目录
- 前言
- 1、骨架屏代码显示
- 2、代码中引用
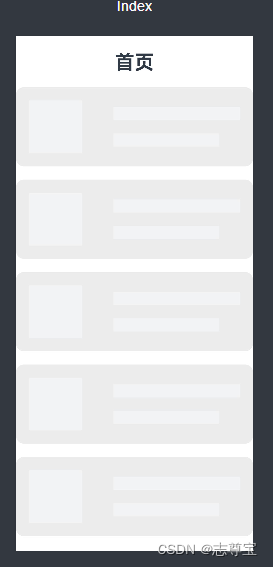
- 3、效果图展示
前言
所谓骨架屏,就是在页面进行耗时加载时,先展示的等待 UI, 以告知用户程序目前正在运行,稍等即可。 等待的UI大部分是 loading 转圈的弹窗,有的是自己风格的小动画。其实大同小异。而骨架屏无非也是一个等待的UI。基本是由各种灰色块组成,夹杂着一些代表特殊样式的其他浅颜色的色块。骨架屏的不用之处就在于这些灰色块的排列组合和真正展示出来的页面样式基本一致。因此骨架屏的展示除了告知用户程序正在加载外,还能让用户大概知道稍后将要展示的内容是什么,给了用户一些期待,从心理上,让用户更愿意等待一会。
1、骨架屏代码显示
/*** 骨架屏显示*/
@Component
export struct ArticleSkeletonView {build() {Row() {Column() {textArea(80, 80)}.margin({ right: 20 })Column() {textArea('60%', 20)textArea('50%', 20)}.alignItems(HorizontalAlign.Start).justifyContent(FlexAlign.SpaceAround).height('100%')}.padding(20).borderRadius(12).backgroundColor('#FFECECEC').height(120).width('100%').justifyContent(FlexAlign.SpaceBetween)}
}@Builder
function textArea(width: number | Resource | string = '100%', height: number | Resource | string = '100%') {Row().width(width).height(height).backgroundColor('#FFF2F3F4')
}2、代码中引用
@Component
@Preview
export default struct Index {@State message: string = '首页'webviewController: web_webview.WebviewController = new web_webview.WebviewController();@State simpleList: Array<number> = [1, 2, 3, 4, 5];build() {Row() {Column() {Text(this.message).fontSize(30).fontWeight(FontWeight.Bold)// Button('loadUrl')// .onClick(() => {// try {// // 点击按钮时,通过loadUrl,跳转到www.example1.com// this.webviewController.loadUrl('www.example.c1om');// } catch (error) {// console.error(`ErrorCode: ${error.code}, Message: ${error.message}`);// }// })// // 组件创建时,加载www.example.com// Web({ src: 'www.example.com', controller: this.webviewController })//ForEach(this.simpleList, (item: string) => {ArticleSkeletonView().margin({ top: 20 })}, (item: string) => item)}.width('100%')}.height('100%')}3、效果图展示