在本地安装和配置React项目,您可以使用create-react-app这个官方推荐的脚手架工具。以下是安装React的步骤,包括安装Node.js、使用create-react-app创建React应用,以及启动开发服务器。
- 下载安装node.js
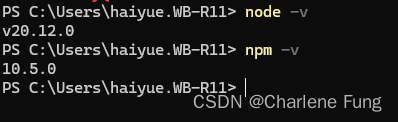
- 运行以下命令,验证Node.js和npm的安装。
$ node -v
$ npm -v

- 使用create-react-app创建React应用
$ npx create-react-app my-react-app
出现以下报错:
PS C:\Users\haiyue.WB-R11> npx create-react-app my-react-app
npm ERR! code ENOENT
npm ERR! syscall lstat
npm ERR! path C:\Users\haiyue.WB-R11\AppData\Roaming\npm
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\haiyue.WB-R11\AppData\Roaming\npm'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoentnpm ERR! A complete log of this run can be found in: C:\Users\haiyue.WB-R11\AppData\Local\npm-cache\_logs\2024-03-31T08_41_13_493Z-debug-0.log
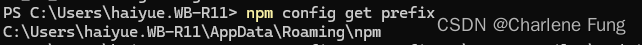
查看当前npm路径:
$ npm config get prefix

经检查,该路径C:\Users\haiyue.WB-R11\AppData\Roaming\npm并不存在。
接着,我确定npm的安装路径,它在nodejs文件夹里面:C:\Program Files\nodejs\node_modules\npm。
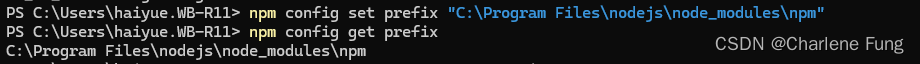
执行以下命令,将npm的路径切换到该路径:
$ npm config set prefix "C:\Program Files\nodejs\node_modules\npm"
成功设置:

接下来,继续执行开始的命令,创建我的app:

其中,npx是npm 5.2+附带的一个包运行器工具,可以运行在npm仓库中的包而不需要全局安装它们。
成功create:

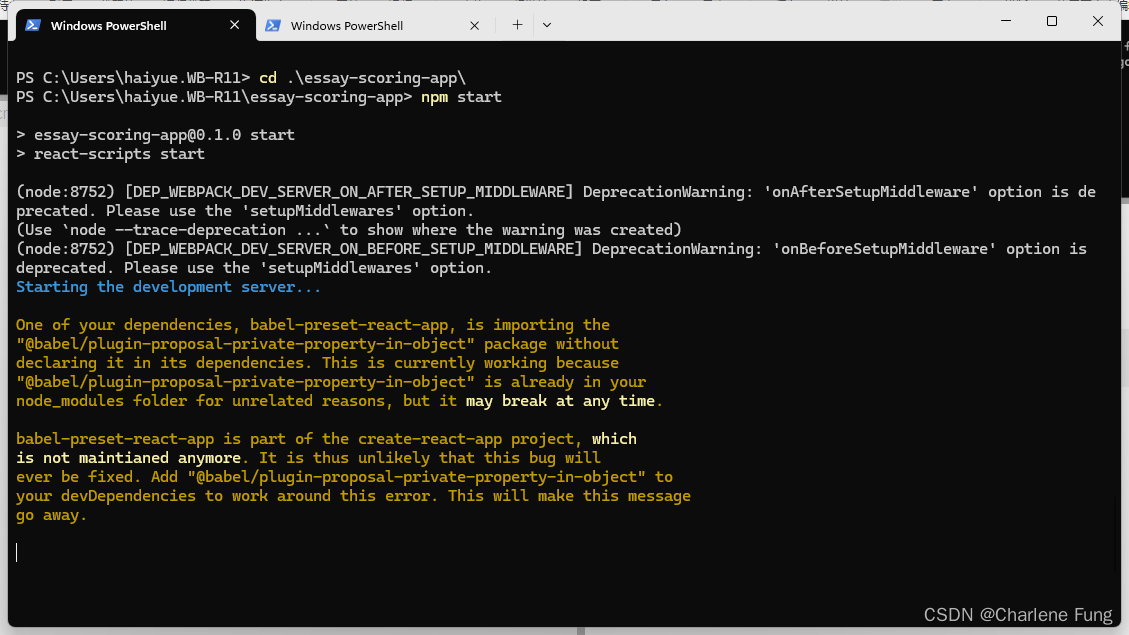
- 启动开发服务器
进入应用目录,我这里是essay-scoring-app。
$ cd my-react-app
$ npm start