前提:有腾讯云服务器并开通cos对象存储
-
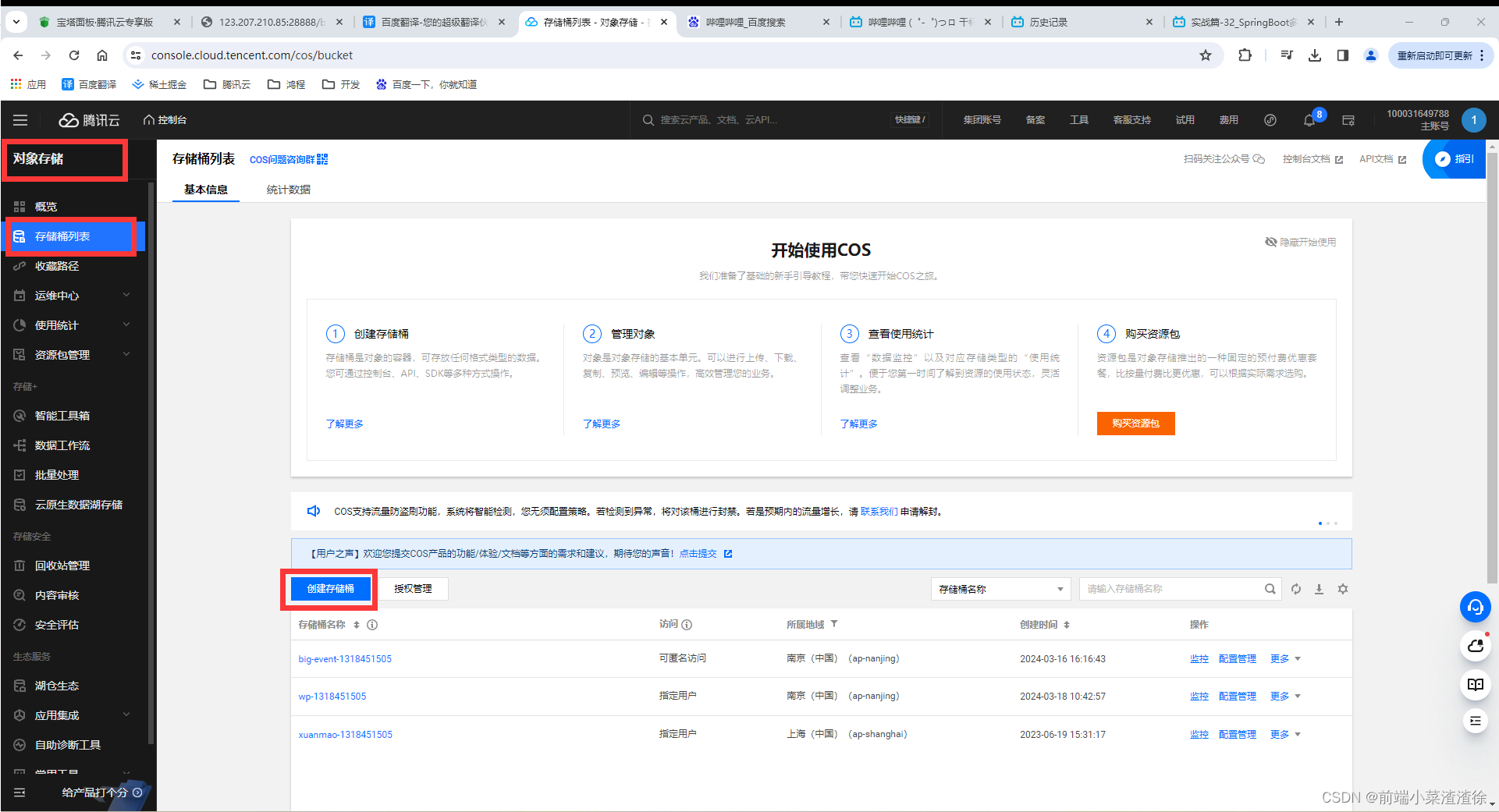
创建cos存储桶(访问权限需要设置为共有读私有写,这样到时上传的文件才可以通过链接访问)

-
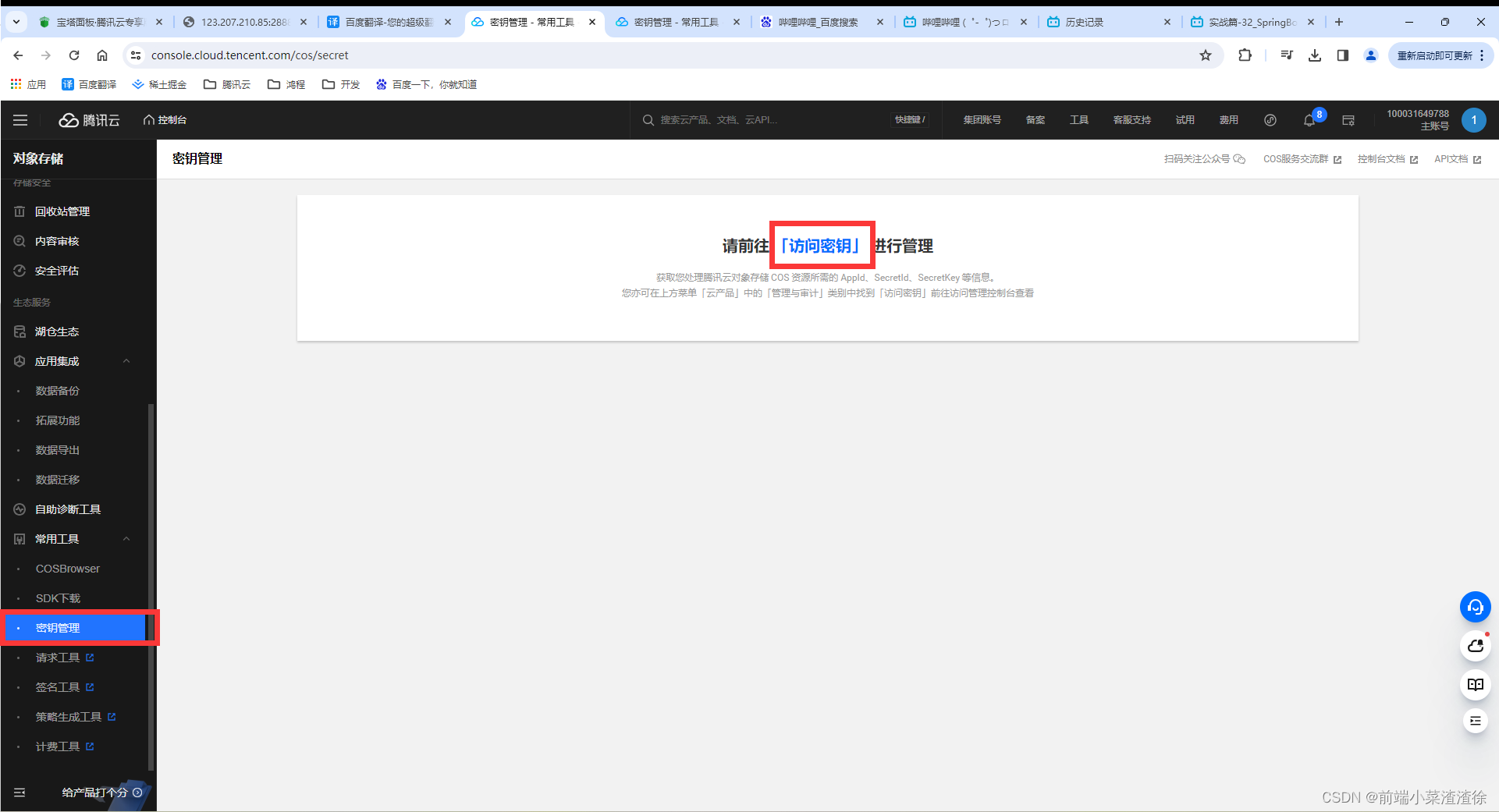
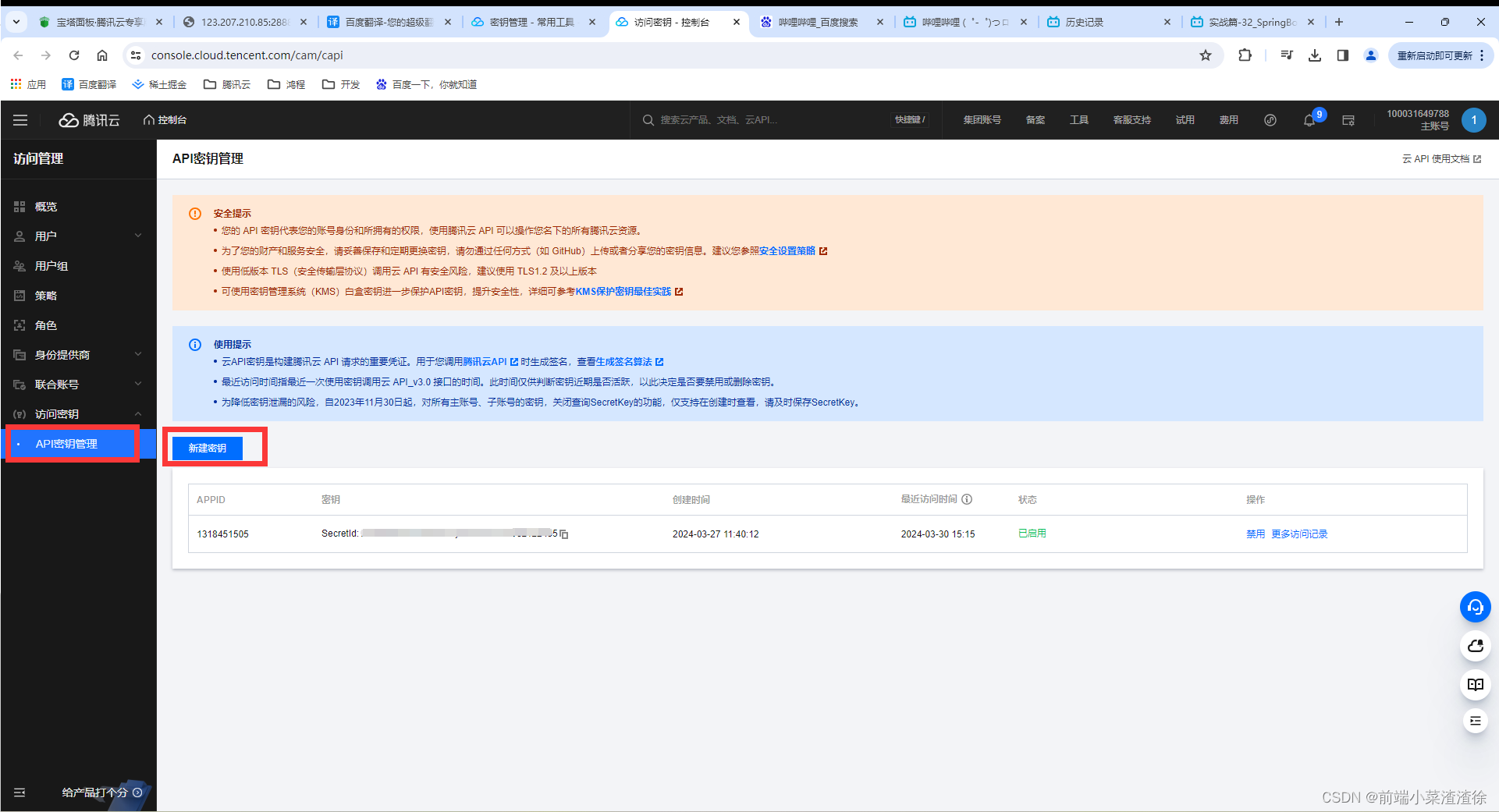
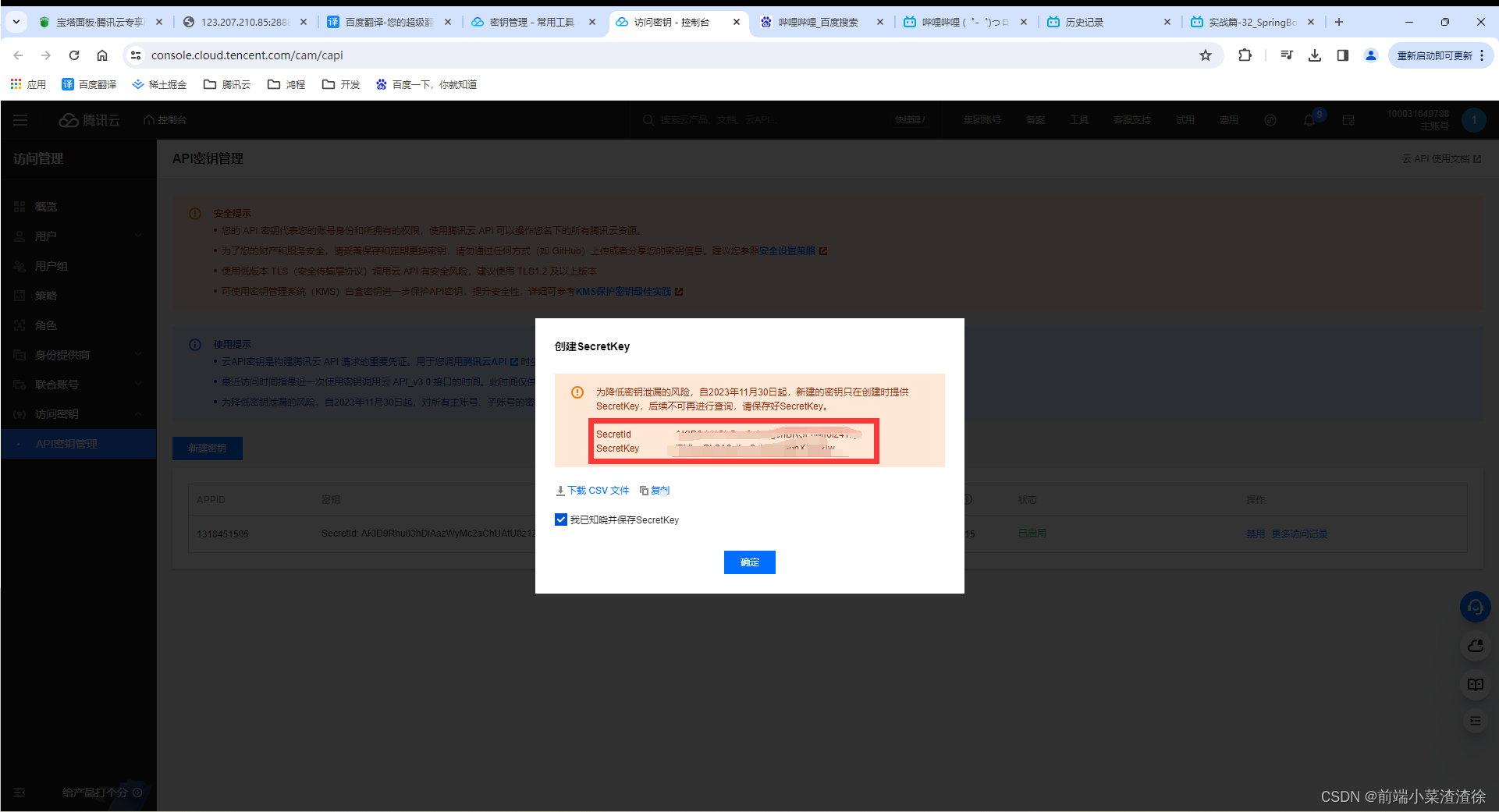
创建cos对象存储访问密钥拿到secretId和secretKey


注意创建的密钥一定要保存好后期是无法再次次查看的

-
在项目中添加腾讯云cos坐标
<!-- 腾讯云cos坐标--><dependency><groupId>com.qcloud</groupId><artifactId>cos_api</artifactId><version>5.6.155</version></dependency></dependencies>
- 创建文件上传工具类UploadUtil.java
package org.example.utils;import com.qcloud.cos.COSClient;
import com.qcloud.cos.ClientConfig;
import com.qcloud.cos.auth.BasicCOSCredentials;
import com.qcloud.cos.auth.COSCredentials;
import com.qcloud.cos.http.HttpProtocol;
import com.qcloud.cos.model.PutObjectRequest;
import com.qcloud.cos.model.PutObjectResult;
import com.qcloud.cos.region.Region;import java.io.File;public class UploadUtil {/*** 该函数用于上传指定文件至腾讯云对象存储服务(COS),并返回上传后文件的HTTP访问链接。** @param secretId 用户的SecretId,用于身份验证,建议使用具有最小权限的子账号密钥。* @param secretKey 用户的SecretKey,与SecretId配合使用进行身份验证,同样建议使用子账号密钥。* @param bucketName 存储桶名称,指定文件将上传到的存储桶。* @param regionName 存储桶所在地域的简称,参考腾讯云官方文档获取有效地区名称。* @param file 待上传的本地文件对象。* @param fileName 文件上传到COS后的对象键,即文件路径。** @return 返回一个字符串类型的URL,表示上传成功后文件在COS中的访问地址。** @throws IllegalArgumentException 如果输入的参数不合法或上传过程中出现异常,则可能会抛出异常。** 注意:此函数依赖于腾讯云COS Java SDK,需要预先初始化相关配置并设置好用户凭证信息。*/public static String uploadFileToCos(String secretId, String secretKey, String bucketName, String regionName, File file, String fileName) {// 1 初始化用户身份信息(secretId, secretKey)。COSCredentials cred = new BasicCOSCredentials(secretId, secretKey);// 2 设置 bucket 的地域, COS 地域的简称请参见 https://cloud.tencent.com/document/product/436/6224Region region = new Region(regionName);ClientConfig clientConfig = new ClientConfig(region);// 这里建议设置使用 https 协议// 从 5.6.54 版本开始,默认使用了 httpsclientConfig.setHttpProtocol(HttpProtocol.https);// 3 生成 cos 客户端。COSClient cosClient = new COSClient(cred, clientConfig);// 指定文件上传到 COS 上的路径,即对象键。例如对象键为 folder/picture.jpg,则表示将文件 picture.jpg 上传到 folder 路径下PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, fileName, file);PutObjectResult putObjectResult = cosClient.putObject(putObjectRequest);return "https://"+bucketName+".cos."+regionName+".myqcloud.com/"+fileName;}/*** 该函数用于校验文件类型是否合法。** @param fileType 文件类型。** @return 是否通过格式校验*/public static boolean isValidFileType(String fileType) {// 定义允许的文件类型列表String[] allowedFileTypes = { "jpg", "jpeg", "png", "gif", "mp4" };for (String allowedType : allowedFileTypes) {if (allowedType.equalsIgnoreCase(fileType)) {return true;}}return false;}}- 实现接口
package org.example.controller;import jakarta.servlet.ServletOutputStream;
import jakarta.servlet.http.HttpServletResponse;
import org.example.pojo.Result;
import org.example.utils.UploadUtil;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.URLEncoder;
import java.util.UUID;/*** 文件处理接口*/
@RestController
public class FileUploadController {private static final String ACCESS_KEY_ID = "XXX";//密钥secretIdprivate static final String ACCESS_KEY_SECRET = "XXX";//密钥secretKeyprivate static final String REGION = "XXX";//存储桶所在区域private static final String BUCKET_NAME = "XXX";//存储桶名称/***上传文件到腾讯云cos*/@PostMapping("/uploadToCos")public Result<String> uploadToCos(MultipartFile file) throws IOException {//判断文件是否为空if (file == null || file.isEmpty()) {return Result.error("文件不能为空");}//获取上传文件名String originalFilename = file.getOriginalFilename();String fileType = originalFilename.substring(originalFilename.lastIndexOf(".") + 1);// 对文件类型进行检查if (!UploadUtil.isValidFileType(fileType)) {return Result.error("不支持的文件类型");}//保证文件名唯一 防止文件覆盖String fileName = UUID.randomUUID().toString() + originalFilename.substring(originalFilename.lastIndexOf("."));//MultipartFile转换为fileFile tempFile = File.createTempFile(fileName, null);try {file.transferTo(tempFile);//上传到腾讯云String url = UploadUtil.uploadFileToCos(ACCESS_KEY_ID, ACCESS_KEY_SECRET, BUCKET_NAME, REGION, tempFile, fileName);//返回前端文件地址return Result.success(url);} catch (IOException e) {// 处理异常,如记录日志,返回错误信息等e.printStackTrace();return Result.error("文件上传失败");} finally {// 删除临时文件tempFile.delete();}}
}-
上传超过后可以在存储桶中看到自己上传的文件