前言
vue-devtools 是一个为 Vue.js 开发者设计的 Chrome 插件。它可以让你更轻松地审查和调试 Vue 应用程序。与普通的浏览器控制台工具不同,Vue.js devtools 专为 Vue 的响应性数据和组件结构量身定做。
1. 功能介绍
- 组件树浏览:这个功能可以让你查看整个 Vue 应用的组件结构,像浏览文件夹一样直观。
- 数据检查:点击特定组件,你可以直接看到这个组件的 data、props、computed 属性等,并可以实时编辑查看更改效果。
- 事件监听:此功能允许你查看由组件触发的实时事件。
- Vuex 状态管理:如果你在项目中使用 Vuex,该工具也可以方便地查看和修改 Vuex 的 state。
- 性能调优:它还提供了一些性能调试的工具,帮助你找到可能的性能瓶颈。
2、安装过程
安装过程非常简单。以下是Vue.js Devtools插件的安装步骤:
- 你可以直接查阅vue-devtools官方文档,按照官方文档操作。
- 下面将介绍Chrome浏览器中集成vue-devtools的两种方式:
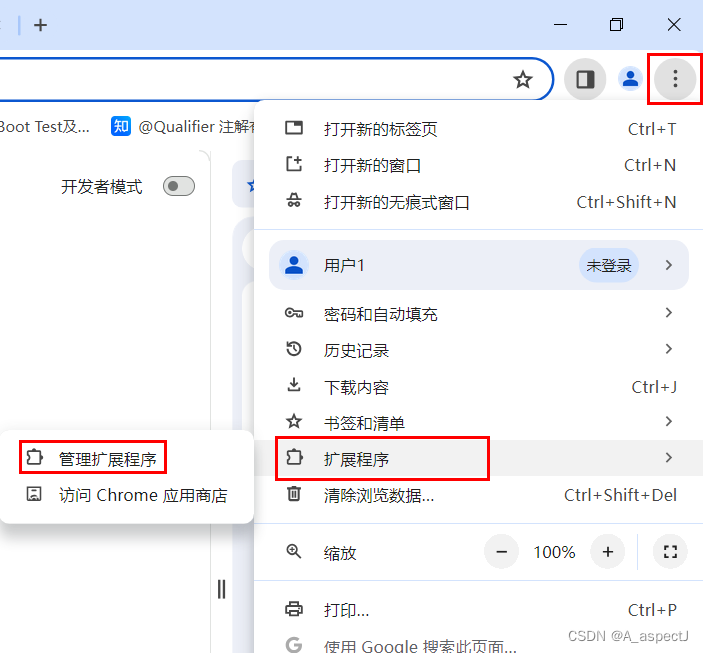
1、在 Chrome 应用商店中查找扩展程序
通过点击Chrome右上角的三个点->扩展程序->访问 Chrome 应用商店输入vue-devtools搜索插件即可下载安装。
 2、管理扩展程序中加载对应的打包文件
2、管理扩展程序中加载对应的打包文件
要在谷歌浏览器中安装Vue Devtools,你需要先获取Vue Devtools的扩展程序,并将其加入到Chrome浏览器中。以下是简要步骤:
-
访问Vue Devtools的GitHub仓库:https://github.com/vuejs/vue-devtools
-
点击页面上的"Clone or download"按钮来复制仓库链接。
-
打开Chrome浏览器的扩展页面,访问
chrome://extensions/。 -
确保你启用了“开发者模式”。
-
点击“加载已解压的扩展程序...”按钮,然后选择你之前从GitHub上克隆或下载的vue-devtools目录。
-
确认添加扩展。
请注意,Vue Devtools通常只能在开发模式下工作,并且需要在你的Vue应用中启用Vue的调试工具。具体的启用方式取决于你的Vue项目配置。在Vue 2中,你可以在入口文件的Vue构造函数中添加如下代码:
Vue.config.devtools = true;在Vue 3中,你可以在创建Vue实例之前添加以下代码:
import { enableDevTools } from '@vue/devtools';enableDevTools({// 你可以在这里指定要使用的Vue版本// Vue版本的值可以是 'vue2' 或 'vue3'// 如果未设置,将自动检测// version: 'vue3'
});完成以上步骤后,浏览器右上角会出现一个绿色的 Vue logo,表示你已成功安装。点击它就可以打开Vue Devtools进行调试。
文件下载后:

Chrome浏览器打开扩展程序:

Vue Devtools通常只能在开发模式下,你需要打开开发者模式