vue中使用图片url直接下载图片

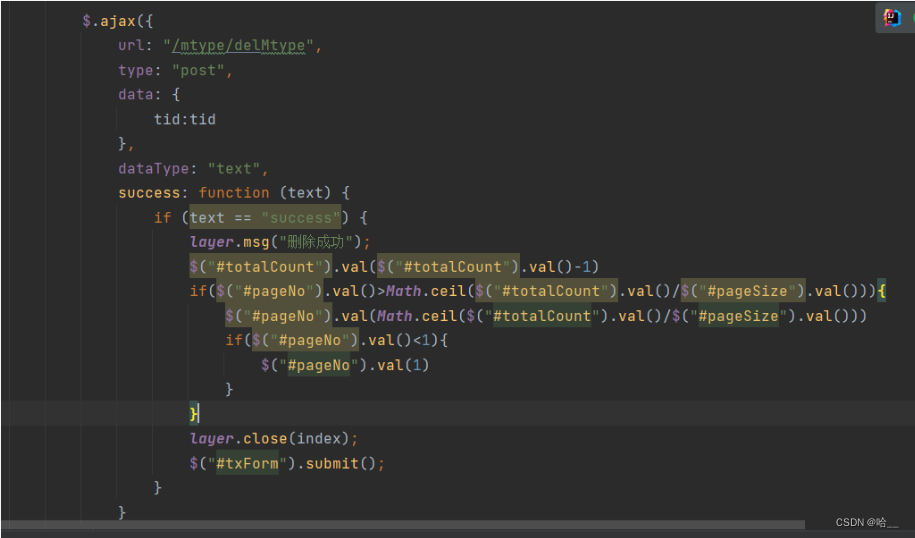
// 下载图片downloadByBlob(url, name) {let image = new Image()image.setAttribute('crossOrigin', 'anonymous')image.src = urlimage.onload = () => {let canvas = document.createElement('canvas')canvas.width = image.widthcanvas.height = image.heightlet ctx = canvas.getContext('2d')ctx.drawImage(image, 0, 0, image.width, image.height)canvas.toBlob((blob) => {let url = URL.createObjectURL(blob)this.download(url, name)// 用完释放URL对象URL.revokeObjectURL(url)})}},download(href, name) {let eleLink = document.createElement('a')eleLink.download = nameeleLink.href = hrefeleLink.click()eleLink.remove()},
直接调用即可
downloadByBlob('http://********/home/record/227/197/233/164/AEgAAhQ-QVKng2Fv.png','小小')








![[C++初阶] 爱上C++ : 与C++的第一次约会](https://img-blog.csdnimg.cn/direct/e6b7de6df3ca49cba01fe2d41bd77a72.png)