鸿蒙开发(七)-启动模式
根据代码中定义,UIAbility的启动模式有以下几种:
"launchType": {"description": "Indicates the boot mode of ability.","type": "string","enum": ["standard","singleton","specified","multiton"],"default": "singleton"
},
可以看到enum中有四种启动模式:standard,singleton,specified,multiton。
而系统默认的启动模式是singleton。
1:standard
standard多实例模式,每次都会新建实例,在最近任务列表中多出一个。
2:singleton
singleton为单实例模式,是默认的启动模式。
如果应用进程中存在该UIAbility实例,则复用系统中的实例,最近列表中只会存在一个该类型的的实例。
3:specified
specified启动模式为指定实例模式,针对一些特殊场景使用(例如文档应用中每次新建文档希望都能新建一个文档实例,重复打开一个已保存的文档希望打开的都是同一个文档实例)。
在UIAbility实例创建之前,允许开发者为该实例创建一个唯一的字符串Key,创建的UIAbility实例绑定Key之后,后续每次调用startAbility()方法时,都会询问应用使用哪个Key对应的UIAbility实例来响应startAbility()请求。运行时由UIAbility内部业务决定是否创建多实例,如果匹配有该UIAbility实例的Key,则直接拉起与之绑定的UIAbility实例,否则创建一个新的UIAbility实例。
4:multiton
multiton也算是多实例,每次都会新建实例,但是最近任务列表中只会有一个。
5:新建Ability以及Page
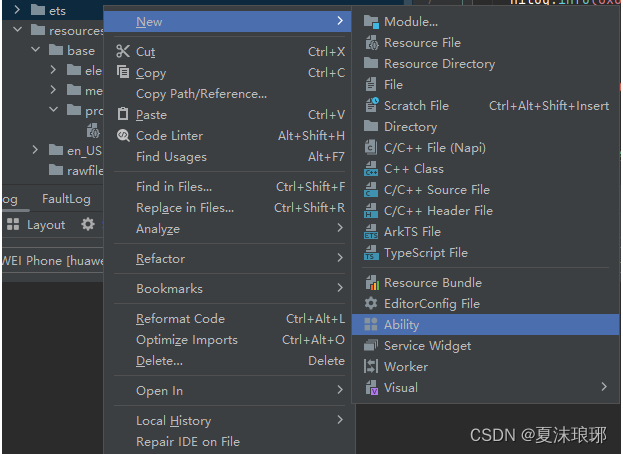
首先新建ability:

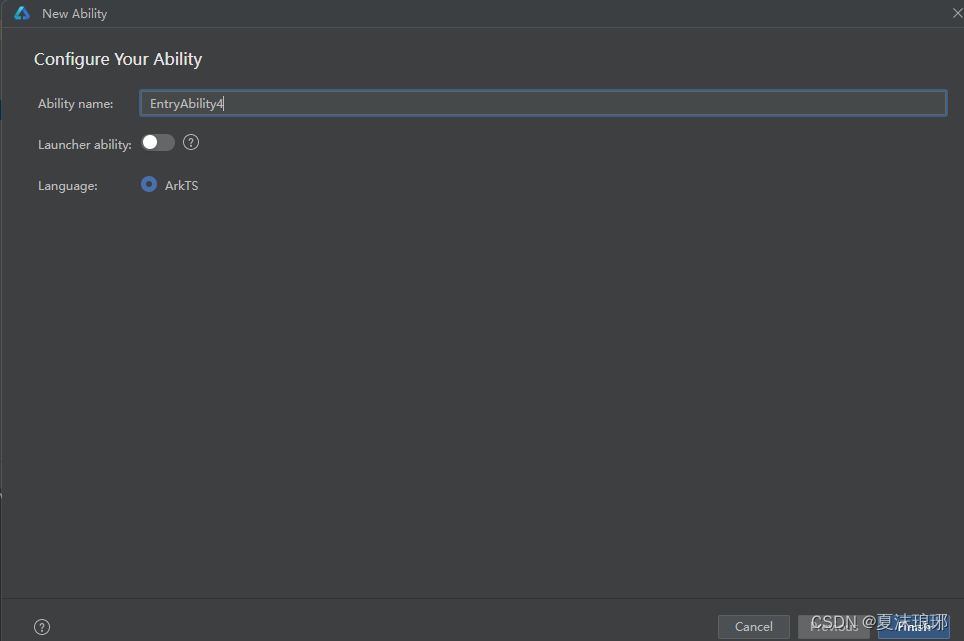
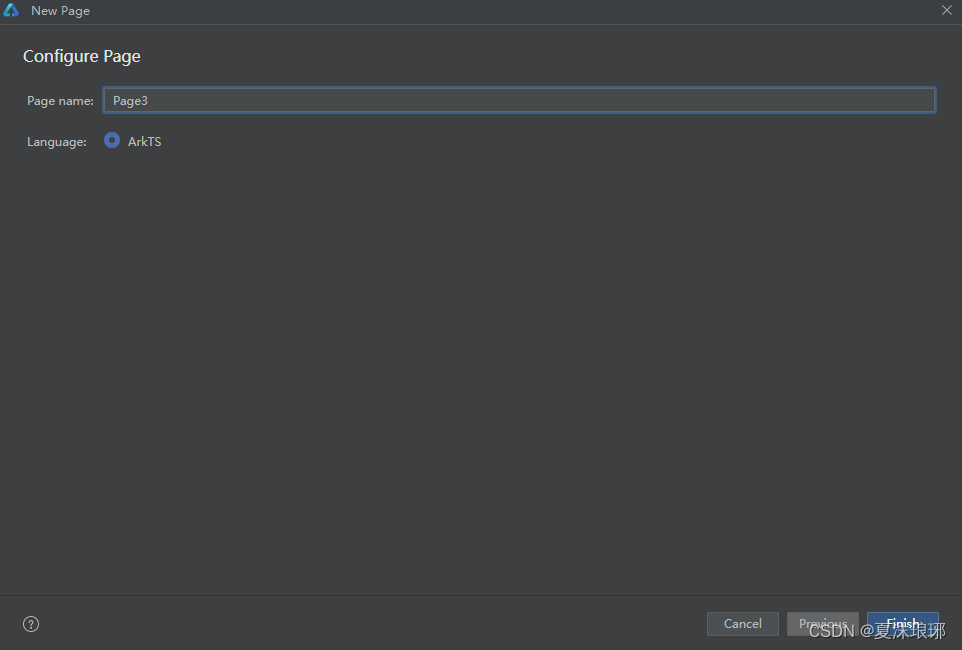
接着需要输入ability名称(这个是唯一的)。

填写完成,finish后,默认并不是在当前目录新建了个文件,而是在ets目录下新建了个同名的目录,然后才是Ability文件。
import UIAbility from '@ohos.app.ability.UIAbility';
import hilog from '@ohos.hilog';
import window from '@ohos.window';export default class EntryAbility4 extends UIAbility {onCreate(want, launchParam) {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');}onDestroy() {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onDestroy');}onWindowStageCreate(windowStage: window.WindowStage) {// Main window is created, set main page for this abilityhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');windowStage.loadContent('pages/Index', (err, data) => {if (err.code) {hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');});}onWindowStageDestroy() {// Main window is destroyed, release UI related resourceshilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageDestroy');}onForeground() {// Ability has brought to foregroundhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onForeground');}onBackground() {// Ability has back to backgroundhilog.info(0x0000, 'testTag', '%{public}s', 'Ability onBackground');}
}
最后还有一点要注意,这里默认的loadContent都是pages/Index.
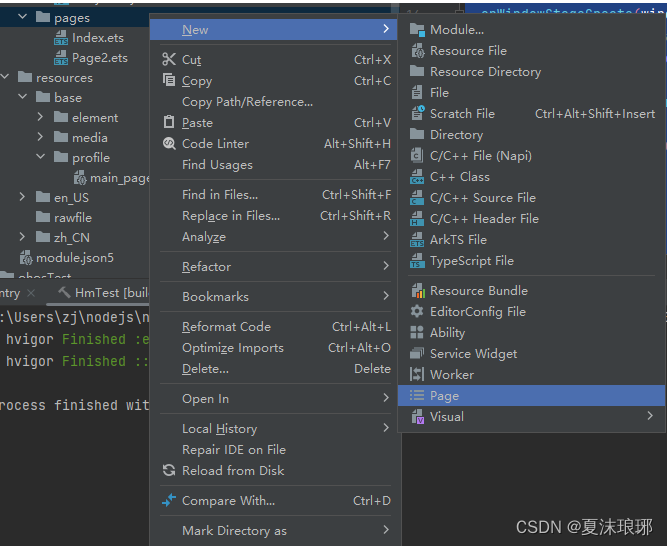
所以我们还要创建对应的page:


下面是每次创建后的模版代码:
@Entry
@Component
struct Page3 {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}
}
另外page的注册信息,还需要在main_pages.json中注册。
当然,如果我们点击新建,studio会自动绑定该信息,如果我们是手动复制代码,拷贝的文件,就需要在json文件中page信息添加了。
6: 添加button,跳转ability
首先,在page文件中获取context:
// 获取UIAbilityContext
let context = getContext(this) as common.UIAbilityContext;
创建want:
let want={deviceId:"",bundleName:"com.zh.test",abilityName:"EntryAbility2"}
添加button,完整的代码如下:
import common from '@ohos.app.ability.common'
@Entry
@Component
struct Page2 {@State message: string = 'jump2'build() {Row() {Column() {Button(this.message).fontSize(50).fontWeight(FontWeight.Bold).onClick(()=>{// 获取UIAbilityContextlet context = getContext(this) as common.UIAbilityContext;let want={deviceId:"",bundleName:"com.zh.test",abilityName:"EntryAbility2"}context.startAbility(want)})}.width('100%')}.height('100%')}
}
7:修改launchType
在module.json5中修改launchType,验证启动模式。
{"name": "EntryAbility4","srcEntry": "./ets/entryability4/EntryAbility4.ts","description": "$string:EntryAbility4_desc","icon": "$media:icon","launchType": "multiton","label": "$string:EntryAbility4_label","startWindowIcon": "$media:icon","startWindowBackground": "$color:start_window_background"}