提示:webpack简介,nvm,npm配置环境,常用命令,基本web项目构建
目录
webpack
1.配置环境
1)node.js
node常用命令
2)nvm
nvm常用命令:
3)npm
npm常用命令
2.构建简易web项目
1)创建目录
2)安装webpack依赖
3)配置 webpack.config.js
4)配置入口文档index.js
5)打包项目
6)打包完毕
webpack
简介:Webpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将项目中的各个模块(包括JavaScript、样式、图像等)打包成一个或多个静态资源文件,以便在浏览器中加载。使用Webpack可以极大地简化前端项目的构建和部署流程,提高开发效率和应用程序的性能。它已经成为现代前端开发中不可或缺的工具之一。
1.配置环境
webpack 只识别javascript. 所以需要安装nodejs环境。
1)node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,用于构建快速、可伸缩的网络应用程序。它使得开发人员能够使用 JavaScript 编写服务器端代码,而不仅仅局限于浏览器端.
因为nodejs发布了许多版本,在不同的技术栈下,需要使用不同的nodejs。
所以需要在电脑上安装nvm软件管理nodejs版本。
node常用命令
node <文件名>: 运行指定的 JavaScript 文件。
node index.jsnode --version 或 node -v: 显示安装的 Node.js 版本。
node -v
node --help 或 node -h: 显示 Node.js 的帮助信息,列出可用的命令选项。
node -h2)nvm
NVM(Node Version Manager)是一个用于管理多个 Node.js 版本的工具。它允许您在同一台计算机上安装和切换不同版本的 Node.js,并为每个项目选择特定的 Node.js 版本。
下载链接:https://github.com/coreybutler/nvm-windows/releases

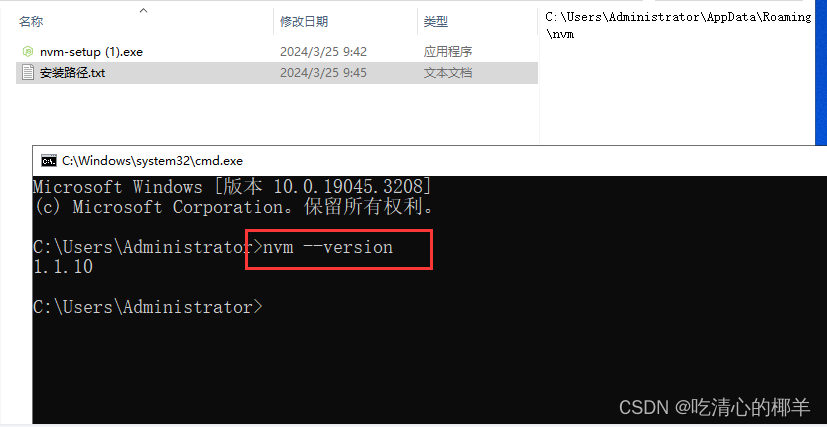
win + r 打开控制台:nvm --version
显示版本号即表示安装成功

nvm常用命令:
查看可在线安装的NodeJS版本
nvm list available安装指定版本的 Node.js
nvm install <version>切换到指定版本的 Node.js
nvm use <version>列出已安装的所有 Node.js 版本
nvm ls 或 nvm list显示当前正在使用的 Node.js 版本
nvm current为指定的版本创建别名
nvm alias <name> <version>删除指定版本的别名
nvm unalias <name>卸载指定的 Node.js 版本
nvm uninstall <version>重新安装指定版本的 Node.js,并将全局包重新安装到新版本中
nvm reinstall-packages <version>在指定版本的 Node.js 环境下执行特定命令
nvm exec <version> <command>显示 NVM 的版本信息
nvm --version打开nvm自动切换
nvm on关闭nvm自动切换
nvm off3)npm
npm(Node Package Manager)是 Node.js 的包管理器,用于安装、管理和共享 JavaScript 包。
js依赖包:https://www.npmjs.com/
npm常用命令
npm install <package>: 安装指定的包
npm install webpack
npm i webpack//npm i也表示安装的意思npm install --save <package>: 安装包并将其保存到项目的 package.json 文件中的 dependencies 部分。这样做可以确保其他开发人员在克隆项目后可以轻松地安装相同的依赖项。(--save放包名前后都可)
npm i webpack --savenpm install --save-dev <package>: 安装包并将其保存到项目的 package.json 文件中的 devDependencies 部分。这样做可以确保只在开发时需要的依赖项被安装。
npm i webpack --save-dev
npm uninstall <package>: 卸载指定的包。
npm uninstall bootstrapnpm update: 更新项目的依赖项。运行此命令时,npm会检查项目中已安装的依赖项,并尝试将它们更新到最新版本。
npm updatenpm outdated: 检查哪些依赖项已经过时。运行此命令时,npm会列出已安装的依赖项,并显示它们的最新版本。
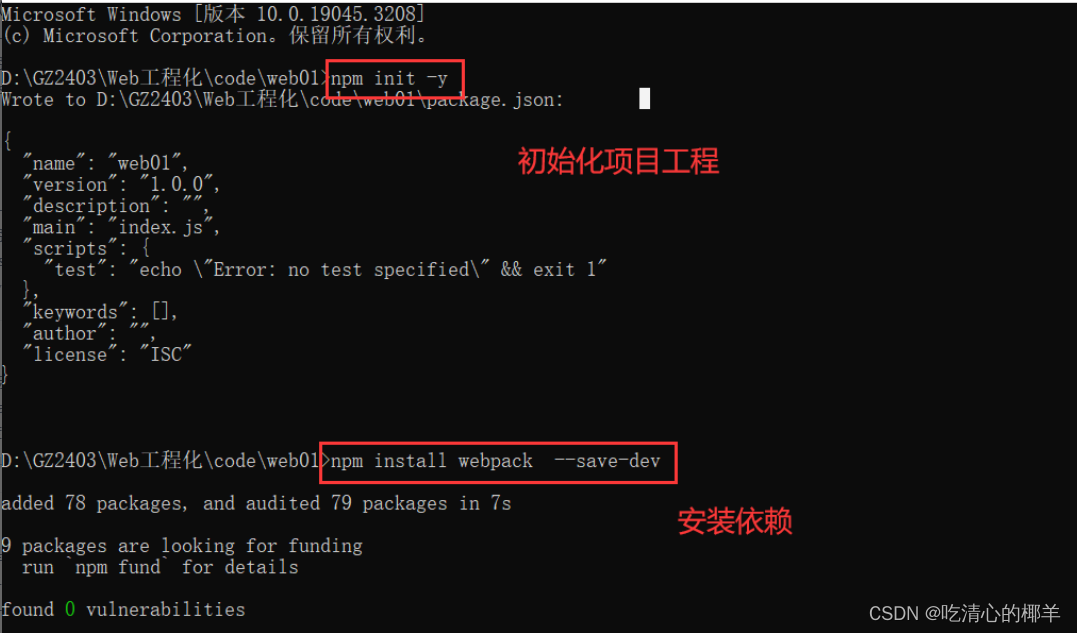
npm outdatenpm init: 初始化一个新的 npm 项目。运行此命令时,npm会询问您一些关于项目的信息(项目名称、版本、描述、入口文件、作者),并生成一个 package.json 文件。
npm init
npm inpm publish: 将您的包发布到 npm 注册表中。您必须先登录到您的 npm 帐户,然后才能运行此命令。
npm publishnpm start: 运行在 package.json 文件中 scripts 部分定义的 "start" 脚本,通常用于启动应用程序的入口点。
npm start
npm run <script>: 运行 package.json 文件中scripts 部分定义的自定义脚本。您可以使用此命令运行任何在 scripts 部分中定义的命令
npm run serve2.构建简易web项目
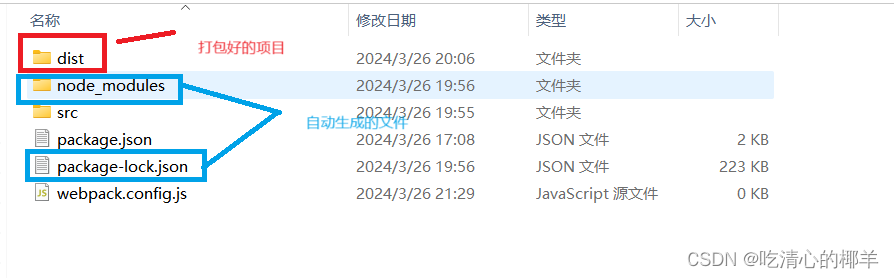
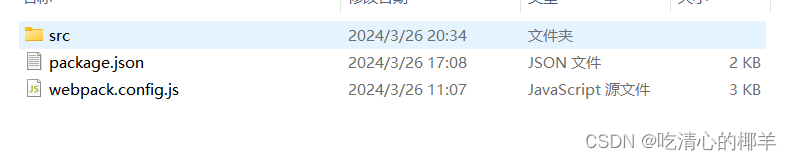
1)创建目录

package.json: 这是 Node.js 项目的配置文件,其中包含了项目的名称、版本、依赖项等信息。可以使用 npm init 命令来初始化一个新的 package.json 文件。
{"name": "web03","version": "1.1.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","bulid": "npx webpack --config webpack.config.js",},"keywords": [],"author": "","license": "ISC","devDependencies": {"clean-webpack-plugin": "^4.0.0","css-loader": "^6.10.0","css-minimizer-webpack-plugin": "^6.0.0","file-loader": "^6.2.0","html-webpack-plugin": "^5.6.0","less": "^4.2.0","less-loader": "^12.2.0","mini-css-extract-plugin": "^2.8.1","sass": "^1.72.0","sass-loader": "^14.1.1","style-loader": "^3.3.4","terser-webpack-plugin": "^5.3.10","url-loader": "^4.1.1","webpack": "^5.91.0","webpack-clean-plugin": "^0.2.3","webpack-cli": "^5.1.4","webpack-dev-server": "^5.0.4"},"dependencies": {"bootstrap": "^4.6.2","jquery": "^3.7.1"}
}webpack.config.js :是 webpack 的配置文件
它包含以下参数:
entry: 这是指定 webpack 构建入口的配置选项,可以是单个入口文件路径或者一个对象,用于指定多个入口文件。
output: 这是指定 webpack 输出的配置选项,用于指定输出文件的名称、路径等信息。
module: 这是指定 webpack 如何处理不同类型模块的配置选项,包括了定义加载器(loaders)和转换器(transformers)。
resolve: 这是指定 webpack 如何解析模块请求的配置选项,包括了模块路径、别名、扩展名等。
plugins: 这是指定 webpack 使用的插件的配置选项,用于执行各种构建任务,如压缩、优化、代码分割等。
mode: 这是指定 webpack 的构建模式的配置选项,可以是 "development"、"production" 或 "none" 中的一个,用于指定构建时的优化等级。
devtool: 这是指定 webpack 如何生成 source map 的配置选项,用于帮助调试代码。
optimization: 这是指定 webpack 优化行为的配置选项,可以用于定义优化策略、代码拆分、缓存等。
src 目录: 这是项目的源代码目录,通常包含了所有的 JavaScript、CSS、图像等源文件,这里还创建了一个index.js作为入口文档。

2)安装webpack依赖

3)配置 webpack.config.js
// 导入path模块
const path = require('path');// 配置
const option = {// 入口文件entry: {index: "./src/index.js"},// 打包模式// development: 开发环境// production: 生产环境mode: "production",// 输出目录output: {path: path.resolve(__dirname, 'dist'),filename: 'boundle-[hash].js',},
}// 配置选项(暴露)
module.exports = option;4)配置入口文档index.js
通过import引入所需的css,js或第三方库
// 入口文件
// 引入所需css文件
import "./css/index.css";// 引入所需js文件
import "./less/main.js";// 引入第三方库(如jQuery)
import $ from 'jquery';5)打包项目
通过调用在package.js中预设好的命令来打包项目
npm run build6)打包完毕
直接在dist中运行.html文件即可