1.创建一个公共目录common来存放css和images
App.vue中引用
<style lang="scss">
/*每个页面公共css */
@import 'common/style/common-style.scss';
</style>
2.渲染轮播图

<template><view class="homeLayout"><view class="banner"><swiper indicator-dots indicator-color="rgba(255,255,255,0.5)"indicator-active-color="#fff" autoplaycircular><swiper-item v-for="item in 3" ><image src="../../common/images/lxja.webp" mode="widthFix"></image></swiper-item></swiper></view></view>
</template><script setup></script><style lang="scss" scoped>.homeLayout{.banner{width: 750rpx;padding: 30rpx 0;swiper{width: 750rpx;height: 340rpx;// swiper-item{}//简化&-item{width: 100%;height: 100%;padding: 0 30rpx;image{width: 100%;height: 100%;border-radius: 10rpx;}}}}}
</style>
3.公告的轮播

<view class="notice"><view class="left"><uni-icons type="sound-filled" size="20" color="#28b389"></uni-icons><text class="text">公告</text></view><view class="center"><swiper vertical autoplay interval="1500" duration="300" circular><swiper-item v-for="item in 4">文字内容文字内容文字内容文字内容文字内容文字内容</swiper-item></swiper></view><view class="right"><uni-icons type="right" size="16" color="#333"></uni-icons></view></view> .notice{width: 690rpx;height: 80rpx;line-height: 80rpx;background: #f9f9f9;margin: 0 auto;border-radius: 80rpx;display: flex;.left{width: 140rpx;display: flex;align-items: center;justify-content: center;.text{color: #28b389;font-weight: 600;font-size: 28rpx;}}.center{flex: 1;swiper{height: 100%;&-item{height: 100%;font-size: 30rpx;color: #666;//超出的文字用...替换overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}}}.right{width: 70rpx;display: flex;align-items: center;justify-content: center;}}4.渲染公告下的内容

创建公共标题组件common-title
<view class="select"><common-title></common-title><view class="content"><scroll-view scroll-x><view class="box" v-for="item in 8"><image src="../../common/images/lxja.webp" mode="aspectFill"></image></view></scroll-view></view></view>将元素的
display属性设置为inline-block可以让元素既有行内元素可以一行显示多个的特性,又有块级元素可以设置宽高的特性。
.select{padding-top: 50rpx;.content{width: 720rpx;margin-left: 30rpx;margin-top: 30rpx;scroll-view{white-space: nowrap;.box{width: 200rpx;height: 430rpx;display: inline-block;margin-right: 15rpx;image{width: 100%;height: 100%;border-radius: 10rpx;}}.box:last-child{margin-right: 30rpx;}}}}5.引入插槽定义公共标题模块
common-title
<template><view class="common-title"><view class="name"><!-- 插槽 --><slot name="name"></slot></view><view class="custom"><slot name="custom"></slot></view></view>
</template><script setup></script><style lang="scss" scoped>
.common-title{display: flex;justify-content: space-between;align-items: center;padding: 0 30rpx;.name{font-size: 40rpx;}
}
</style>index.vue
<view class="select"><common-title><template #name>每日推荐</template><template #custom><view class="date"><uni-icons type="calendar" size="18" color="#28b389"></uni-icons><view><uni-dateformat :date="Date.now()" format="dd日"></uni-dateformat></view></view></template></common-title><view class="content"><scroll-view scroll-x><view class="box" v-for="item in 8"><image src="../../common/images/lxja.webp" mode="aspectFill"></image></view></scroll-view></view></view><view class="theme"><common-title><template #name>专题精选</template><template #custom><navigator url="" class="more">More+</navigator></template></common-title></view>6.渲染专题精选

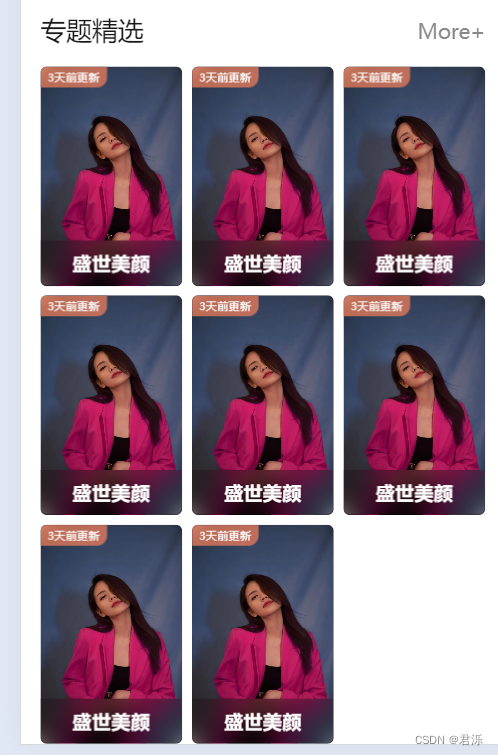
index.vue
<view class="theme"><common-title><template #name>专题精选</template><template #custom><navigator url="" class="more">More+</navigator></template></common-title><view class="content"><theme-item v-for="item in 8"></theme-item></view></view>
.theme{padding-top: 50rpx;.more{font-size: 32rpx;color: #888;}.content{margin-top: 30rpx;padding: 0 30rpx;//网格布局display: grid;//每个元素中间有一个间隙gap: 15rpx;//一行展示三个每行平均分配grid-template-columns: repeat(3,1fr);}}新创建一个组件them-item
<template><view class="themeTtem"><navigator url="" class="box"><image class="pic" src="https://img1.baidu.com/it/u=871832137,2572636834&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1198" mode="aspectFill"></image><view class="mask">盛世美颜</view><view class="tab">3天前更新</view></navigator></view>
</template>.themeTtem{
.box{
height: 340rpx;
border-radius: 10rpx;
//不加overflow:圆角显示不出来
overflow: hidden;
position: relative;
.pic{
width: 100%;
height: 100%;
}
.mask{
width: 100%;
height: 70rpx;
position: absolute;
bottom: 0;
left: 0;
//磨砂透明
background: rgba(0,0,0,0.2);
color: #fff;
display: flex;
align-items: center;
justify-content: center;
//模糊滤镜
backdrop-filter: blur(20rpx);
font-weight: 600;
font-size: 30rpx;
}
.tab{
position: absolute;
left: 0;
top: 0;
background: rgba(250,129,90,0.7);
backdrop-filter: blur(20rpx);
color: #fff;
font-size: 22rpx;
padding: 6rpx 14rpx;
//左上 右上 右下 左下
border-radius: 0 0 20rpx 0;
//网格文字最小为12px,要想小于12px,可进行如下操作
//缩放
transform: scale(0.8);
//以左上角基准偏移
transform-origin: left top;
}
}
}
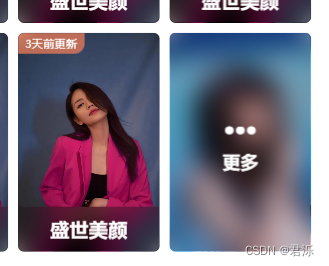
1)渲染更多标题

index.vue
<view class="theme">
<common-title>
<template #name>专题精选</template>
<template #custom>
<navigator url="" class="more">More+</navigator>
</template>
</common-title>
<view class="content">
<theme-item v-for="item in 8"></theme-item>
<theme-item :isMore="true"></theme-item>
</view>
</view>
them-item
<view class="themeTtem">
<navigator url="" class="box" v-if="!isMore">
<image class="pic" src="https://img1.baidu.com/it/u=871832137,2572636834&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1198" mode="aspectFill"></image>
<view class="mask">盛世美颜</view>
<view class="tab">3天前更新</view>
</navigator>
<navigator url="" class="box more" v-else>
<image class="pic" src="https://img1.baidu.com/it/u=351608013,944758287&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=751" mode="aspectFill"></image>
<view class="mask">
<uni-icons type="more-filled" size="34" color="#fff"></uni-icons>
<view class="text">更多</view>
</view>
</navigator>
</view>
.box.more{
.mask{
width: 100%;
height: 100%;
flex-direction: column;
}
.text{
font-size: 28rpx;
}
}