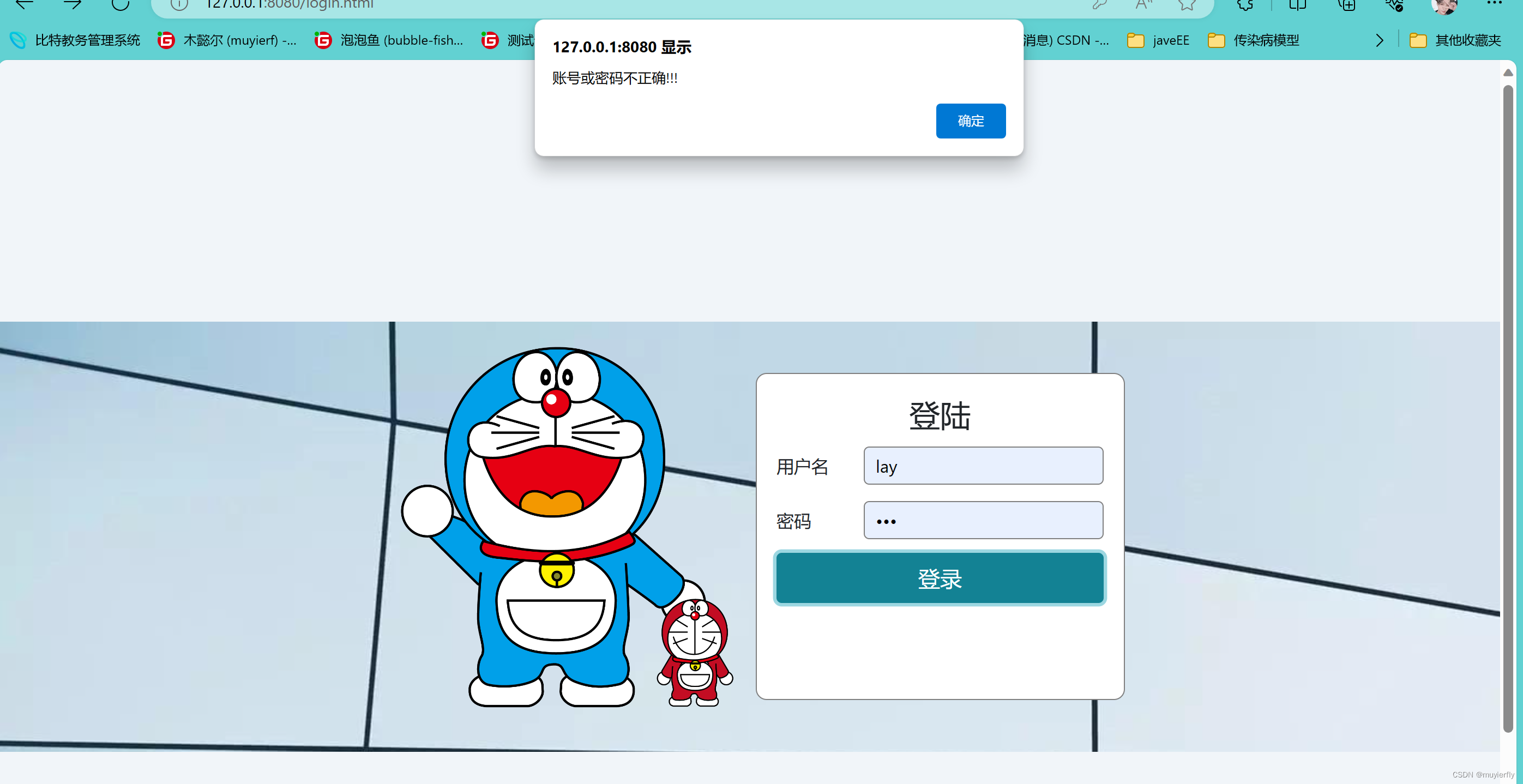
5.2.2.3 前后端交互
function login() {$.ajax({type: "post",url: "/user/login",data:{admin: $("#userName").val(),password: $("#password").val()},success: function(result){if(result==true){location.href = "book_list.html";}else{alert("账号或密码不正确!!!");}}});}
输入密码正确,成功!!!
未完!!!











![[数据结构]插入和希尔排序](https://img-blog.csdnimg.cn/direct/4178a8c92ab44a49b688378c0b8a9bf5.png)